How To Setup uBook Blogger Template
uBook is a simple, minimal, and clean blogger template ideal to create blogs for publishing books and online journals. This theme has clean typography and tons of features, it loads fast and has a highly optimized design. uBook is equipped with various widgets that will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation so that you can set up your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup uBook Blogger Template - SoraTemplates
Main Menu
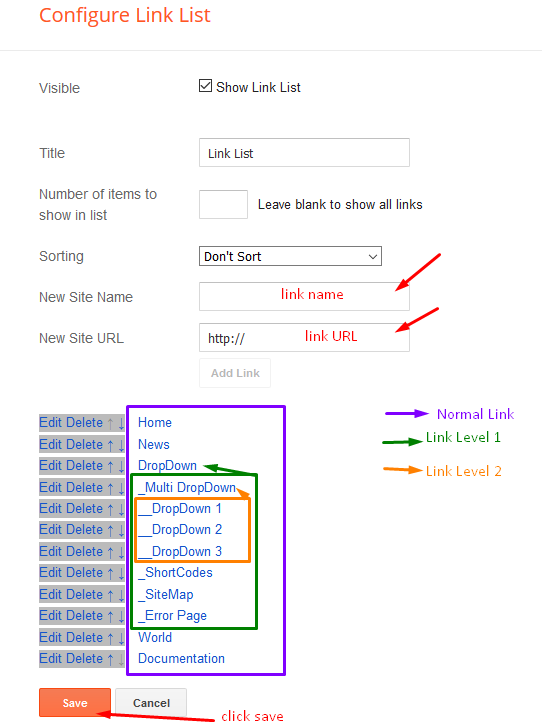
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Link Level 1: _Sub Link 1.0 (before the link add "_") 1 underscore
Link Level 2: __Sub Link 1.1 (before the link add "__") 2 underscore

Featured Post
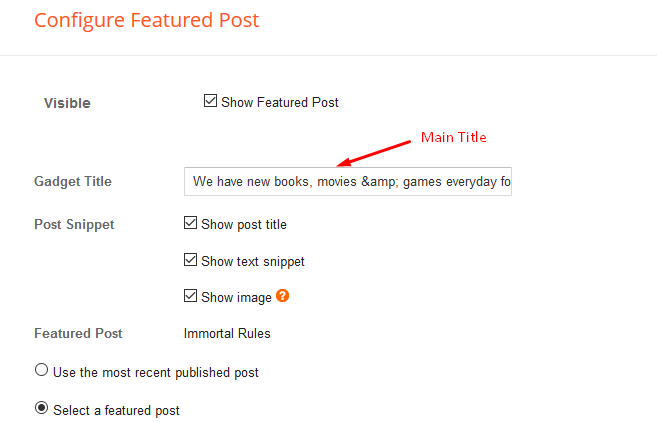
Access your blog Layout > click Edit icon on Featured Post widget.

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label or recent/post-list
Label Posts: 3/recent/post-list
Recent Posts: 3/Food/post-list

Post Layouts
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
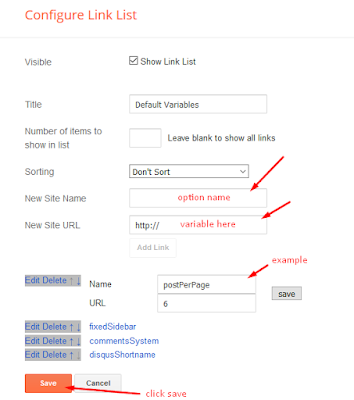
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Footer Social Icons
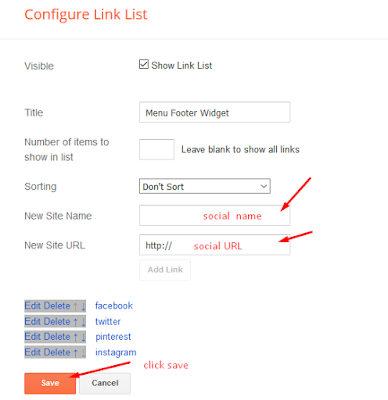
Access your blog Layout > click Edit icon on Social Footer widget.
Avaliable Icons { facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Customizing Your Template
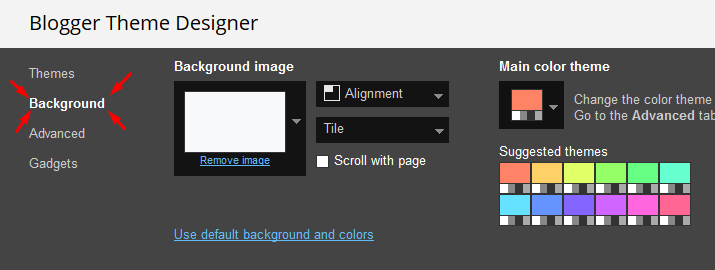
Access your blog Theme > click Customize button.
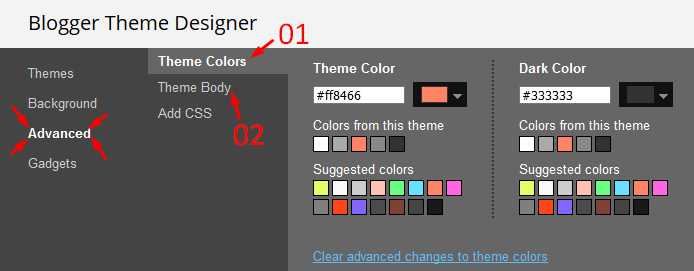
Clicking Advanced You will see the official option to change the Background and Main Colors.
Background:

Main Colors:

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup uBook Blogger Template
 Reviewed by TemplatesYard
on
October 23, 2018
Rating:
Reviewed by TemplatesYard
on
October 23, 2018
Rating:
 Reviewed by TemplatesYard
on
October 23, 2018
Rating:
Reviewed by TemplatesYard
on
October 23, 2018
Rating:








Hi, I want to try instal uBook thema, when I Upload a theme from a file on my hard drive
ReplyDeleteeror message like this
"We were unable to save your theme.
Your theme could not be parsed as it is not well-formed. Please make sure all XML elements are closed properly. XML error message:
Content is not allowed in prolog."
Please help me?
Install the theme manually by following this method.
Deletehttp://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Votre thème n'a pas pu être analysé, car il contient des erreurs. Veuillez vous assurer que tous les éléments XML sont correctement fermés. Message d'erreur XML :
ReplyDeleteContent is not allowed in prolog.
Hi
ReplyDeletethx for this awesome template
could you help me please : how to link have a link from the menu to a list of article with same tag
thx
Follow the menu setup section in above tutorial.
DeleteHi, i just bought the theme and installed it. I have already added 6 postes, but on homepage it only shows 2 of theme. What happened?
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
also fullwidth ist not working and head image doesn't show in widgets.
ReplyDeletePlease update me your website url with possible screenshot
DeleteRecent not working bro.
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
ReplyDeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
thanks
ReplyDeletewhy you can't see thumbnails of the most viewed and recommended ones. there a gray picture with a camera symbol
ReplyDeleteShare your blog url.
Deletehttps://ksiazkitytanow.blogspot.com/
DeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteThumbnail not seen for recent post widget in footer area.. please help !
ReplyDeleteblog : https://sahityavishva.blogspot.com/
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletehttps://diventoteca.blogspot.com/
ReplyDeleteI have 16 posts, labal "Libri",
I set 9 post in Posts
But in home show 4+7
Same problem here https://diventoteca.blogspot.com/search/label/Libri?&max-results=9
What am I doing wrong?
Remember one thing you have to keep the post count same in your blog settings and pagination widget. There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteThank you, much appreciated and helpful answer.
DeleteIn Phones onle 1 post showing in one coloumn.I want it to be two.
ReplyDeletePlease share your blog url.
Delete