How To Setup Seo Mag Blogger Template [TemplatesYard]
Seo Mag Blogger Template is an amazingly designed and professionally built blogspot theme that is suitable for any niche and topic, perfectly optimized with latest generation. Seo Mag is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Seo Mag Blogger Template - TemplatesYard
Top Navigation / Footer Menu
Access your blog Layout > click Edit icon on Top Navigation widget.

Social Top
Access your blog Layout > click Edit icon on Social Top widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Home Link: in Site Name add your text ex: "Home" in Site Url add homepage.
Example:

Normal Link : Features
Sub Link: _Multi DropDown (before the link add "_") 1 underscore
Sub Link 2: __DropDown 1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

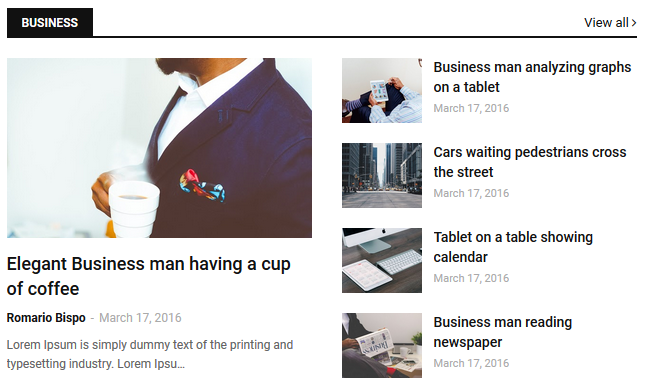
Featured Posts 01
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts 01 or Featured Posts 02 section, you must place the following names highlighted in blue below.
Types: feat-big
Shortcode: Results number/Label, recent or random/type
Feat Big Ex: Business/feat-big NOTE: in this do not set the number (default is 5).

Widget Settings Ex:

Post List Widget
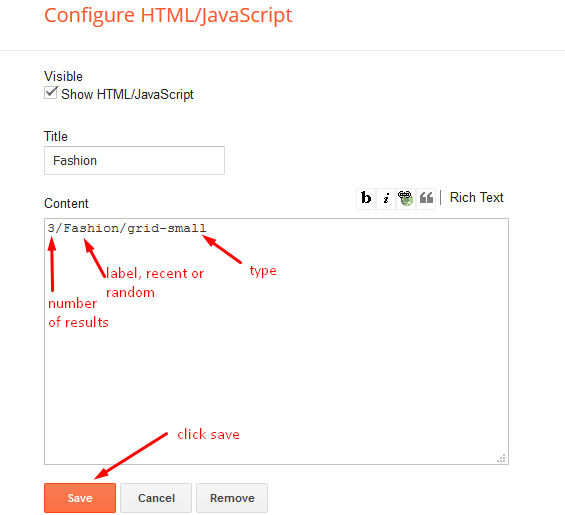
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

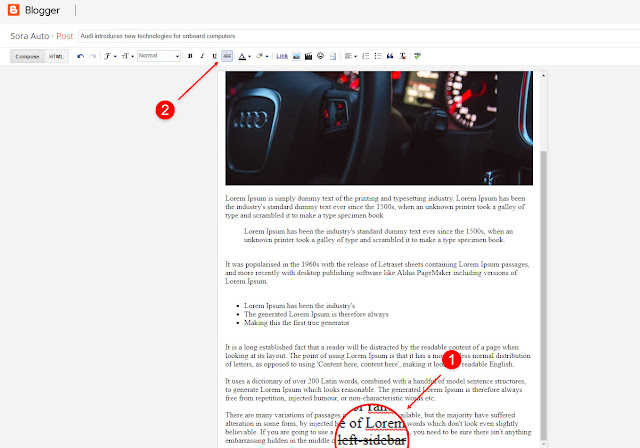
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Css Options
Access your blog Layout > click Edit icon on Css Options widget.
Full Width: In New Site Name add fullWidth, in New Site URL add true or false, after click on save button.
Recent Posts Headline: In New Site Name add recentPostsHeadline, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
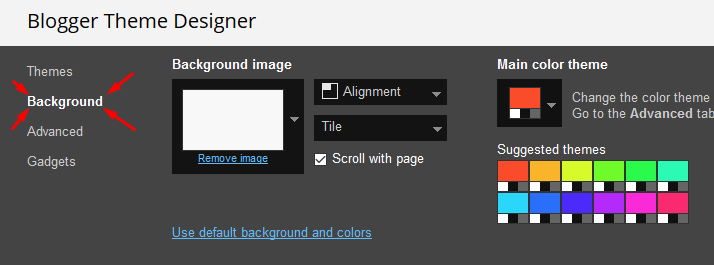
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Seo Mag Blogger Template [TemplatesYard]
![How To Setup Seo Mag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWrtRTO46mpTo08gzODSe0LkoaIUMtNel2njXkQOgorOHOk93FCrUstY_j4rNLWgWq3bc4MPHsyreaO9QnTJ8jFA3JilKL8kkTSL6uDvH_j7vcWLekogiMVOFDJDIhTDASgvuvlYUkOYK6/s72-c/Seo+Mag+Niche+Blogger+Template.png) Reviewed by TemplatesYard
on
June 07, 2019
Rating:
Reviewed by TemplatesYard
on
June 07, 2019
Rating:
![How To Setup Seo Mag Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWrtRTO46mpTo08gzODSe0LkoaIUMtNel2njXkQOgorOHOk93FCrUstY_j4rNLWgWq3bc4MPHsyreaO9QnTJ8jFA3JilKL8kkTSL6uDvH_j7vcWLekogiMVOFDJDIhTDASgvuvlYUkOYK6/s72-c/Seo+Mag+Niche+Blogger+Template.png) Reviewed by TemplatesYard
on
June 07, 2019
Rating:
Reviewed by TemplatesYard
on
June 07, 2019
Rating:








Hey my logo is too short when I added it in the theme. You can check https://techinlog.blogspot.com/ . Plz help me out.
ReplyDeleteIn the download file already we added default logo, so can take the logo size and make your logo with same dimension
Deletehow to remove date of popular posts .Thank you
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI just purchased the premium one, but why does my feature post only has one post, instead of there is 5 with the same tag
ReplyDeleteThere are three settings for the featured post recent, random and label, if you are using label shortcode then check whether your label has enough posts or not.
DeleteHi, after set up seo mag template the rhumbnai size of blog post is cutting the photo. How i can adjust width and height of it
ReplyDeleteIf it won't crop the image, it will look stretched.
DeleteHello, thanks for the theme. Can you tell me how to prevent the author name from appearing when I upload the featured posts section? I don't want the author names to appear in the posts. Although I have hidden the author name from the Blogger settings, the author name appears only in prominent publications due to the theme. I want to hide this. Thank you in advance for your support.
ReplyDeleteApply this css.
Delete.post-meta .post-author{display:none;}
Dear, when I tried to load the free version, blogger shows a XML error message as follow:
ReplyDelete"Unable to save your theme.
We were unable to parse your theme due to improper formatting. Verify that all XML elements are closed correctly. XML error message:
Content is not allowed in prolog."
Many Thanks!
Your theme is well-looking!
ReplyDeletePlz tell us how to add more ads banner (in posts, in side bar)?
Many thanks!
You can do that through layout.
DeleteHi, Thanks for this template. I like it very much. But I have one problem with the icons in the template. all the icons do not appear. please help. my blog is: www.karenbiblestudies.com
ReplyDeleteOnly above listed icons are supported.
Deletehello,
ReplyDeletecan i increase the header logo default size 338X60 px
in premium theme
and remove footer credit
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, thumbnail of the post is not the picture picture of the post, it is taking up any picture from the postas thumbnail, please help
ReplyDeleteIt will take first image of the post.
DeleteHi, could you help me?
ReplyDeleteI've applied this template to my website, everything is going perfect except the share twitter button, it opens the share window, but that window remains blank, I've compared it with other code from other websites I manage and I don't see any flaw in the code.
Thanks and a greeting.
That feature is working fine in the demo, check whether you have edited something out while customizing the theme.
DeleteHi, Sora, thanks for answering.
DeleteI've already checked the whole template, but I can't find the error, in some old entries it works, in the most recent ones it doesn't.
Please share your blog url link.
DeleteOf course I'm sorry, that's the first thing I should have done.
Deletehttps://www.accionglobalxsoft.es/
Thank you.
It is not working because your blog title contains symbols which doesn't supports url parameters.
DeleteThanks Sora, I found the error, it's not in the title of the blog, but in the posts, I usually use a slash as a separator between the name of the program and the short description, I've already edited a few and so it really works.
DeleteThank you very much for your work and your help.
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
ReplyDeleteShare your blog url.
ReplyDeleteHi. The image on the feat-big does not shoe up. Please help. My page is at https://breatheeasypersonaldiffuserph.blogspot.com/
ReplyDeleteThanks.
Hello!
ReplyDeleteWhen I moved footer widgets to make them under the menu, it changed the whole background color, why?
https://testtemplates99.blogspot.com/
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehello, i can't find the older post and new post feature under posts after reading. before it was working but not anymore. kindly help.
ReplyDeleteIn layout click edit option in blog widget and enable show email option to activate the widget.
DeleteThanks so much. it worked. Bless
Delete