How To Setup Beauty Blog Blogger Template [Way2Themes]
Beauty Blog Blogger Template is a clean and simple blogging blogger theme with minmalistic appearance and feature full design. It looks professional and has classy design, with each and every element designed carefully and professionally. Beauty Blog is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Basic Setup
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Beauty Blog Blogger Template - Way2Themes
Main Menu/DropDown/Multi DropDown
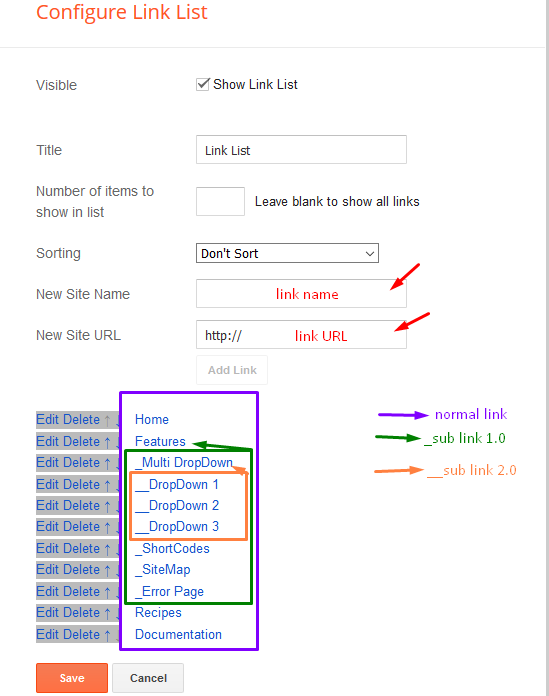
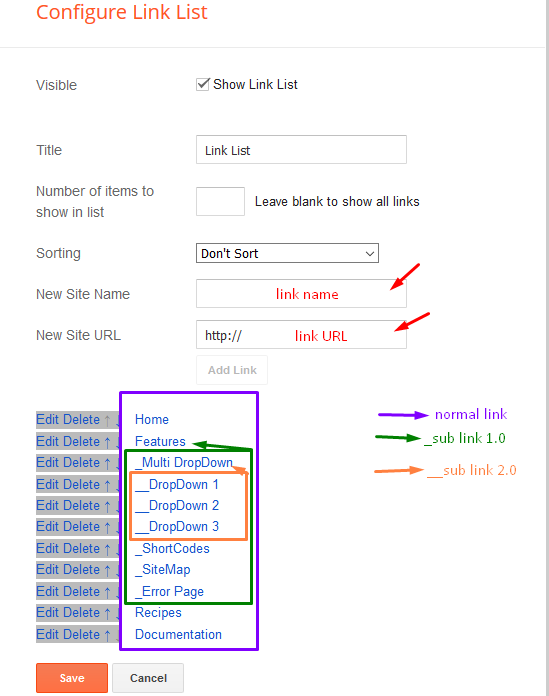
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore


Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts


Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.


Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough


Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list


Social Footer
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Theme Options
01 - Boxed Version
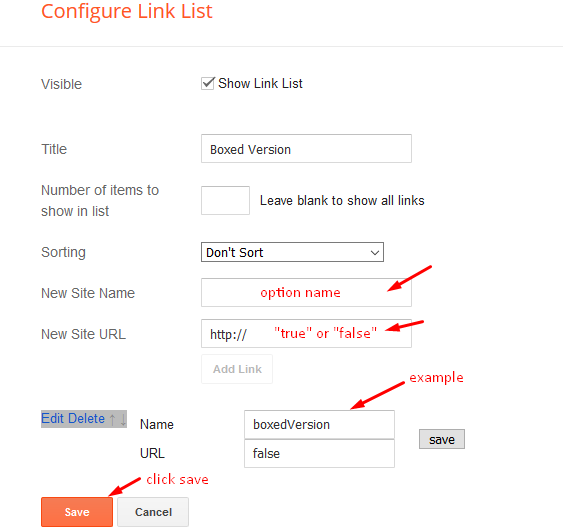
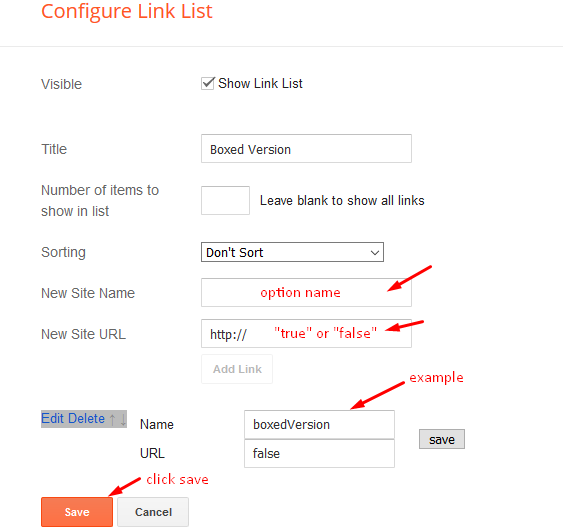
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.


02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.


Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
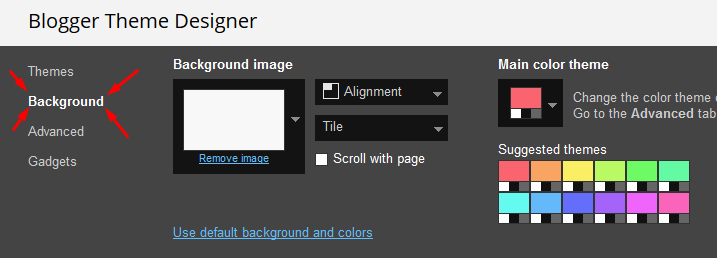
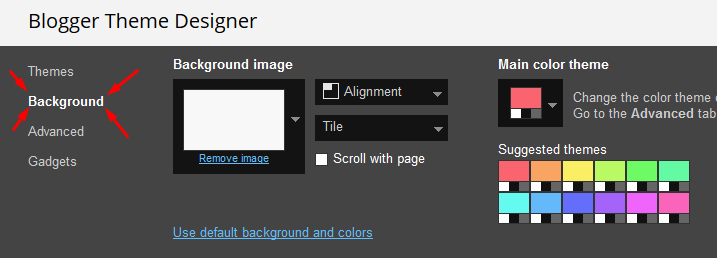
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

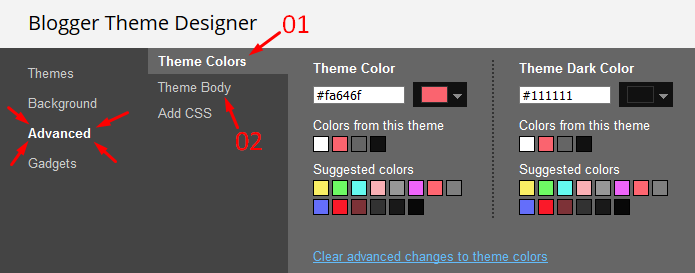
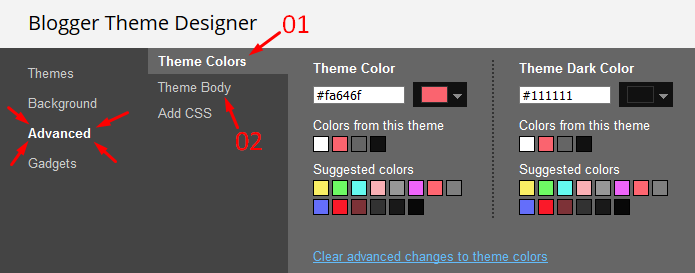
Clicking Advanced You will see the official option to change the Main Colors

Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Beauty Blog Blogger Template [Way2Themes]
![How To Setup Beauty Blog Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgigJyY0p52QkPMd0xotHxDQA5VTYkN82m0XMMnW35EZPExRyuYgZbnLNSUGxPoR1T5h0HA5meca2vjII5RNmwJyrriF7r_vlsVr2c8CmyX-qNcSDOlSBbCKlrNyTfXOkQ43i5k4BEKpSYD/s72-c/Beauty+Blog+Clean+Blogger+Template.png) Reviewed by TemplatesYard
on
May 02, 2019
Rating:
Reviewed by TemplatesYard
on
May 02, 2019
Rating:
![How To Setup Beauty Blog Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgigJyY0p52QkPMd0xotHxDQA5VTYkN82m0XMMnW35EZPExRyuYgZbnLNSUGxPoR1T5h0HA5meca2vjII5RNmwJyrriF7r_vlsVr2c8CmyX-qNcSDOlSBbCKlrNyTfXOkQ43i5k4BEKpSYD/s72-c/Beauty+Blog+Clean+Blogger+Template.png) Reviewed by TemplatesYard
on
May 02, 2019
Rating:
Reviewed by TemplatesYard
on
May 02, 2019
Rating:









Hello, am using premium version of this template. Please how can I add Drop caps automatically?
ReplyDeletepls read documentation, in that everything is mentioned abt how to add drop down menu
Deletehow to setup legal pages (about, contact us,)in the footer??thanksin advance
ReplyDeleteTo create these pages, you need to.
DeleteGo to your blogger dashboard > Pages > Add New Page.
Site pagination not working.. Only show 1 pagination number.. How to fix this
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
How to put data in Dropdown, multidropdown links? I want to use this as pages.
ReplyDeleteFollow This Tutorial
Deletehttps://www.sorabloggingtips.com/2016/12/underscore-most-advanced-menu-widget-in-blogger.html
how you inserted image in about me?
ReplyDeleteIt will take directly from your blogger profile.
Delete