How To Setup Lyricist Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Lyricist Blogger Template
Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section, you must place the following names highlighted in blue below.
Shortcode: Label, recent or random/hot-posts
Example: Food/hot-posts

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent or random/post-list
Label Posts: 3/Food/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Lyrics Box
Access your blog Posts > click Edit on any of your posts or add a new post. then select any text you want to show as lyrics and click on the blockquote option available above your post editor. check below image for preference.
Note:- Since this feature relies on blockquote option, you can use this feature normally, that means whenever you will create a blockquote, it will automatically generate a copy button. below it.
Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Social Widget (Sidebar)
Access your blog Layout > click Edit icon on Social Widget section.
Avaliable Icons { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Theme Options
01 - Boxed Version
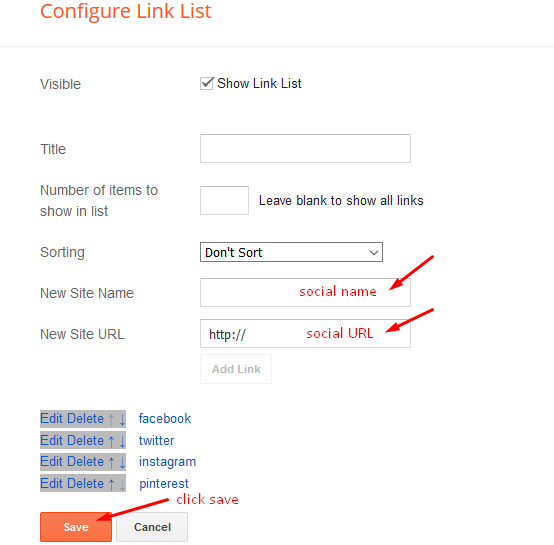
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Customizing Your Template
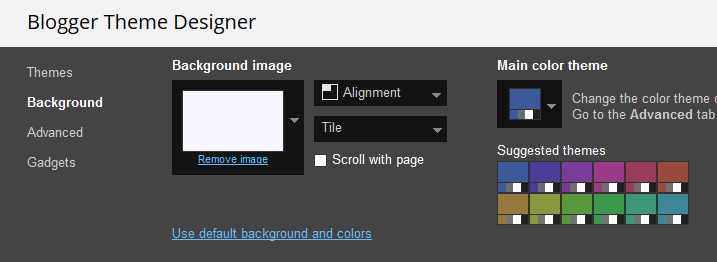
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors.
 Installation And Custom Services
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Lyricist Blogger Template
 Reviewed by TemplatesYard
on
June 24, 2019
Rating:
Reviewed by TemplatesYard
on
June 24, 2019
Rating:
 Reviewed by TemplatesYard
on
June 24, 2019
Rating:
Reviewed by TemplatesYard
on
June 24, 2019
Rating:












when right click and copy text, it's automaticly add Read more at: ... Copyright ©
ReplyDeleteHow to turn it off?
That's what the unique thing in this template, if you want to remove that feature, then you have to buy the extended version and then remove the codes.
Deletejust delete it in the html code
Deletedont gotta buy it. LOL
You can give it a try.
Deletewhat would be the image thumbnail size that i have to use finding it difficult to use
ReplyDeleteThe ideal size is 295px X 360px
DeleteWhen i use the quotes twice in the post and try to copy the 2nd quotes it copies the 1st quote by default can you please solve this issue
DeleteIt will be fixed in the next update.
Deletesir how to hide discription i can try many methods but it do not work
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehow to edit theme html
ReplyDeleteWhen i edit it always shows update failde
Check whatever you are doing is authentic and correct.
DeleteI am using block quote multiple time in a single post,but the problem is that if I copy any other block quote except the first one and paste. Then it will show the first block quote text....
ReplyDeleteHow can I fix it
Share blog url.
Deletesame issue please resolve
DeleteMy author's profile box not showing on below post please help
ReplyDeleteYou have to setup your author profile from settings.
DeleteHow to customize the width of the Blog options not available in the theme customization section
ReplyDeletewe have to add a dynamic width value that helps in responsiveness, giving it access through customizer will conflict the codes.
Deletehow to change width of site
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletecan i add a slider on it if yes pls send me the script
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHow to avoid "error no post found"
ReplyDeleteFollow the documentation and activate those widgets.
DeleteHow to add blockquote in WhatsApp share button like copy button.
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletemaain 3 post show as NO POST FOUND
ReplyDeleteHOW can i fix it
Please share your blog url.
DeleteHow to set contact us page in this template...? I used your code that you posted on your blog (how to set up contact us page) in your widget catagory.. I follow the steps property but the form is appears in template head section.. I visited document section but I can't understand how to do.. please review my comment.. thank you
ReplyDeletePlease share your blog url.
DeleteHow to customize feedburner?
ReplyDeletehow to activate next and prev in single post on this theme?
ReplyDeleteIn layout click edit option in blog widget and enable show email option to activate the widget.
Delete