How To Setup Aeon Blogger Template [Way2Themes]
Aeon Blogger Template is a minimal & clean blogger theme loaded with various features like, dropdown menu, featured post, recent post, random post etc. Aeon is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Aeon Blogger Template - Way2Themes
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Featured Slider
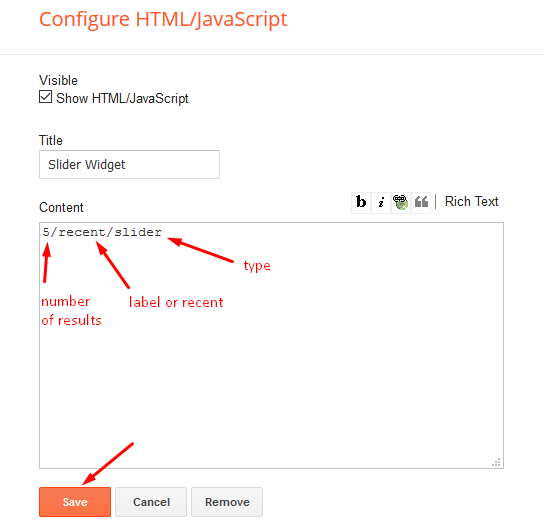
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/slider
Example: 5/Fashion/slider

Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { blogger, facebook, twitter, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
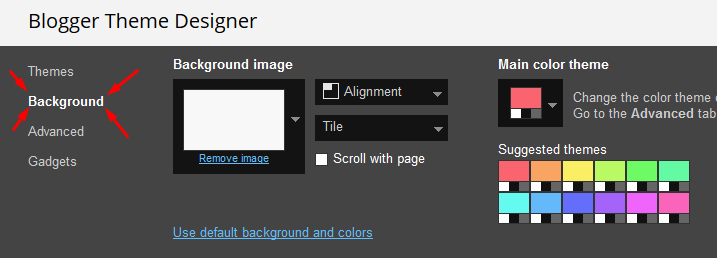
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

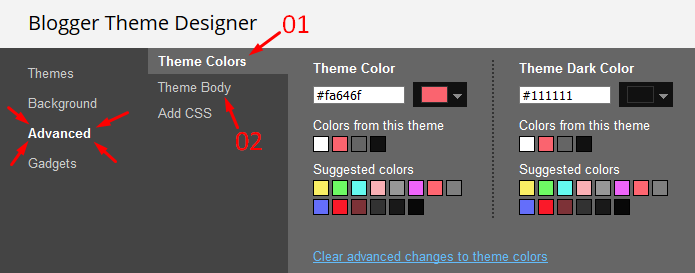
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Aeon Blogger Template [Way2Themes]
![How To Setup Aeon Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtx-wTkZKBMy1Jfji11xWjsa5sLPxByGfuf_Pfgu1GemLkrl3nm0ld5fcadLJFNXoiSexgpripUadnqrDHYF3jXwJl_FgA3n68Iy0H9iB6ksHNn2B_RN09afF6HdrZMtTd-U4pdtpbc3Rh/s72-c/Aeon+Blogger+Template.png) Reviewed by TemplatesYard
on
December 23, 2019
Rating:
Reviewed by TemplatesYard
on
December 23, 2019
Rating:
![How To Setup Aeon Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtx-wTkZKBMy1Jfji11xWjsa5sLPxByGfuf_Pfgu1GemLkrl3nm0ld5fcadLJFNXoiSexgpripUadnqrDHYF3jXwJl_FgA3n68Iy0H9iB6ksHNn2B_RN09afF6HdrZMtTd-U4pdtpbc3Rh/s72-c/Aeon+Blogger+Template.png) Reviewed by TemplatesYard
on
December 23, 2019
Rating:
Reviewed by TemplatesYard
on
December 23, 2019
Rating:









Hi, how can I change the height of the thumbnail ? In html there is "#main-wrapper{float:left;overflow:hidden;width:calc(100% - 335px)" that I can change width but I cannot find height value anywhere.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHOW TO REMOVE Sponsored ADS
ReplyDeleteIt can be done through layout.
DeleteHi even if I change main page Posts number to 5+ it just displays only 2 posts? any reason why this is happening?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
ReplyDeleteThe Contact Us Page Send Button won't work.
ReplyDeleteShare your blog url.
DeleteThanks a lot for your theme blog
ReplyDeleteI can't see all my posts on the main page despite configure the "post per page" value
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteI understand. But there is no other page to display the others posts. I only see the the main (and unique) page.
DeleteWe can't help you in that case it is a limitation by blogger not by us.
DeleteHow can I edit the share button under the post?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi Sora Blogging Tips,
ReplyDeleteWhat maximum size do post photos have to be so they are not cut off on the homepage in the main grid? The photos in your sample site are large but aren't cut off on the homepage. I have made no alterations to the code.
Thanks!
There is no limit of image size and always use original size image in blog post.
DeleteHow to remove the ad banner 728x90?
ReplyDeleteBy layout you can remove the banner.
Delete