How To Setup Fanster Blogger Template [OmTemplates]
Fanster Blogger template is an amazingly looking and elegantly built clean blogging blogger theme that is tailored with perfection and brings simplicity into your blog. Fanster is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Fanster Blogger Template - OmTemplates
Social Top/Footer
On Blogger Dashbord Click Theme
Click Edit HTML
(Social) Scroll down and Find this Code :
<div class='social-top'>
<div class='social'>
<ul class='icon'>
<li><a class='pinterest' expr:href=' "http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.firstImageUrl + "&description=" + data:post.snippet' rel='nofollow' target='_blank' title='pinterest'><i class='fa fa-pinterest'/></a></li>
<li><a class='facebook' expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&title="+ data:post.title' rel='nofollow' target='_blank' title='facebook'><i class='fa fa-facebook'/></a></li>
<li><a class='twitter' expr:href='"http://twitter.com/share?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' target='_blank' title='twitter'><i class='fa fa-twitter'/></a></li>
<li><a class='linkedin' expr:href='"http://www.linkedin.com/shareArticle?url=" + data:post.url + "&title="+ data:post.title' rel='nofollow' target='_blank' title='linkedin'><i class='fa fa-linkedin'/></a></li>
</ul>
</div>
</div>
Change # with your desired url.
Main Menu
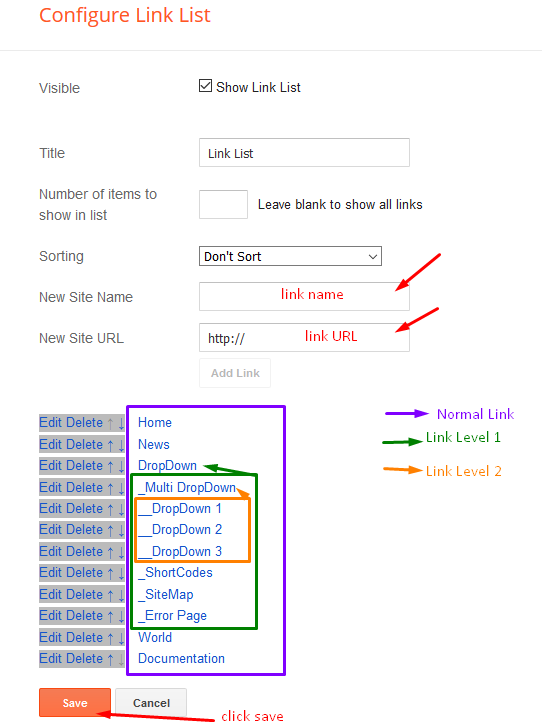
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Slider
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts Section, and then add one of the following
Recent Posts: <div class="latestposts" data-no="5"></div>
Label / Tag Ex: <div class="tagpost" data-label="Break" data-no="5"></div>
Post Author Box
Access your blog theme> search for this below code.
<p>Hello, my name is OmTemplates. I am a professional designer and developer from BLA BLA Doing business like this takes much more effort than doing your own business at home the curse of travelling, worries about making train connections, bad and irregular food.</p>change the value with your desired details.
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/omtemplates" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Fanster Blogger Template [OmTemplates]
![How To Setup Fanster Blogger Template [OmTemplates]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJIXwh_v0AdxjOH2FjtLei8VxrHmFIRunf09jPmSfkbwj6sTLuXkKC9pmfhN1lERNRjkaLzjMNd0LNvQZcsBk_X8xtlDmDjOjTxrLObA4ZuFVvwGe0KaD9xQsDv8J2l1_c7g4gP93tahtG/s72-c/Fanster.png) Reviewed by TemplatesYard
on
November 15, 2019
Rating:
Reviewed by TemplatesYard
on
November 15, 2019
Rating:
![How To Setup Fanster Blogger Template [OmTemplates]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJIXwh_v0AdxjOH2FjtLei8VxrHmFIRunf09jPmSfkbwj6sTLuXkKC9pmfhN1lERNRjkaLzjMNd0LNvQZcsBk_X8xtlDmDjOjTxrLObA4ZuFVvwGe0KaD9xQsDv8J2l1_c7g4gP93tahtG/s72-c/Fanster.png) Reviewed by TemplatesYard
on
November 15, 2019
Rating:
Reviewed by TemplatesYard
on
November 15, 2019
Rating:









how to change the author box image in the template.
ReplyDeleteThat is an automatic process, it will be picked from your blogger profile.
Deleteevery post on my main page has the description. It is kind of over lapping. how to change?
ReplyDeletePlease Share Your Blog url link.
ReplyDeleteEvery post is showing same description, how to fix it?
ReplyDeletehttps://www.omtemplates.com/p/contact-us.html
DeleteHello !
ReplyDeleteThere's a problem with my article's picture. Sur la page d'accueil, elle apparaît totalement flou. How can I do ? I love this theme so much.
Thank you in advance.
My blog's link : https://blogtestwonder.blogspot.com/
Please use blogger hosted images.
Delete