Shortcodes and Page Markups v2.0

The functions are exactly the same as the previous version. But now you can do it more easily and intuitively than ever in a blogger template.
How To Setup?
Drop Caps
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding at the very first letter.
<span class="firstcharacter">L</span>Change "L" with your own text.
Typography
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the options available above your post editor. check below image for preference.
There are mainly 9 options which you can use to create awesome looking typography.
- Text Size
- Text Heading Style
- Bold
- Italic
- Underline
- Strikethrough
- Text color
- Text Highlighter
- Link
Blockquote
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the blockquote option available above your post editor. check below image for preference.
Bullet And Lists
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to customize and click on the bullets and lists option available above your post editor. check below image for preference.
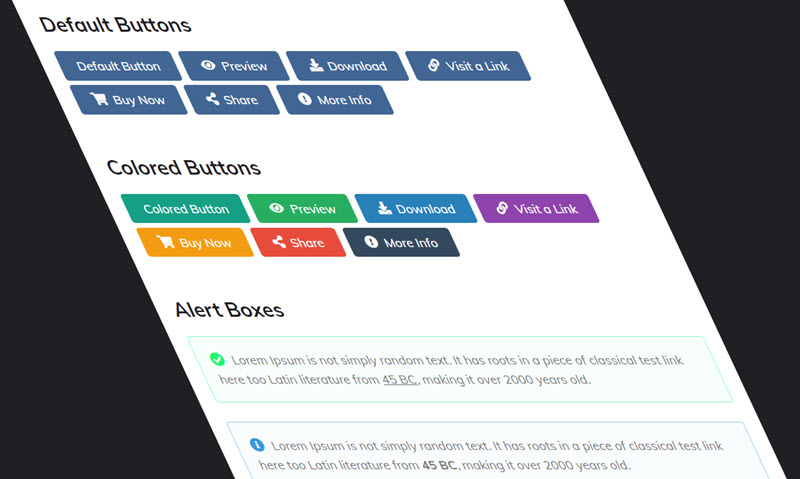
1.1 - Post Buttons
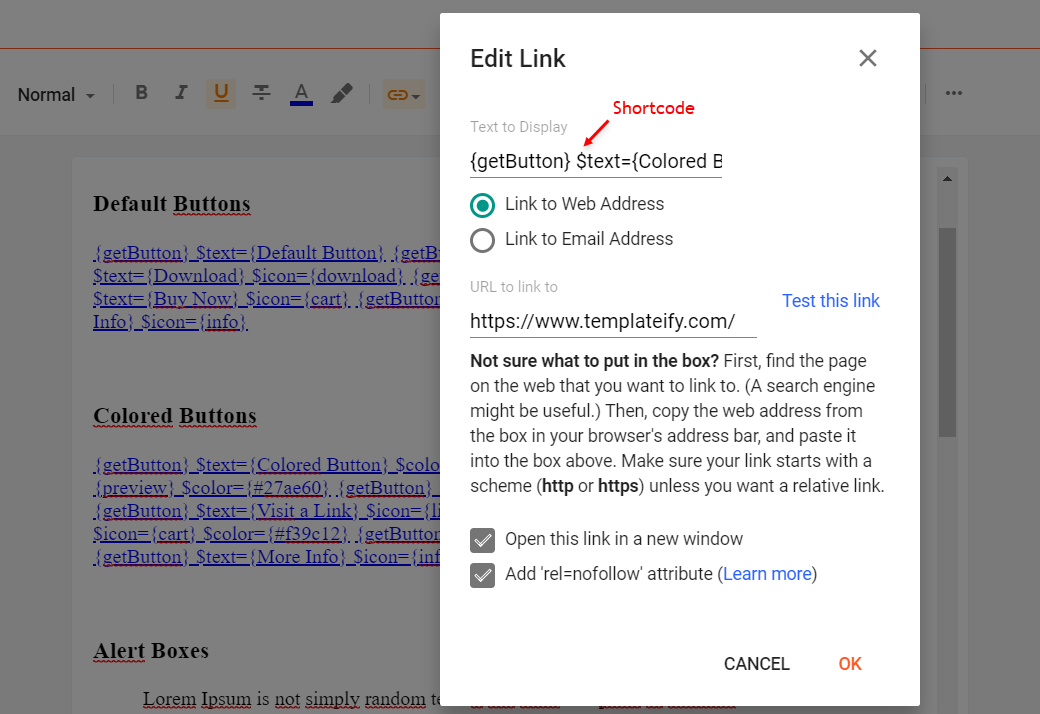
Shortcode:Available Icons:
Icon and Color are not required.
Example:

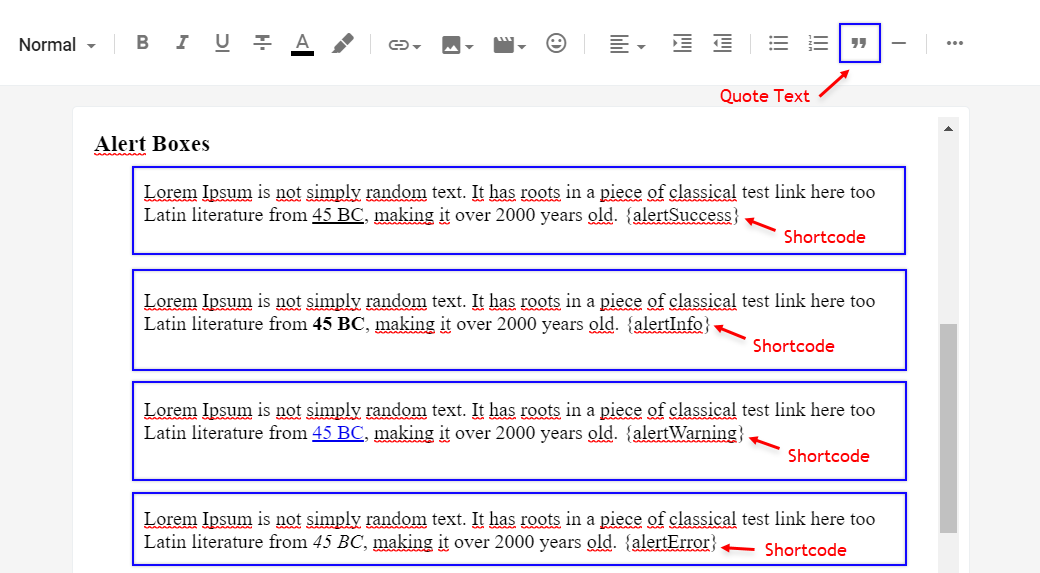
1.2 - Alert Boxes
Shortcodes:Write whatever you want and add the shortcode, Then select all the desired text including the shortcode and add the Quote Text style.
Example:

1.3 - Bordered Table
Access your blog Posts > click Edit on any of your posts or add a new post. then switch to HTML area of the post editor and add the below coding anywhere you want to make the table appear.<table><thead><tr><th>Firstname</th><th>Lastname</th><th>Email</th></tr></thead><tbody><tr><td>John</td><td>Doe</td><td>john@example.com</td></tr><tr><td>Mary</td><td>Moe</td><td>mary@example.com</td></tr><tr><td>July</td><td>Dooley</td><td>july@example.com</td></tr></tbody></table>
Change details with your own text.
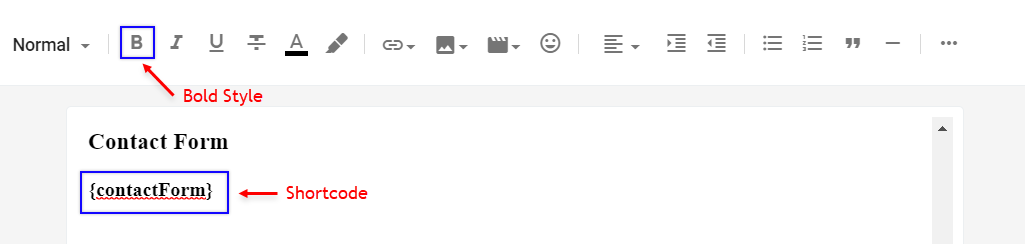
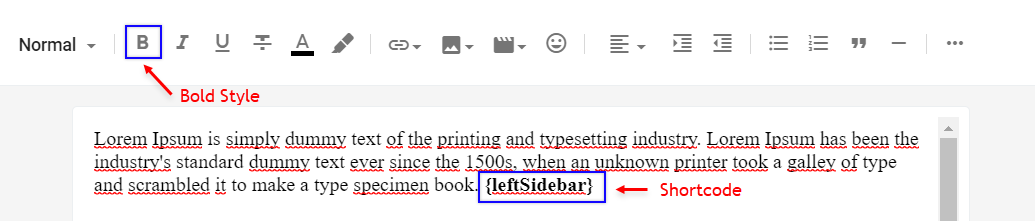
1.4 - Contact Form
Shortcode:Add the shortcode in the desired area, Then select the shortcode and add the Bold style.
Example:

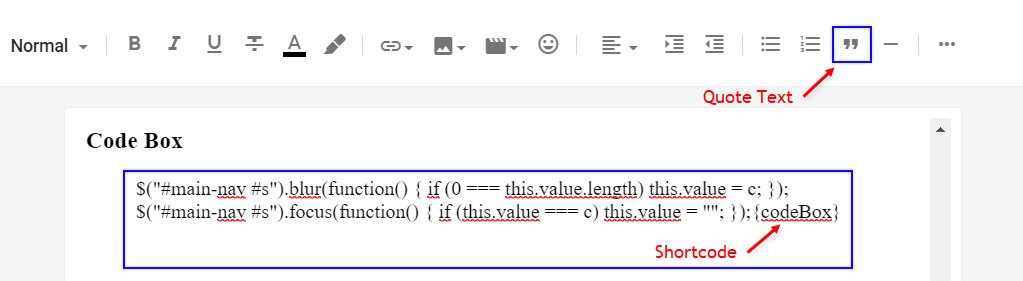
1.5 - Code Box
Shortcode:Add the Code and add the shortcode, Then select all the desired code including the shortcode and add the Quote Text style.
Example:

1.6 - Post Layouts
Shortcodes:Add the shortcode at the end of the content, Then select the shortcode and add the Bold style.
Example:

Shortcodes and Page Markups v2.0
 Reviewed by TemplatesYard
on
April 23, 2021
Rating:
Reviewed by TemplatesYard
on
April 23, 2021
Rating:
 Reviewed by TemplatesYard
on
April 23, 2021
Rating:
Reviewed by TemplatesYard
on
April 23, 2021
Rating:












