How To Setup Plate Blogger Template [Way2Themes]
Plate Blogger Template is a beautifully designed and elegant blogger theme, with simple and stylish design, it helps you to create professional looking blog in no time with zero knowledge of coding. Plate is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Plate Blogger Template - Way2Themes
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation or Footer Menu widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
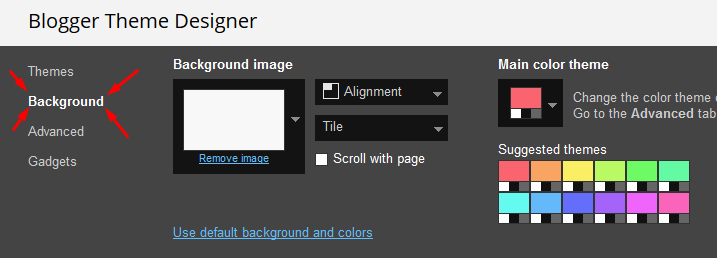
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

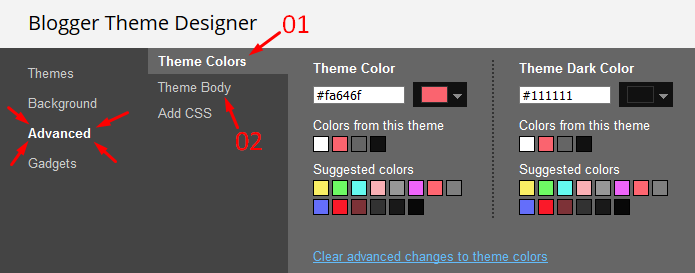
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Plate Blogger Template [Way2Themes]
![How To Setup Plate Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmQCyq8OwzfOSnZf1fff6zgSZK9WGshV2VjGv0CfZJQi_-cteUJJ0s50-V5c0YkklZwWx5jNn4bJH3F87St_O_hZCxpceKsQRolHFFU4pADRP9m3hWsjG3bscH0FOM4m6ZuFya1dWQXWHy/s72-c/Plate+Blogger+Template.png) Reviewed by TemplatesYard
on
March 07, 2020
Rating:
Reviewed by TemplatesYard
on
March 07, 2020
Rating:
![How To Setup Plate Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmQCyq8OwzfOSnZf1fff6zgSZK9WGshV2VjGv0CfZJQi_-cteUJJ0s50-V5c0YkklZwWx5jNn4bJH3F87St_O_hZCxpceKsQRolHFFU4pADRP9m3hWsjG3bscH0FOM4m6ZuFya1dWQXWHy/s72-c/Plate+Blogger+Template.png) Reviewed by TemplatesYard
on
March 07, 2020
Rating:
Reviewed by TemplatesYard
on
March 07, 2020
Rating:









hello sir i have downlaoded this theme from gooyaabi website and installed it and using it. now i have seen the same theme in your website. does theme in your website differs than the theme from gooyaabi. Now should i change the same and install as downloaded from your website or continue with the same. please tell me if there is difference.
ReplyDeleteThanks and waiting for your early reply.
What theme are you using and what theme did you see.
DeletePlate theme I am using and the same theme I have seen in your website
DeleteBoth templates are the same.
DeleteOk thanks sir for early reply . Is this template up to date for all codes as per 2020. Or you have released some latest version of it. Or some other theme which is fully upto date
Deletebreadcrums error and review snippit error comes bro
ReplyDeleteShare your blog url.
Deletei am purchase this template but not getting premium downlod link
ReplyDeleteplease help
Check your email.
DeleteBro please provide other payment options such as upi and wallets. It is more comfortable for us. Reply please
ReplyDeleteThis is a recipe sharing theme, eCommerce blogger template is totally different.
DeleteHi, I am using plate template for my food blog: https://manjulacookhouse.blogspot.com/
ReplyDeleteTo add the google adsense script line, I had to edit the html to place the coode. But upon saving it was throwing some error related to adsense gadget. Hence I had to comment the code for 2 adsense gadgets that were appearing in Sidebar Right(A). After this it allowed me to place the adsense script code. Now how do i bring back adsense gadget in Sidebar Right(A). It still doesnt't allow me to do so. Please reply.
Just ad codes in separate widgets, if you are using a non hosted account.
Deleteboa tarde como faço para colocar as postagens uma embaixo da outra por que no meu blog só aparece uma postagem só a recente as outras não me ajude não sei mais o que fazer
ReplyDeletePlease speak english.
Delete