How To Setup Joby Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Joby Blogger Template
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.Example:

Main Author Intro
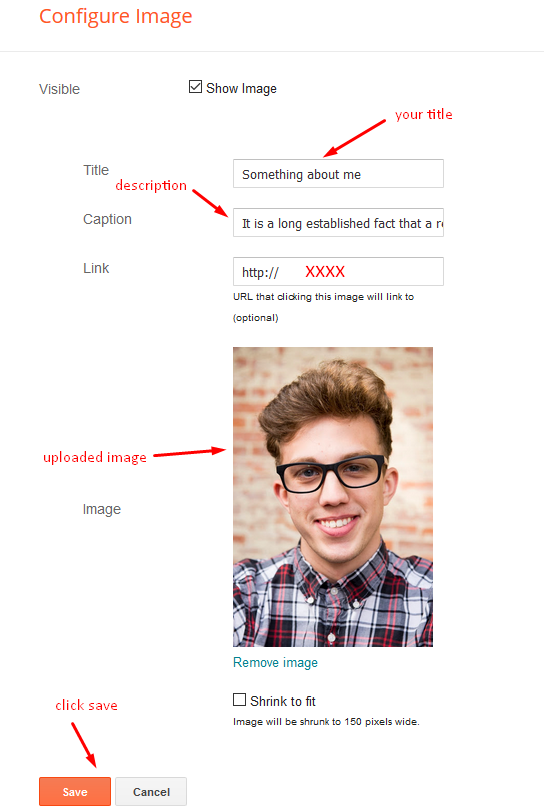
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Something about me EX:

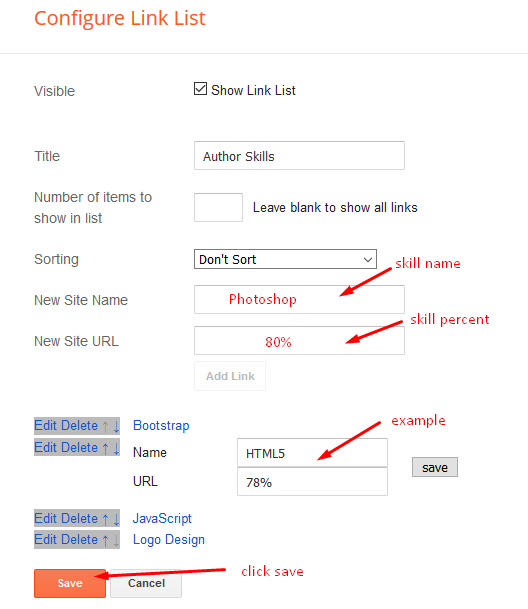
Author Skills EX:

Service List 1 & 2
Access your blog Layout > click Edit icon > on Service List 1 & 2 widget.
Note:- For Service list 1 use 130px width and height image, For Service list 2 use 80px width and height image.
Main Intro Services
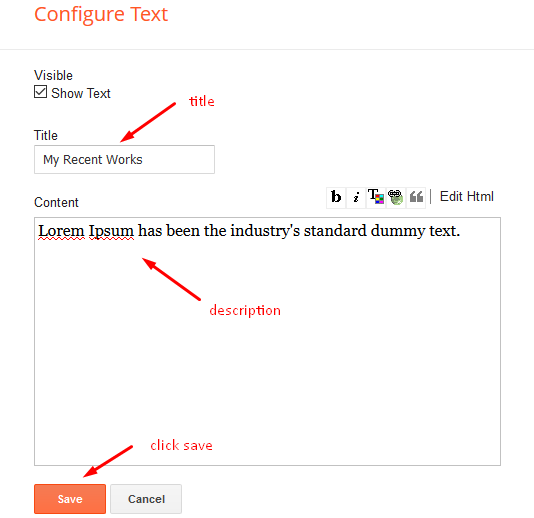
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Widget Settings EX:

How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "fa icon name".
EX:

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Headline Text 01 and 02
Access your blog Layout > click Edit icon > on Headline Text 01 and 02 widget's.Widget Settings EX:

Main Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Main Slider section, you must place the following names highlighted in blue below.
Shortcode: Number of Posts/Label, recent or random/slider
Example: 6/Anime/slider

Main Testimonials or Team
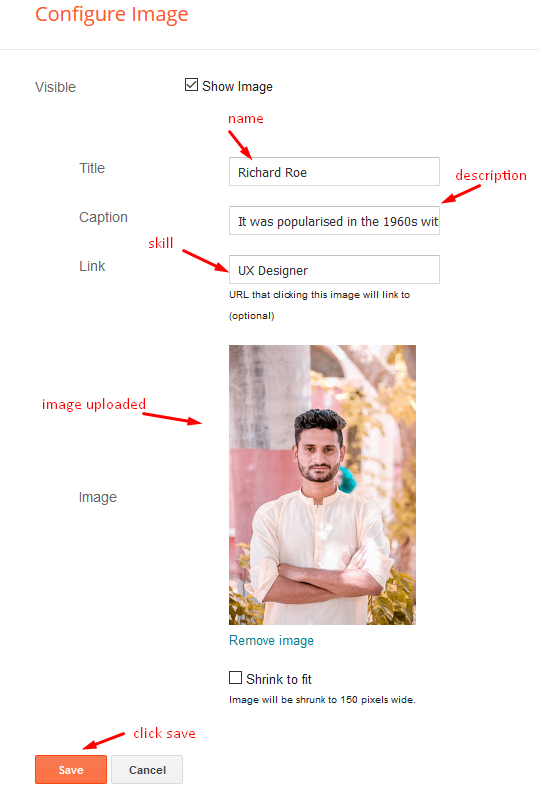
Access your blog Layout > click Edit icon > on Main Testimonials widget's.Widget Settings EX:

Contact Left
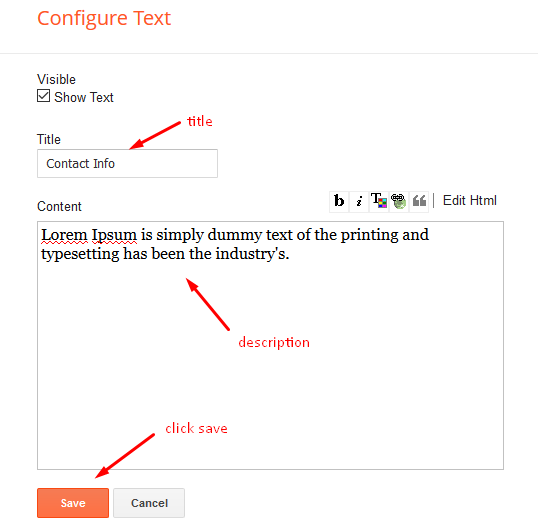
Access your blog Layout > click Edit icon > on Contact Left widget's.Widget Settings Contact Info:

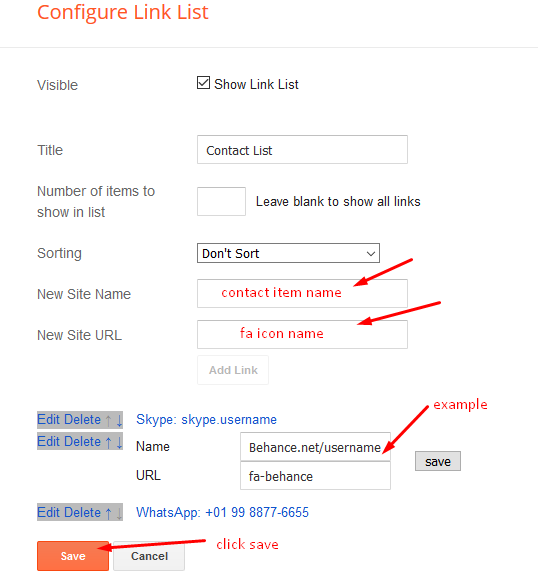
Widget Settings Contact List:

Contact Right
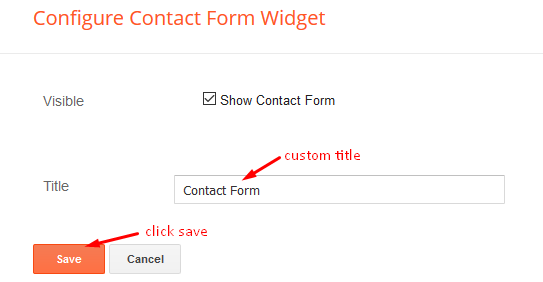
Access your blog Layout > click Edit icon > on Contact Right widget.Widget Settings Contact Form:

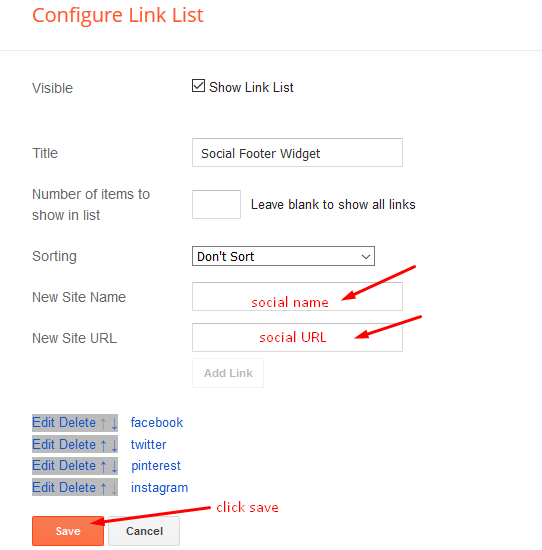
Social Footer
Access your blog Layout > click Edit icon on Social Footer widget.Icons Avaliables { blogger, facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp snapchat, email }

Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Joby Blogger Template
 Reviewed by TemplatesYard
on
July 03, 2022
Rating:
Reviewed by TemplatesYard
on
July 03, 2022
Rating:
 Reviewed by TemplatesYard
on
July 03, 2022
Rating:
Reviewed by TemplatesYard
on
July 03, 2022
Rating:








No comments:
Post a Comment