How To Setup Enfold Blogger Template [TemplatesYard]
Enfold Blogger Template is a premium looking blog magazine blogger theme, loaded with various features, it gives your blog a professional appearance with its up to the mark design. Enfold is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Enfold Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Mobile Logo
Access your blog Layout > click Edit icon on Mobile Logo widget.
Types: image, custom, default.

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

Featured Posts 01 and 02
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big, col-left, col-right, feat-list, grid-big, grid-small
Shortcode: Results number/Label, recent or random/type
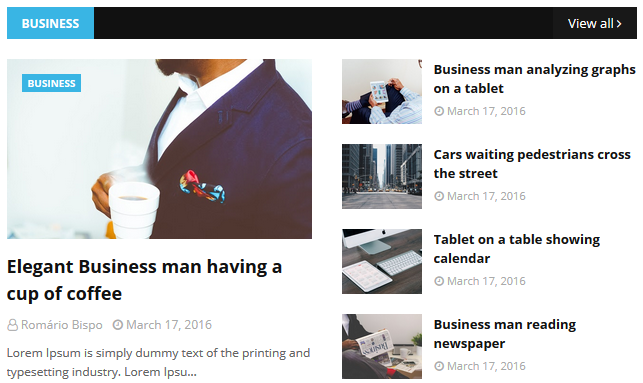
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

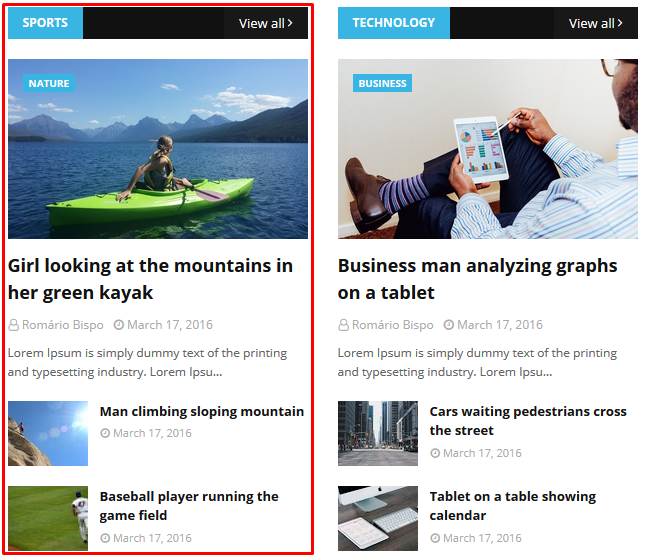
Col Left Ex: 3/Sports/col-left

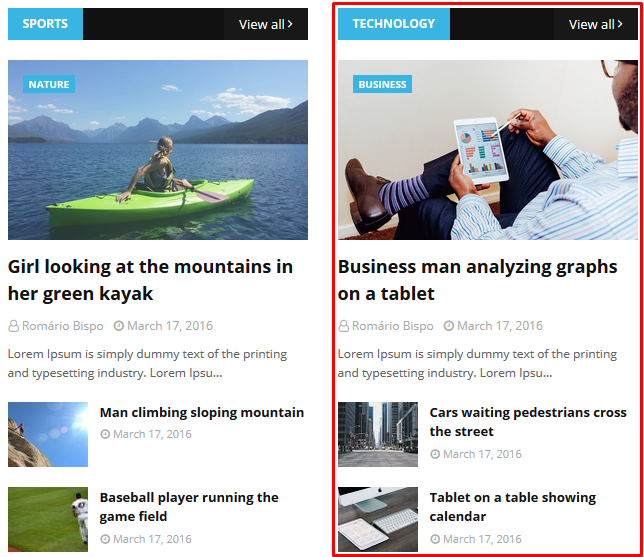
Col Right Ex: 3/Technology/col-right

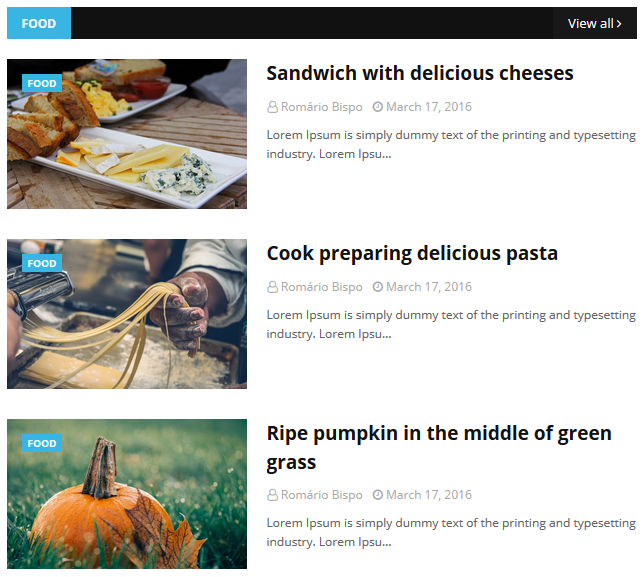
Feat List Ex: 3/Food/feat-list

Grid Big Ex: 4/Music/grid-big

Grid Small Ex: 3/Fashion/grid-small

Widget Settings Ex:

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Fixed Menu: In New Site Name add fixedMenu, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Enfold Blogger Template [TemplatesYard]
![How To Setup Enfold Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtcEVvqmT8qYhqly33gCSJ5s4h-PKN5rQLkKOaQaqoukWt4yx6RCEu5PdjzBexXkzZrxK6UK2whJAcghlzO-O8NdbIRKHXrvOad5GN9Wso1AavDFJl_x20UymsFVZ6AUoJSY8cLRPUlZWH/s72-c/Enfold.png) Reviewed by TemplatesYard
on
September 02, 2019
Rating:
Reviewed by TemplatesYard
on
September 02, 2019
Rating:
![How To Setup Enfold Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjtcEVvqmT8qYhqly33gCSJ5s4h-PKN5rQLkKOaQaqoukWt4yx6RCEu5PdjzBexXkzZrxK6UK2whJAcghlzO-O8NdbIRKHXrvOad5GN9Wso1AavDFJl_x20UymsFVZ6AUoJSY8cLRPUlZWH/s72-c/Enfold.png) Reviewed by TemplatesYard
on
September 02, 2019
Rating:
Reviewed by TemplatesYard
on
September 02, 2019
Rating:








Beautiful templates, thanks.
ReplyDeleteBut it does not show the avatar in the hotspot. Please help me.
Thank you. My website: https://cameradanang.blogspot.com
hi, i buy this theme, and use it.
ReplyDeletebut, my chrome console is bug that
Uncaught TypeError: Cannot read property '$t' of undefined
at post_image ((index):4556)
at Object.success ((index):4647)
at i (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at y (jquery.min.js:4)
at XMLHttpRequest.c (jquery.min.js:4)
You have to setup each and every widget, as some widgets work on jquery and you haven't configured them according to your blog, it is showing error.
Deletehello
ReplyDeleteI purchased this template and it is very good but when i setup disqus comment system, it is showing on pages instead of disable it
dear sora team please help and tell me how to disable comment both facebook and disqus from the page
LINK https://www.imohit.in/p/contact.html
Thank YOU
if you are using disqus then you can't disable it from settings, you have to add codes. in the post/page editor.
DeleteHello, I bought this template and in the mobile version all images are square and thus distorted.
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteΟκ. I understood what he wanted. Thank you very much!
Deletehello
ReplyDeleteI purchased this template but i dont see vacancy the banner between Ηeader Logo - Mobile Logo. Why;
Are you using ad block?
DeleteHi again. Why no work Header Ads 728x90 Enfold Template;I can't see it adds banner beside in header. Μissing any code? Please help me i have paid for it teblate.
ReplyDeleteMy site is https://dromenatoutopoumas.blogspot.com/
Are you using ad block?
DeleteHi again. How Show fast editing. Has it been removed. Is there any way to restore it? I need it for better convenience.Thank you.
ReplyDeleteYes currently its not being supported.
DeleteHi, I am using this template but now thumbnails of related posts are no longer showing
ReplyDeleteShare your blog url.
DeleteIs there any way to remove the disqus code from the template?. If possible, I want to lazy load the disqus comments system.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeletePhotos are not appearing on the home page with the new blogger interface
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteAlthough I chose the original size, the photos do not appear on the main page.
DeleteNo problem in the old blogger interface
But the photo does not appear on the site homepage in the new blogger interface
That is happening because of blogger's new update, where blogger is adding "d" to the url which is causing the issue, we recommend you to use the old editor until we fix each theme.
Deletehello
ReplyDeleteenfold theme is very good looking i have problem with adding google translate in side its not showing and in footer widget misplaced i have added please check
https://www.ravitsadh.com
Please remove not allowed from your blog.
DeleteReply button not working in blogger Comments. See my post here
ReplyDeleteYou have to install blogger's official contact form first.
DeleteHow?
DeleteProblemas de imagens no Novo Blogger, tem alguma solução ?
ReplyDeletePlease speak english
Delete