How To Setup SBT Movie Blogger Template
SBT Movie is a specially designed feature full ultimate video blogger template. It has many professional widgets and unique functions so that you can create an amazing site. It is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup SBT Movie Blogger Template
Header Social
Access your blog Layout > click Edit icon on Header Social widget.
Icons Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }
Main Menu/DropDown/Multi DropDown/Mega Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Hot Posts
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Hot Posts section and follow the instructions below.
Shortcode: Label, recent or random/hot-posts
Example: Technology/hot-posts

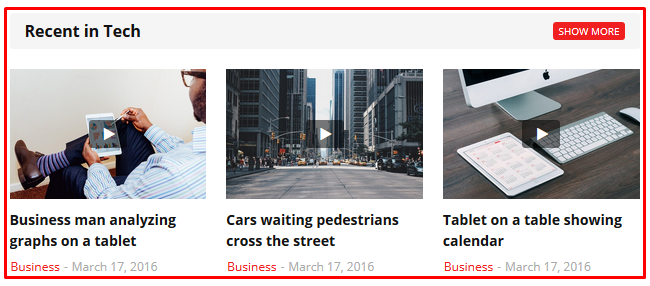
Featured Posts
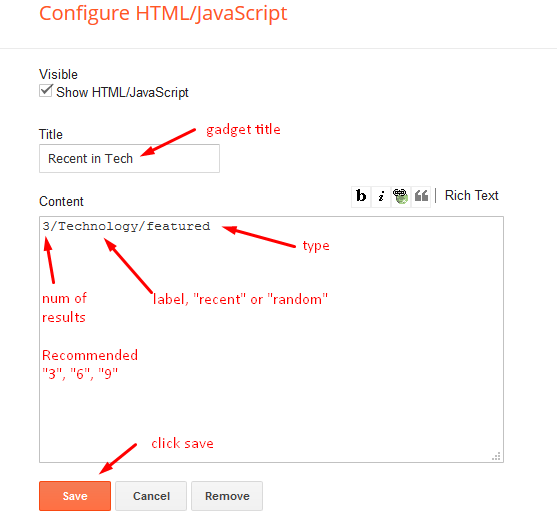
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Posts section and follow the instructions below.
Example:

Shortcode Ex: Results number/Label, recent or random/featured
Label Posts Ex: 3/Technology/featured
Recent Posts Ex: 6/recent/featured
Random Posts Ex: 9/random/featured

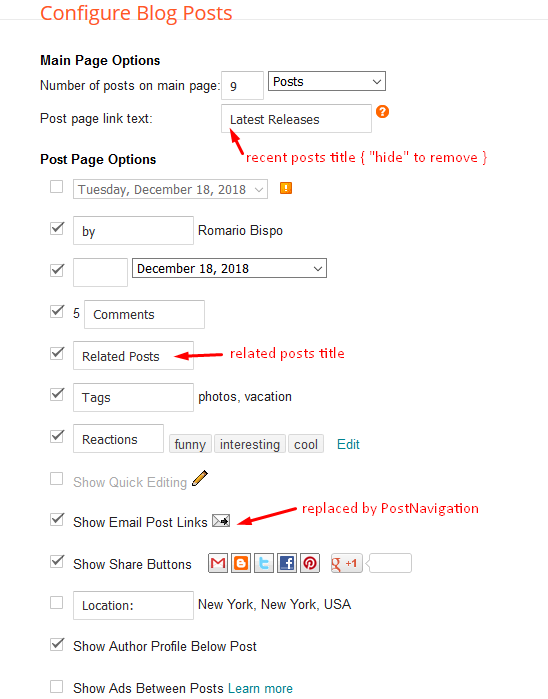
Main Posts
Access your blog Layout > click Edit Icon on > Main Posts/Blog Posts.

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section and follow the instructions below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Theme Options
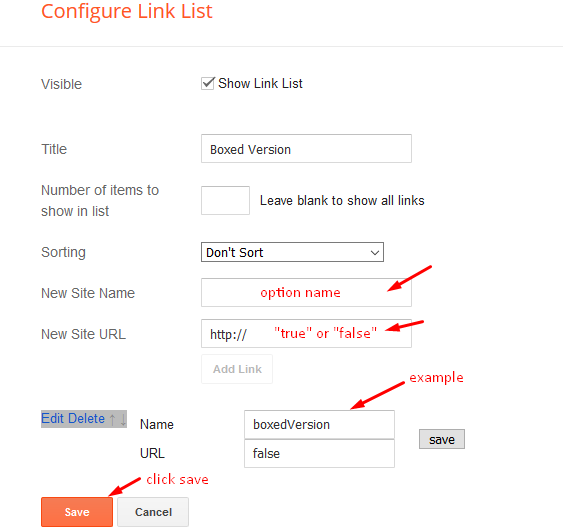
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
Boxed Version: In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.

02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background (boxed version), and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup SBT Movie Blogger Template
 Reviewed by TemplatesYard
on
December 25, 2018
Rating:
Reviewed by TemplatesYard
on
December 25, 2018
Rating:
 Reviewed by TemplatesYard
on
December 25, 2018
Rating:
Reviewed by TemplatesYard
on
December 25, 2018
Rating:









me podrias ayudar por favor saludos
ReplyDeleteWhat help you want?
DeleteCan you create a full width page in template?
ReplyDeletehttp://lh6.ggpht.com/_uJ9ptu1GqQ0/S8hl_Ygc2VI/AAAAAAAACkw/-dxSkyWUysU/Image.png?imgmax=800
Go in page layout option and activate full width function
DeleteI think teita sticky sidebar error
ReplyDeletePlease elaborate your issue more clearly
Deletehow to change number of related posts
ReplyDeletewhatever is there in demo, you will get same
DeleteHow do I add Sitemap.html
ReplyDeleteDo you want to create sitemap page or submit your sitemap into webmasters?
DeleteSir in the sidebar and footer there is a label widget named (tags and categories) which isn't showing anything on refresh . It should have displayed the labels
ReplyDeleteYou need to configure them first.
DeleteHello, custom widgets and related posts thumbnails are 72px and they are too blurry, I'm using latest version...could you help me please?
ReplyDeleteActivate every single widget we have mentioned in documentation and then follow this.
Deletehttp://www.sorabloggingtips.com/2017/03/fix-recent-random-label-post-widget-in-blogger.html
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Hello sir, thanks for the wonderful theme. My question is how can I disable YouTube alike play buttons from post images?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehow to remove video icon from post image.
ReplyDeletePlease search this
Delete.post-image-link:after {
}
and replace it with this
.post-image-link:after {
display:none;
}
thanks
Deletehow do you change the preview size of the post image on the homepage so that the images can fit all into the frame?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletesir, on my blog
Deletewhen opening a post, there is no comment column
Remove hide from comment system.
DeleteHow to??
DeleteThis function is already available in the theme please read the documentation.
Deletehttps://knighto21movieku.blogspot.com/2019/10/joker-2019.html
Deleteyou can see in one of my posts,
and look .. surely you will not find the comment column
I was confused about how to bring up the columns again ... maybe something might be wrong with "Edit HTML" ??
Find this code and delete it
Delete.blog-post-comments {
display: none;
}
does not work
DeleteRemove hide from comment system.
Deletehow?
DeleteComments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
DeleteI've set it on the layout, but it just doesn't bring up the comments column in my blog post
Deletehttps://knighto21movieku.blogspot.com/2019/10/joker-2019.html
hi,
ReplyDeletei am not able to type big words in drop down sub menu? how to increase width? Check my blog and pls help me, thx
Share your blog url.
Delete