How To Setup SMag Blogger Template
SMag Blogger Template is an amazingly designed blogger template for movies, videos, etc. Loaded with a feature-full design and futuristic framework, it has the capability to enhance your blog design. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup SMag Blogger Template
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

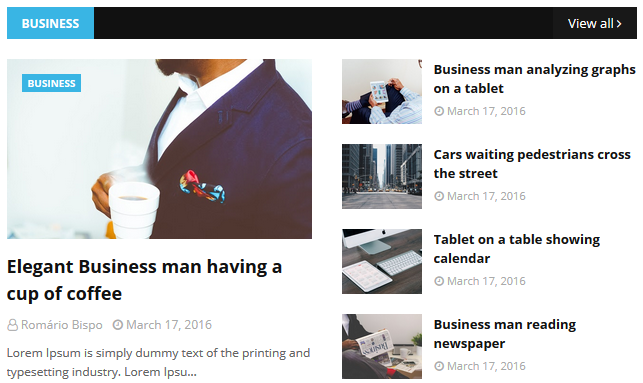
Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Featured Posts 01
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 section, you must place the following names highlighted in blue below.
Types: grid-big
Shortcode: Results number/Label, recent or random/type
Example: 4/Music/grid-big

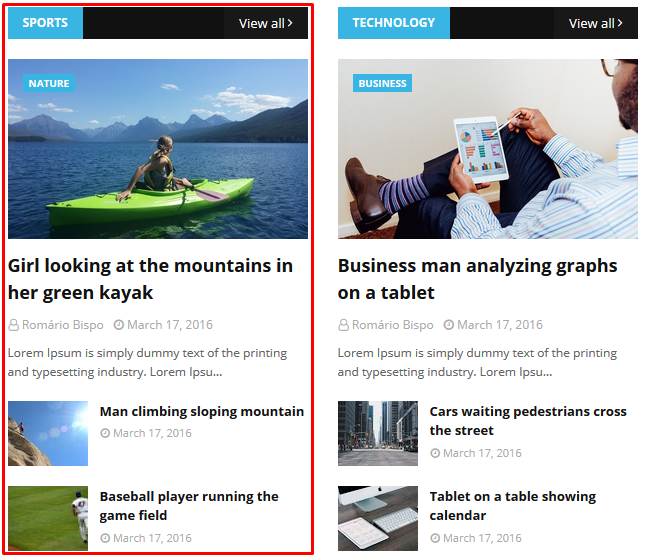
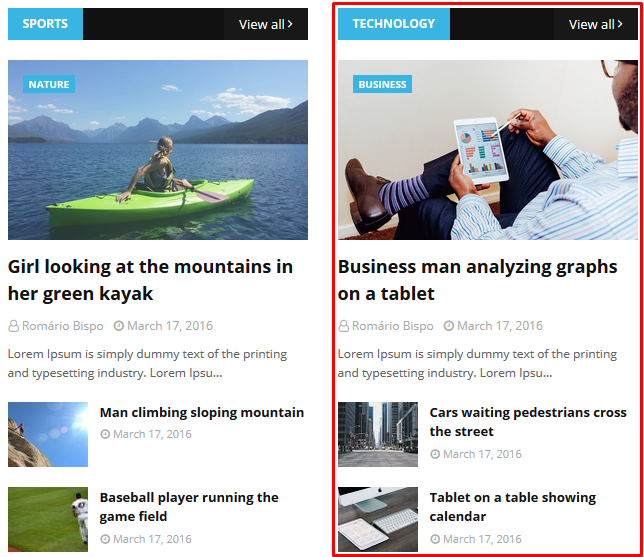
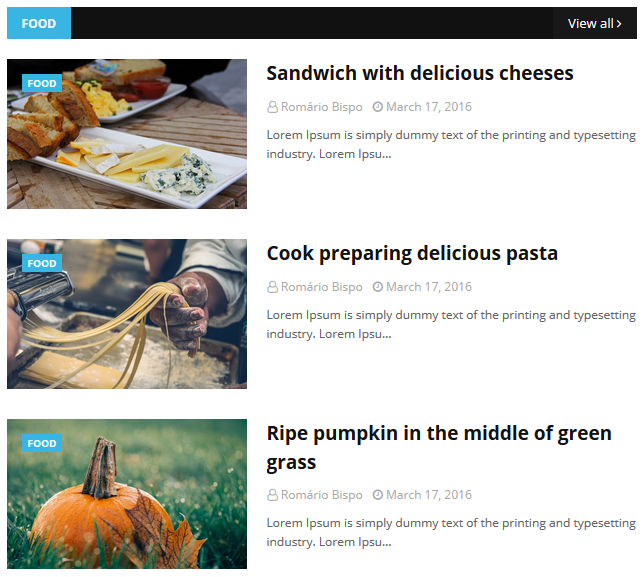
Featured Posts 02 and 03
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

Col Left Ex: 3/Sports/col-left

Col Right Ex: 3/Technology/col-right

Feat List Ex: 3/Food/feat-list

Grid Big Ex: 4/Music/grid-big

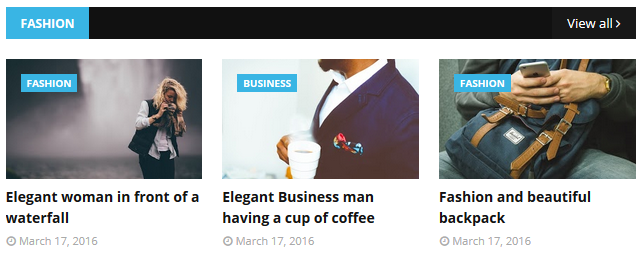
Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
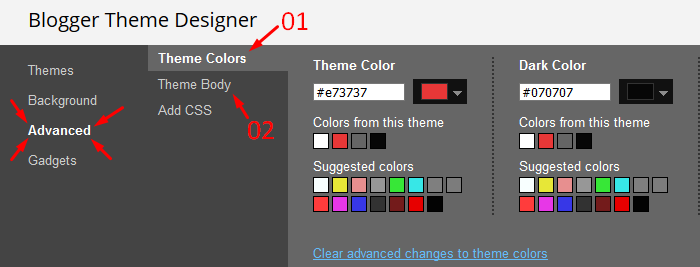
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Fixed Menu: In New Site Name add fixedMenu, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
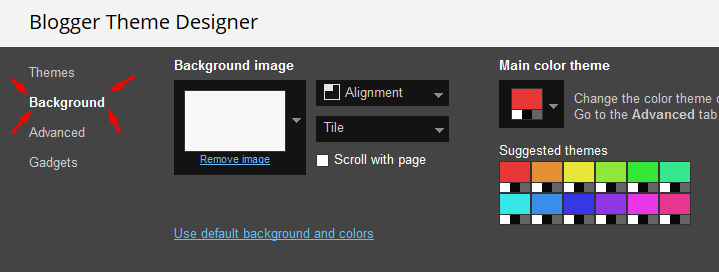
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup SMag Blogger Template
 Reviewed by TemplatesYard
on
March 11, 2020
Rating:
Reviewed by TemplatesYard
on
March 11, 2020
Rating:
 Reviewed by TemplatesYard
on
March 11, 2020
Rating:
Reviewed by TemplatesYard
on
March 11, 2020
Rating:








How do I buy this blog template if everything goes the same way, I've been asking your team for the past fifteen days, also asked the Facebook page, also asked on the youtube channel, but I didn't get any response, that the template's mega-menu is not working, the hot post menu isn't working, not the also feature post menu isn't working, nothing is working.
ReplyDeleteHow do I buy this template, curse your team who is unable to answer?
Share your blog url and screenshot.
DeleteHi
DeleteGood Day.
First of all I am so thankful that you answered me, And I apologize for my bitter accent. here is my blog url
www.funewstudio.blogspot.com How to Send Screenshot There is no option. means how to attached?
You can share screenshot by uploading the image to your blog and sharing the url here.
DeleteIs there something really wrong with this template. Ads don't display in the sidebar and within the content, inially ads shows but disappears within 2 seconds. Ads show only in the header( 728 x 90) and in the footer. I think some scripts crash the ads, I have used 3 ad networks, still the same. Ads don't show in the sidebar and in content.
ReplyDeleteplease share your blog url link.
DeleteBrother, I'm sorry to you again, actually, I wasn't even going to use the template, nothing was happening due to my minor error, everything is fine now, blog feed option Inside the full place was written short, because of this the problem was coming up and I was having a confusion.
ReplyDeleteIf you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
Hello Sir ...!
ReplyDeleteRecently i was buy from your blog the theme but i can't see on the The Favicon menu Why .../
Follow this.
Deletehttps://www.sorabloggingtips.com/2017/07/how-to-add-or-change-favicon-in-blogger.html
Hello brother
ReplyDeleteI tried to follow the instructions in your blog link, but for the Hot Posts widget still doesn't appear, can you help me?
My blog
https://beritadhaniproduction.blogspot.com/
Hello!
ReplyDeleteI have problem with this Template
some image not showing up in Hot posts and Featured
img : https://imgur.com/OPEizat
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteIt doesn't work.
DeleteSolve! When I switched back to the classic version, added a picture, then the image is show.
Deletethank you for your reply :D
I have the same problem
DeleteHey! The template is awesome but if I want to remove/hide tag/label from blogger posts thumbnail, what should I do? Because i.e, if i post 2 similar posts and add 4 tags/labels in the posts, template randomly pick one and show different tag/label on similar posts. 😑
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI have a Premium version of this template.
ReplyDeleteThe Template is Awesome but have lots problems.
1: It doesn't show images in hot-posts, feat-big, col-left, col-right, feat-list, grid-big, grid-small, if the size of the image is not Original.
2: It doesn't support 3rd party images link (i.e. imgbb) in hot-posts, feat-big, col-left, col-right, feat-list, grid-big, grid-small.
3: Sometimes hot-posts, feat-big, col-left, col-right, feat-list, grid-big, grid-small appears, sometimes not.
4: The sizes of thumbnails is different in every gadget of the template. Due to that Some part of the thumbnails hides in every gadget.
Please fix it and provide us an update.
Share your blog url.
Deleteshould i change font in this template
ReplyDeleteYes
DeleteHello, the images of the posts do not appear, I have premium theme, what do I do?
ReplyDeletehttps://www.potenginainternet.com/
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThis comment has been removed by the author.
ReplyDeleteselect Embed option, check 'Privacy Enhanced Mode' and copy the code in your post.
DeleteHi Sora, How do I change thumbnail on widget like Hot-Post or Label Widget? Can I custom my own thumbnail on widget? because It choose wrong image as thumbnail. Thanks, Here my blog link : https://key2design.blogspot.com
ReplyDeleteHot-post takes image from recent post.
DeleteHi Sora,
ReplyDeleteI am using Smag free version template on blogger.
Post thumbs are appearing cropped, how can make them appear full / in good size.
Please help..
Thanks in Advance.
Please Share Your Blog Url.
Deletesignaturelyrics.com
DeleteHi Sora,
ReplyDeleteMy blog is songanh.vn
I am using Smag free version template on blogger.
I want to change date type in template (ex: August 01, 2020 to 8.1.20).
Because, it doesen't mach date type system blogger.
Please help..
Sory, my english skill not good.
Thank you very much for your support.
On Blogger Dashboard Click Setting.
DeleteClick Language and Formatting
Modify the date and time format according to your need.
Then Click Save settings.
Yes, i did.
DeleteBut date type not change in HOST POSTS, FEATURED POSTS 01, FEATURED POSTS 01.
Only change in MAIN POSTS, SIDEBAR RIGHT.
You can visit my blog, Two types of date and time format(not the same).
Thanhs for your support.
My Blogger samg Template Hot Post Image is not Showing in the Post.
ReplyDeleteURL- https://wwwtricktak.co
Please Help.
Thumbnail images on my site are still blurry even after changing to original size. Is this a quality issue or is there some setting I can change? https://www.rediscoverthe80s.com/
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeletePlease use blogger hosted image.
I typically do that. Most of my images are the same size so I'm not sure why some thumbnails are better then others.
DeleteI did a little more searching online and found this article. The problem is actually with article featuring an embedded YouTube video. Once I follow their suggestion, the images are fine! → https://www.tunnelgist.com/2019/09/how-to-fix-blurry-images-for-blogger.html
Deletewhen you don;t apply original size, blogger by default adds a specific size which conflicts with he scripts and create issues.
DeleteThis comment has been removed by the author.
ReplyDeletewe can't hide sidebar in specific post.
DeleteThen how can we fix this issue? And why there is this issue?
DeleteHey! I am using SMAG Premium Version on my Website since March. It is awesome. Thanks for it.
ReplyDeleteMy website recently Qualifies for Google Adsense Matched Content. I wanted to show that Matched Content in Place of Related Post. So I replaced Related-Wrap div with Matched Content code but it is not appearing there. Whereas When i place Matched Content code in middle of the content and in sidebar, It is appearing there. But not in Place of Related posts, nor even at the end of the posts (when code is given in specific post html).
Please let me know Why i am facing this issue and how it will be fixed!
Please take into account, I placed matched content code Below
Please share your blog url.
Deletehttps://www.accaglobalbox.com/
DeleteMy thumbnail doesn't appear in Featured Posts but some images do appear. Is there something wrong?
ReplyDeletePlease share your blog url.
DeleteHello. I'm using the free version of the theme. It is a theme show. However, I am facing a problem with the mega menu. Every time I add a mega-menu with an existing label, it simply adds the mega-menu and is just the normal button and if it clicks, it takes you to the wrong link. For example: the correct link would be / search / labels / Tutorials, instead it generates a wrong link like this: / Tutorials / mega-menu. Would you help me?
ReplyDeletehttps://jogadorperdido.blogspot.com/
Please used correct shortcodes.
DeleteI added this template first on a test blog so that I could change some details, such as logo, menus, sidebar and social networks before posting on the official website. is there any code that makes it impossible for me to use on two blogs?
DeleteNo
DeletePlease speak english.
ReplyDeleteSir I have installed free smag template on my blogger blog. I have written some posts also but why my post thumbnail is not showing ??? Help me please .
ReplyDeleteMy blog URL :- https://Islamicpaighaminhindi.blogspot.com
I saw your blog and i am not see any problem related to image.
DeleteHi..this is an amazing template. But im facing issue like after adding my post under "hot posts" or "featured post", cannot see the post's picture in the Home screen. After clicking in the link i am able to see the full post with pictures. Please let me know how can i solve this asap. Thanks in advance.
ReplyDeletePlease share your blog url.
Deletehttps://livedesknews.blogspot.com/
DeleteHi, i have used evry widgets mentioned in the documentation. Also followed your link. Still facing same issue!!
DeleteIf you are a premium user the updated file was send to your email please check.
DeleteHi dear
ReplyDeleteI want to hide label, heading, date, auther etc on the image, that show on hot-post and on other images.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi,
ReplyDeleteI am using smag blogger template for Hindi language blogger.. but can not change the font size, color and font type.. please help in this regard