How To Setup Kelly Blogger Template [Way2Themes]
Kelly Blogger Template is a elegantly designed and minimally crafted blogger theme, with clean and simple design, it helps you to create stylish looking blog in no time with zero knowledge of coding. Kelly is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Kelly Blogger Template - Way2Themes
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Featured Slider
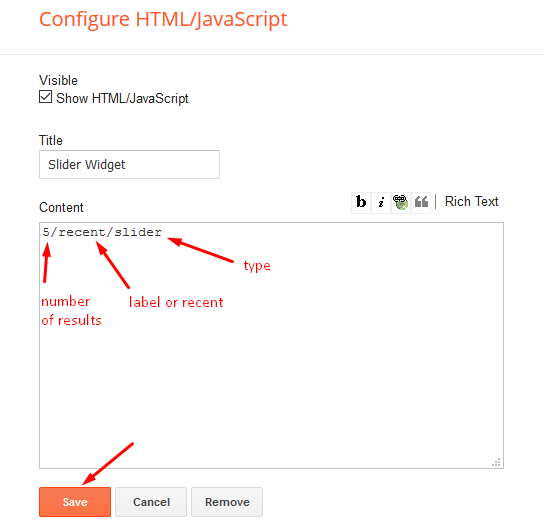
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.

Menu Footer
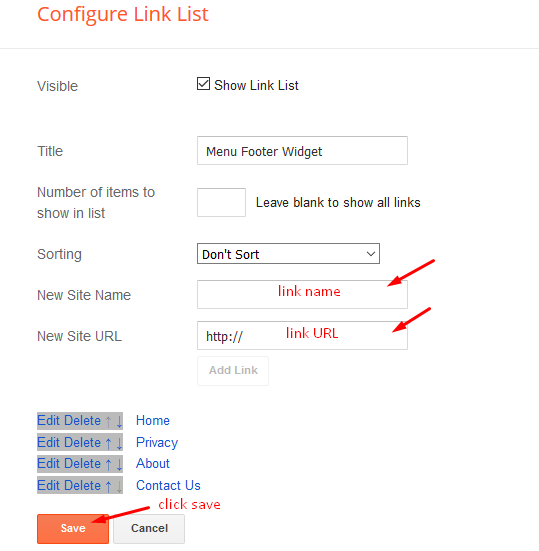
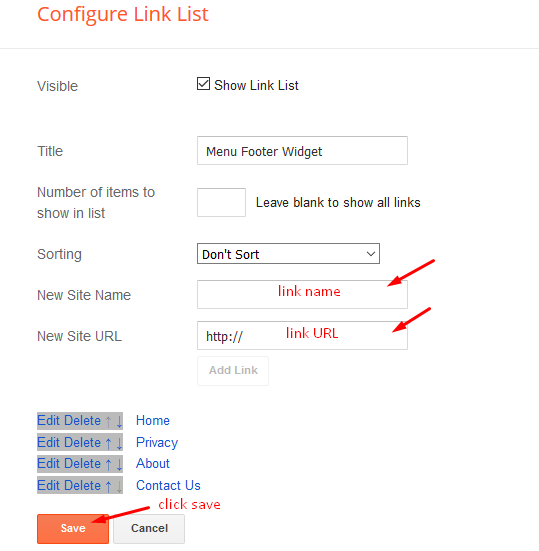
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

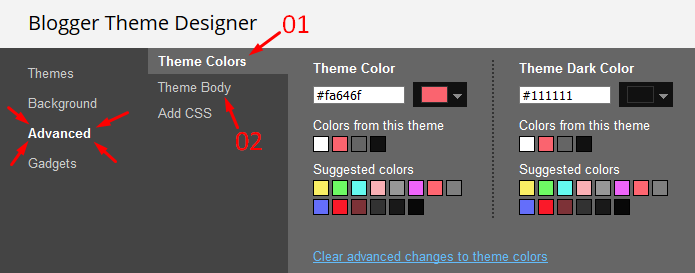
Customizing Your Template
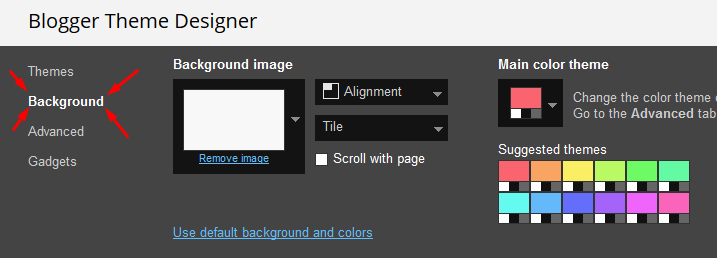
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Kelly Blogger Template [Way2Themes]
![How To Setup Kelly Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4rJgX7NmlGjbmXmdlg4HTFMc6OXZ4sfFLGlu_IFY-hbWbZkgFQDwNUKDS54INs68RKPgb_E0Uc1dBBRvjeqF4PaEOZgchZx-z3fTjrXyzR-85lrhn5wc8XdV5_I2bfs-57tCHzF9idKJn/s72-c/Kelly+Blogger+Template.png) Reviewed by TemplatesYard
on
April 05, 2020
Rating:
Reviewed by TemplatesYard
on
April 05, 2020
Rating:
![How To Setup Kelly Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4rJgX7NmlGjbmXmdlg4HTFMc6OXZ4sfFLGlu_IFY-hbWbZkgFQDwNUKDS54INs68RKPgb_E0Uc1dBBRvjeqF4PaEOZgchZx-z3fTjrXyzR-85lrhn5wc8XdV5_I2bfs-57tCHzF9idKJn/s72-c/Kelly+Blogger+Template.png) Reviewed by TemplatesYard
on
April 05, 2020
Rating:
Reviewed by TemplatesYard
on
April 05, 2020
Rating:









I am using the free download version of a template, will it create problem in future for AdSense approval. In the future, I will buy the paid version. Please tell me if it's a wrong choice to use free one.
ReplyDeleteJust give it try, depend upon your usage.
DeletePls how do I add copyright using the theme
ReplyDeleteNot possible in free version.
DeleteI just bought the premium version. Please how do I customise the "Contact Us" page?
ReplyDeleteFollow this tutorial
Deletehttps://www.sorabloggingtips.com/2018/04/how-to-create-contact-us-page-in-blogger.html
how to place ad inside article? is it possible?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI Think 🤔 A Search Button is missing in this (Kelly) Template.
ReplyDeleteIf you want to customize your template then buy our blog customization service.
DeleteHi
ReplyDeleteI dont get the part of the slider. Where i put the sliders images and the title?
i mean, already configured 5/recent/slider
But where should be recent and how i specific the slider part?
It will take directly from your recent post.
DeleteBut, the part of the "slider"?
DeleteNeed to name an specific image like slider or..?
Also, with random
That´s an specific command and i dont need to worry about it or i need declarated somehow?
Yes slider in shortcode is compulsory .
DeleteI am using download version. When viewed on a smartphone, the images become vertically long. Is there any good solution ?
ReplyDelete