How To Setup MiniBox Blogger Template [TemplatesYard]
MiniBox Blogger Template is a supper simple and clean blogging blogger theme, with perfectly optimized layout and fast loading design, This theme includes some processional looking widgets and premium features. MiniBox is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup MiniBox Blogger Template - TemplatesYard
Header Social
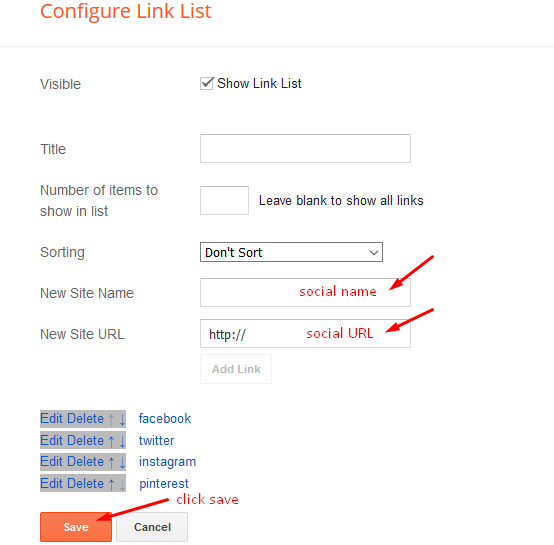
Access your blog Layout > click Edit icon on Header Social widget.
Avaliable Icons { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Main Menu
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/recent/post-list
Recent Posts: 3/Food/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
01 - Boxed Version
Access your blog Layout > click Edit icon on Boxed Version widget.
In New Site Name add boxedVersion, in New Site URL add true or false, after click on save button.
02 - Default Variables
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Menu
Access your blog Layout > click Edit icon on Footer Menu widget.
Customizing Your Template
Access your blog Theme > click Customize button.
Here you can change the background, and apply pre-defined colors

Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup MiniBox Blogger Template [TemplatesYard]
![How To Setup MiniBox Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6TmooGyiWM1b3BxXlDLxaZvGslb3OQ7lUJ_5cqe5BpVIQnZ3VYo6Qpm87qr-VK3I7u9-s3hKZK0skmXfJo0h8B98vd7imec1k3auQMsUp_9udRGiZNttv5096vu0a-zo4CPM1x0jjSiqB/s72-c/MiniBox+Responsive+Blogger+Template.png) Reviewed by TemplatesYard
on
November 12, 2018
Rating:
Reviewed by TemplatesYard
on
November 12, 2018
Rating:
![How To Setup MiniBox Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6TmooGyiWM1b3BxXlDLxaZvGslb3OQ7lUJ_5cqe5BpVIQnZ3VYo6Qpm87qr-VK3I7u9-s3hKZK0skmXfJo0h8B98vd7imec1k3auQMsUp_9udRGiZNttv5096vu0a-zo4CPM1x0jjSiqB/s72-c/MiniBox+Responsive+Blogger+Template.png) Reviewed by TemplatesYard
on
November 12, 2018
Rating:
Reviewed by TemplatesYard
on
November 12, 2018
Rating:










I'm getting error while uploading xml file of MiniBox theme in Blogger. The error message says: "We were unable to save your theme.
ReplyDeleteYour theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog."
How to increase width of body content
ReplyDeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehow to change the label order in the post, because it only shows the last label
ReplyDeleteLabel show in alphabetical order.
DeleteWhy My Blog Only show 1 page out of 1, instead there is 2 pages
ReplyDeleteAre you talking about post counts?
DeleteHow To Make All Label Appear in Post Images
ReplyDeleteHow to display more than one label ?
ReplyDeleteSorry we can't provide support on additional customization (Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehello,
ReplyDeleteCan you guide me, which size of logo can be used in logo section ?
110x40
Delete