How To Setup Download Hub Blogger Template
Download Hub Blogger Template is a very uniquely designed blogger template for creating downloading sites for movies, videos, etc. This theme features a very unique concept of a safe link generation tool. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Download Hub Blogger Template
Main Menu
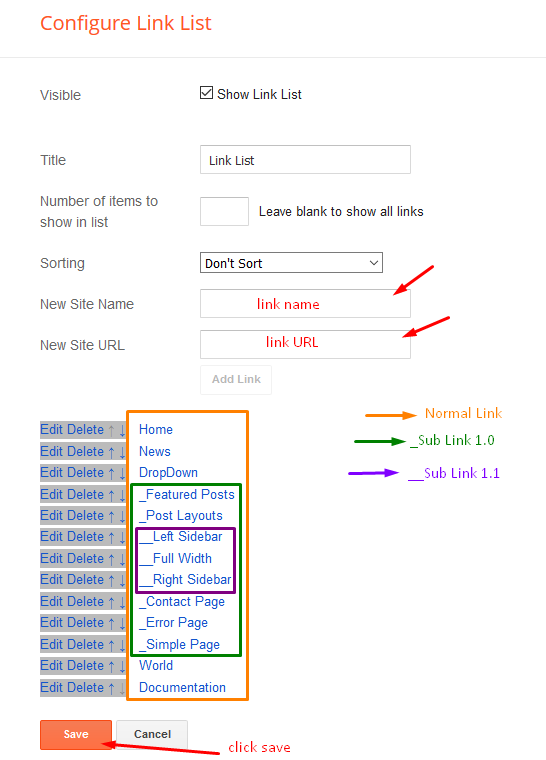
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts

Categories Menu
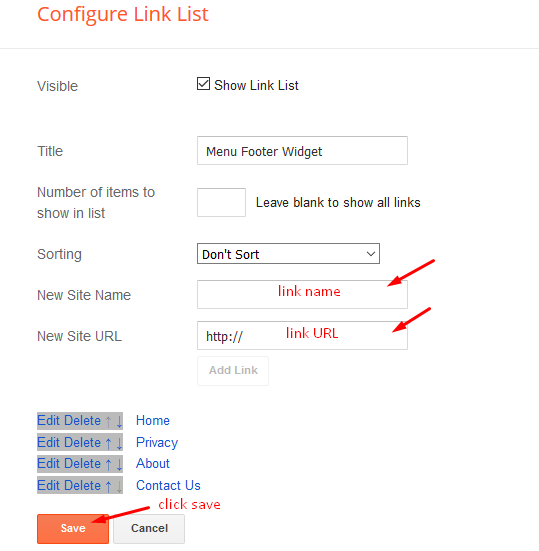
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Social Widget
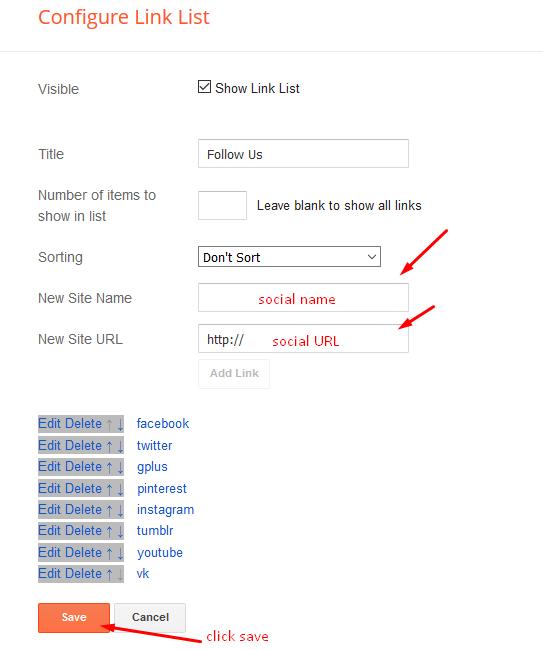
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post List Widget
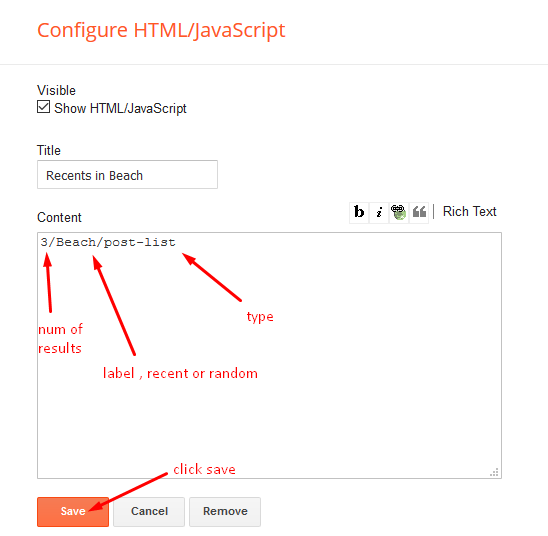
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar of Footer sections, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

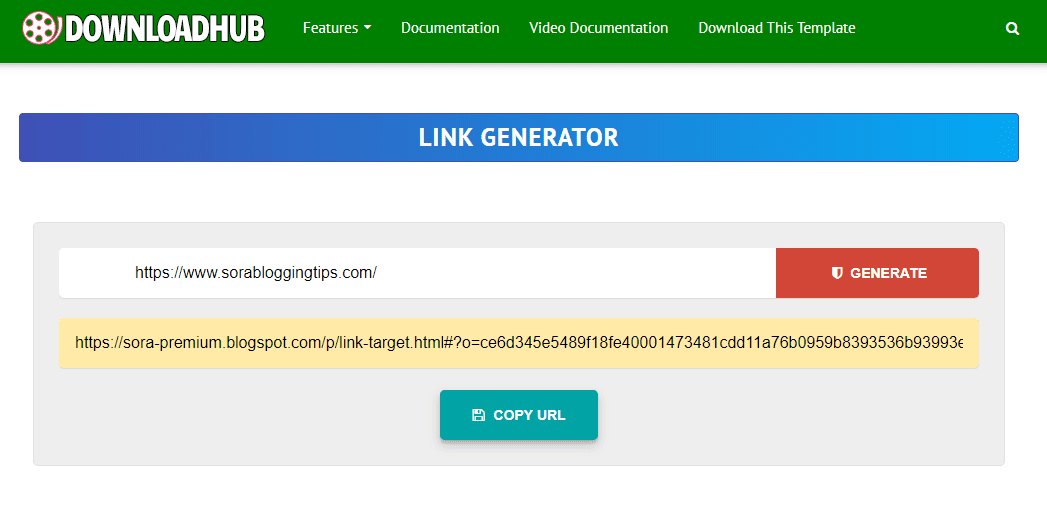
Creating Link Generator Page (Safelink Tool)
Access your blog Pages > click New Page > Title , in title enter "Link Generator" (without quotes).
Note:- the Link Generator page will not work if you don't put the title correctly, after adding the title your page link must look like this.
https://downloadhub-soratemplates.blogspot.com/p/link-generator.html
or
https://www.xyz.com/p/link-generator.html
Then you just need to paste the below code into the page html version. and click the save button, after saving proceed ahead to create link target page.
<div class='panel panel-primary'> <div class='panel-body'> <div class='form-group'> <div class='input-group'> <input class='form-control' id='generateurl' oninvalid='this.setCustomValidity('Please Enter valid link')' placeholder='Enter your link here...' required='required' type='url'/> <span class='input-group-btn'> <button class='btn btn-primary primary-color primary-color-border' id='btngenerate' oninvalid='this.setCustomValidity('Please Enter valid link')' required='required' type='button'> <i aria-hidden='true' class='fa fa-shield fa-fw'></i> Generate </button> </span> </div> </div> <div class='hidden text-center' id='generateloading'><i class='fa fa-cog fa-spin'></i></div> <div class='hidden' id='generatelink'> <div class='form-group has-success'> <div class='input-group'> <input class='form-control' id='resulturl' onclick='this.focus();this.select()' readonly='readonly' type='text'/> </div> <br/> <div class='text-center'> <button class='copytoclipboard btn-sm btn btn-success' data-clipboard-action='copy' data-clipboard-target='#resulturl' id='copytoclipboard'><span class='fa fa-floppy-o'></span> Copy URL</button> </div> </div> </div> </div> </div> <style> #main-wrapper { width: 100%; } #sidebar-wrapper { display: none; } .item-post h1.post-title { text-align: center; text-transform: uppercase; letter-spacing: 1px; background-color: #3f51b5; background-image: -webkit-linear-gradient(left,#3f51b5,#03a9f4); background-image: linear-gradient(to right,#3f51b5,#03a9f4); color: #fff; border: 1px solid #3F51B5; border-radius: 4px; font-size: 25px; padding: 5px 0; } </style>
Note:- Remember one thing you need to paste the code in html part of the editor other wise it won't work.
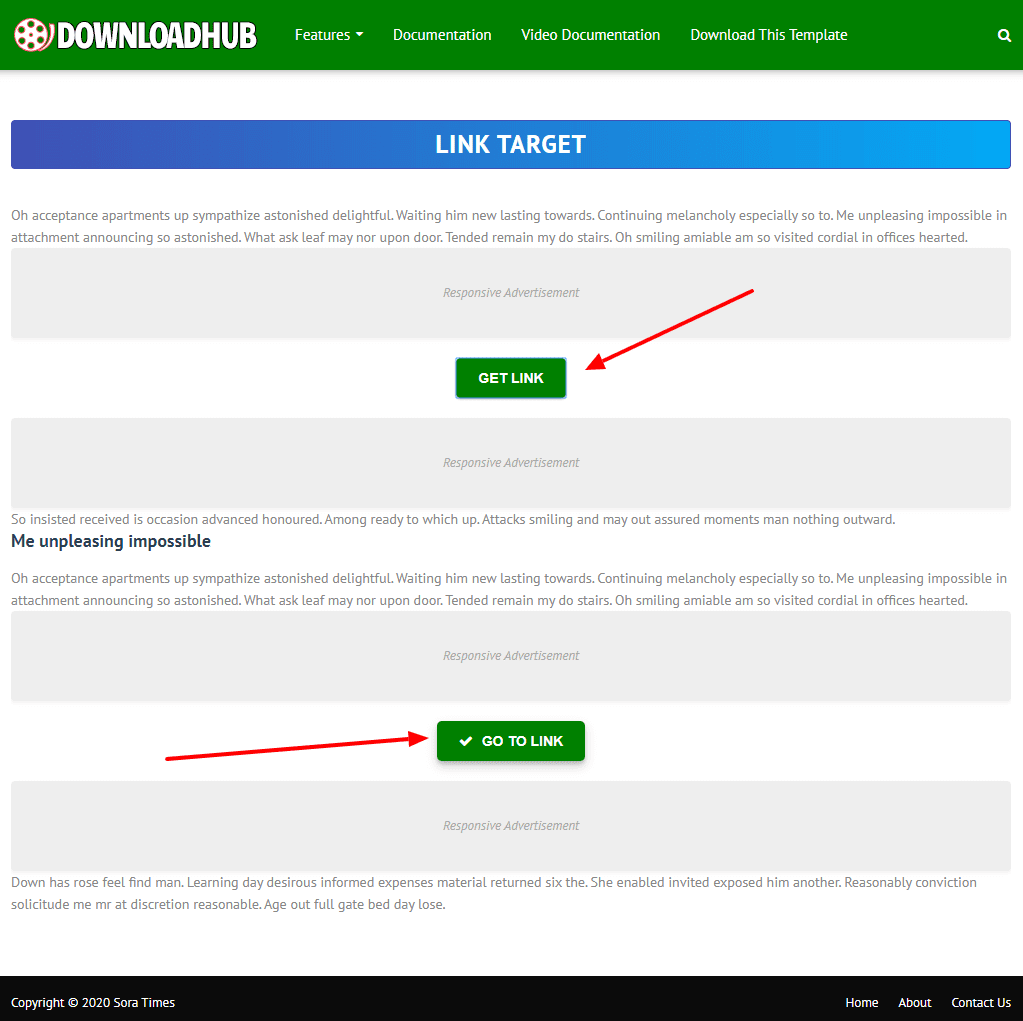
Creating Link Target Page (Safelink Page)
Access your blog Pages > click New Page > Title , in title enter "Link Target" (without quotes).
Note:- the Link Target page will not work if you don't put the title correctly, after adding the title your page link must look like this.
https://downloadhub-soratemplates.blogspot.com/p/link-target.html
or
https://www.xyz.com/p/link-target.html
Then you just need to paste the below code into the page html version. Add this code in the post, paste it between paragraphs of your blog article (above). Replace the code marked with your ad code.
<div id="timer"></div> <div class="text-center"> <button id='getlink' class='btn bt-success hidden' disabled=''>Get Link</button> <!-- Your Ad Code --> </div>

Then add this code in the post, paste it between paragraphs of your blog article (below). Replace the code marked with your ad code.
<div class="text-center"> <button id='gotolink' class='btn bt-success hidden' disabled=''>Go to Link</button> <div style='margin:auto;display:inline-block'> <!-- Your Ad code --> </div> </div>Note:- Remember one thing you need to paste the code in html part of the editor other wise it won't work.
Creating a safelink
Simply open the page (Link generator) you have created above. and then add your desired url to encrypt it, then click the generate button

After Clicking a new section will appear where the encrypted link will present, just click the copy button to copy the link, then just visit the link.
Theme Options
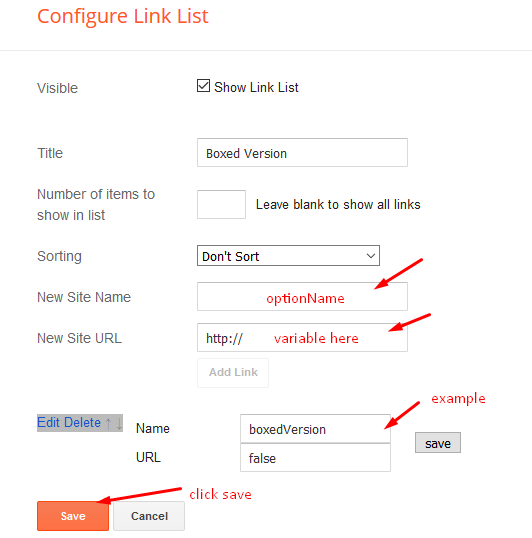
01 - Boxed Version
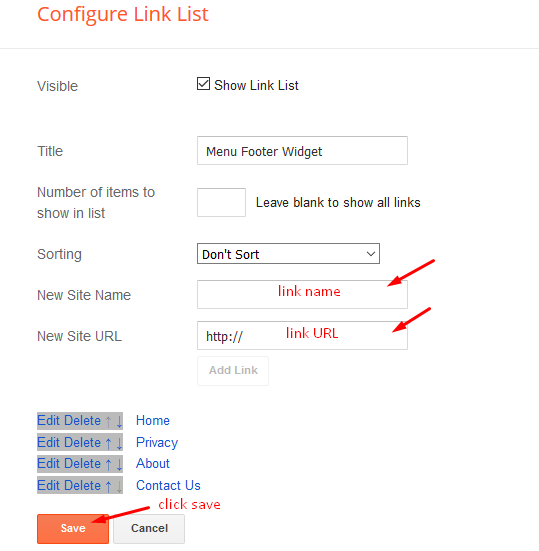
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

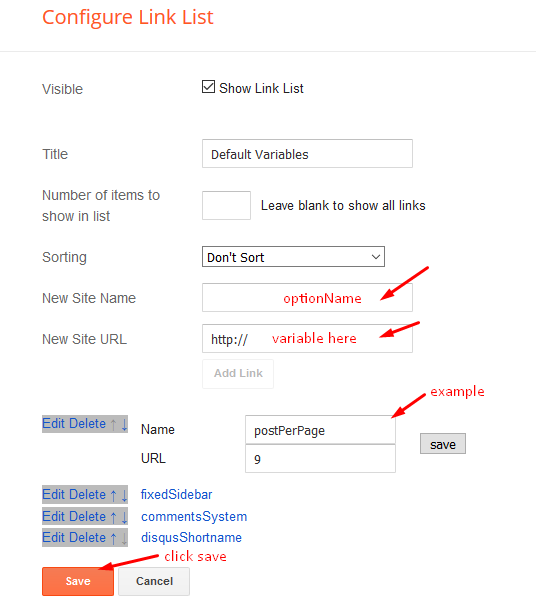
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Menu Footer
Access your blog Layout > click Edit icon on Menu Footer widget.
Example:

Customizing Your Template
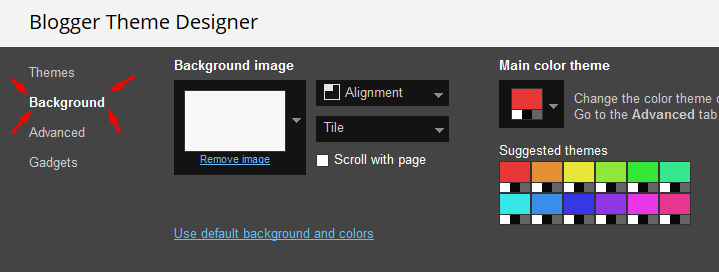
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

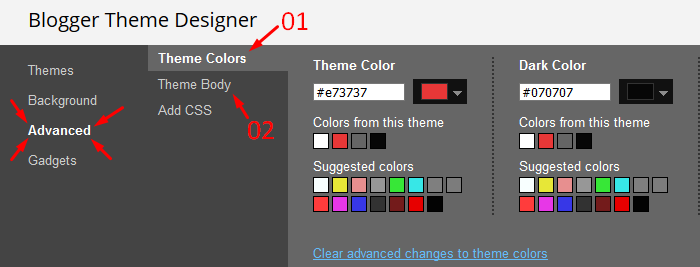
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Download Hub Blogger Template
 Reviewed by TemplatesYard
on
April 02, 2020
Rating:
Reviewed by TemplatesYard
on
April 02, 2020
Rating:
 Reviewed by TemplatesYard
on
April 02, 2020
Rating:
Reviewed by TemplatesYard
on
April 02, 2020
Rating:










Hello Sir Please Make Nex-Prev Navigation Without JavaScript.
ReplyDeletePlease Give Me Code Sir...
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehello sora template can you give me the css and js of this link generator plz.
ReplyDeletei am add this link generator on my other site. plz give me the css & js
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletetemplate is perfect but link target is not working properly.
ReplyDeletethank you
Please Share Your Blog Url Link.
Deletehow to add fav icon on this template
ReplyDeletePlease how can I auto generate/convert all site links? Is there any script I can simply add to auto generate links on my site?
ReplyDeleteYou have to do it manually.
DeleteHello, this theme is looks premium only in PC view but looks very poor in Mobile view. can you update it to looks as it is PC version in Mobile? Please reply
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletewhats the price?
DeleteFirst of all you have to understand that for maintaining the design quality on smaller devices we have to make changes in the accordingly.
DeletePlease take a look here and point out the issues you wanted to be solved.
http://www.responsinator.com/?url=https%3A%2F%2Fdownload-hub-soratemplates.blogspot.com%2F
My Site Doesn't Show Author Box,,
ReplyDeleteCan You Help Me Why Don't Show Author Box..
Site link: https://zorexmovie-max.blogspot.com/
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.
DeleteThere you get it
I can't.. there is all oky but doens't show author box.
DeleteHello, I bought the premium version.
ReplyDeletehttps://s3-ap-southeast-1.amazonaws.com/img-in-th/d4a7b75456aa8319b61a9e216bbfc05f.jpg
You please see the picture.
Picture inside the red frame The image is blurry. Where do I have to go to fix? Now I tried it all and it didn't work.
Please share your blog url.
DeleteHi i have a some issue i cant able to solve
ReplyDelete1:- in menu when i click on 720p the website take me to 720p but it only show 5 movies but i uploades more than 5 movies every movie has a 720p
Tag. in home page it is showing 5 posts but there is 1,2,3,4 through which i can go to other page
Please help me it would be really thankful
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Hello, This is a great template, Thankyou,
ReplyDeleteCan you please tell me why my image thumbnail is not showing up on the hot posts.
My website URL:
https://djkhalar.blogspot.com/
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteYes i have done this, but can't make it... Now what should i do?
DeleteIt is visible on Recent Posts, but not visible on the main hot posts. Please help me.
DeleteDo the same in every post
DeleteNo Dear it's not working, the recent posts shows the image but hot posts can't....
ReplyDeleteIt is because your haven't activated those widgets, so, Activate every single widget we have mentioned in documentation and then follow this.
Deletehttp://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
contact not working
ReplyDeletehttps://download-hub-soratemplates.blogspot.com/p/contact-us.html
You need to install blogger default contact form first.
DeleteThe second page onwards only displays five posts. How to fix this?
ReplyDeletehttps://pornhatbr.blogspot.com/search?updated-max=2020-05-21T16%3A52%3A00-07%3A00&max-results=5#PageNo=2
Remember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteThis comment has been removed by the author.
ReplyDeleteFirst you have to host the image on blogger and always add a image before and after video.
DeleteIt didn't work, but I managed to find a solution
DeleteGo to Youtube, select Embed option, check 'Privacy Enhanced Mode' and copy the code in your post. It worked for me at least.
hi sora, do you know how to add another Hot Posts post area?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteFor that specific service that I mentioned, how many do you charge?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteLink Generator not working...
ReplyDeletelink : https://nulledscriptsonline.blogspot.com/p/link-generator.html
please read the documentation.
DeleteImages are appearing Blurred in Hot Post. Blog Url: moviekart720.blogspot.com
ReplyDelete
DeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Hello,
ReplyDeleteI just created a website:
https://wastatify.blogspot.com/
The Link Generator:
https://wastatify.blogspot.com/p/link-generator.html
And the Target Link:
https://wastatify.blogspot.com/p/link-target.html
the link generator does not generate link instead shows a gear loading please help.
https://wastatify.blogspot.com/p/link-target.html#?o=045ffef89f06d8f326ad9395883f9c0c177b5a717eaa3e5ef7f3ee522c21c33065c12ebd176c008e
DeletePlease explain in detail.
ReplyDeletei want to remove that download icon on image how can i do that, please tell me tag or element is used for it
ReplyDeletethank you
se pone en modo invisible como esta pagina https://superrapido10.blogspot.com/
DeletePlease Speak English.
DeleteBeginner's help:
ReplyDeleteI have put an image and it looks great on the main page of the blog.
I have made another entry, and the image is cut off on the main page.
What is the standard size so that the images are always centered on the main page.
Thanks for
230px X 320px is the size.
DeleteCan you please explain to me how to make the post titles fit inside the image
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteGoodday i edited my blog's header menu and now the mobile hamburger menu isn't working how do i fix it.
ReplyDeletePlease share your blog url.
Deletehttps://pdfnbooks.blogspot.com here it is
DeleteYou did something wrong with css.
DeleteOk i will try to re install the template
DeleteHave re-installed and it great thanks for the template
ReplyDeletePeace be upon you.
ReplyDeleteThis is a template when ordering it that says (Sorry, this item is not available on your site) your template link
https://gooyaabitemplates.com/healthy-blogger-template/
So what should I do to buy this template in a special edition
please reply .
With thanks and appreciation for your website and your beautiful templates ...
Please contact your bank about this matter.
DeleteGood day how do i change the homepage post hover icon.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, my related-post section is showing an error and not showing anything. Is there any spesific setup?
ReplyDeletehello. Sora Blogging Tips
ReplyDeletePlease i want to know if is possible
to get this theme ( https://download-hub-soratemplates.blogspot.com/ ) in Dark mode version only
like this type of dark mode theme (https://themegrilldemos.com/colormag-dark/ ) or this https://hdpopcorns.blog/
How can i change post background
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Delete