How To Setup OneJob Blogger Template
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup OneJob Blogger Template
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit icon on Main Menu widget.Normal Link : Dropdown
Sub Link: _Multi Dropdown (before the link add "_") 1 underscore
Sub Link 2: __Dropdown 1 (before the link add "__") 2 underscore

Main Intro
Access your blog Layout > click Edit icon > on Main Intro widget.Example:

Main Author Intro
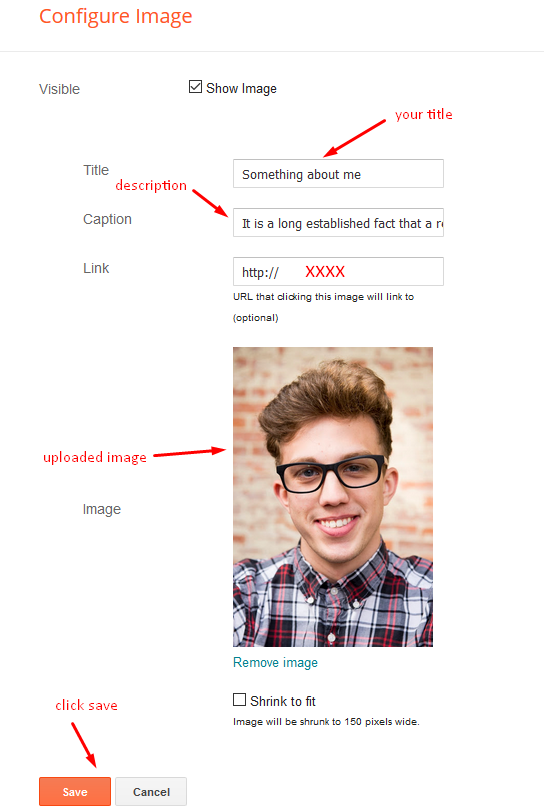
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Something about me EX:

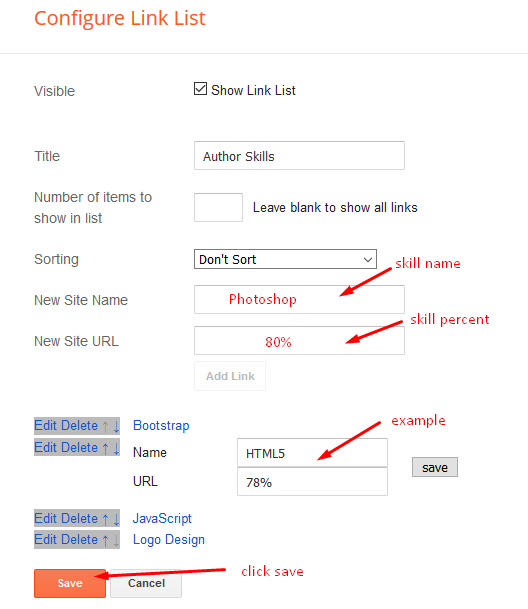
Author Skills EX:

Main Intro Services
Access your blog Layout > click Edit icon > on Main Author Intro widget's.Widget Settings EX:

How to get FontAwesome icon name ??
Step 1: Go to https://fontawesome.com/v4.7.0/icons/
Find icon EX:

Step 2: Open icon page and copy "fa icon name".
EX:

Headline Text 01 and 02
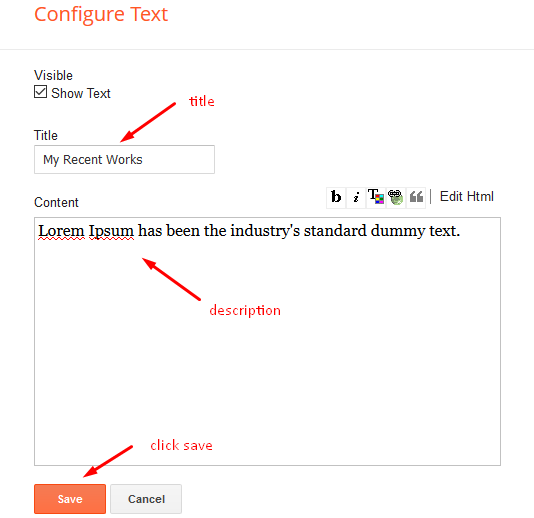
Access your blog Layout > click Edit icon > on Headline Text 01 and 02 widget's.Widget Settings EX:

Main Testimonials or Team
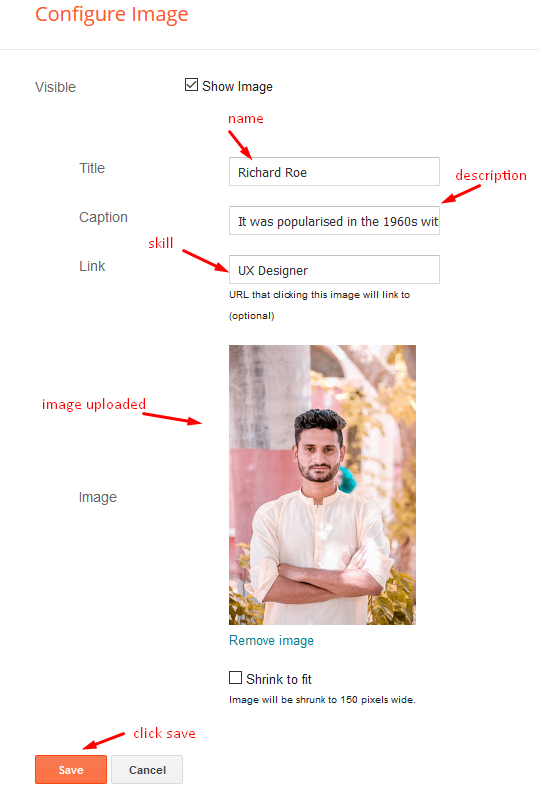
Access your blog Layout > click Edit icon > on Main Testimonials widget's.Widget Settings EX:

Contact Left
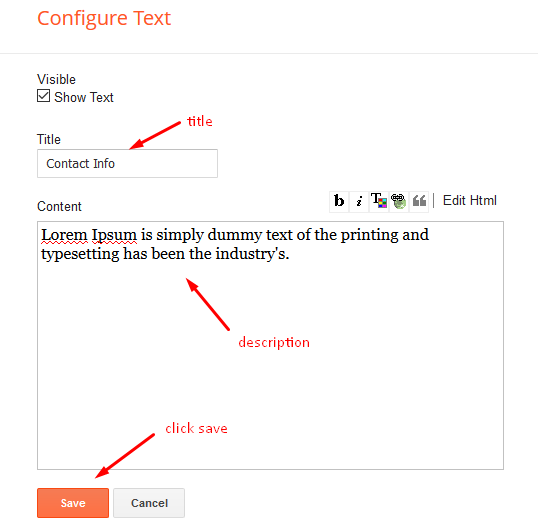
Access your blog Layout > click Edit icon > on Contact Left widget's.Widget Settings Contact Info:

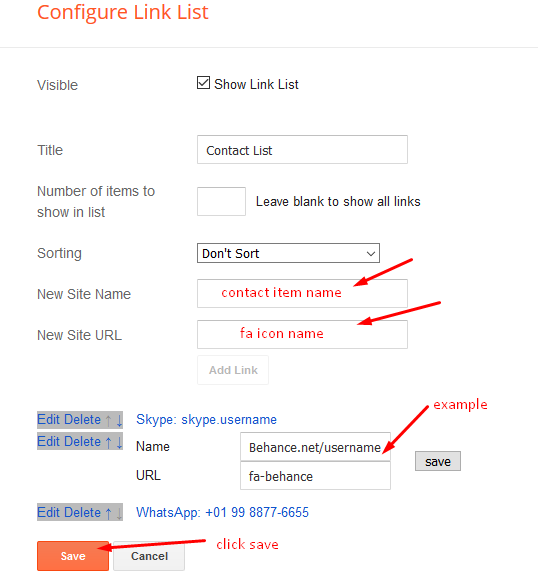
Widget Settings Contact List:

Contact Right
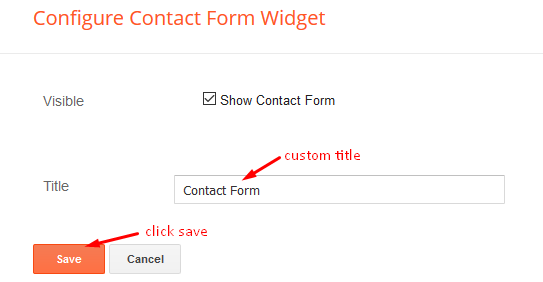
Access your blog Layout > click Edit icon > on Contact Right widget.Widget Settings Contact Form:

Social Footer
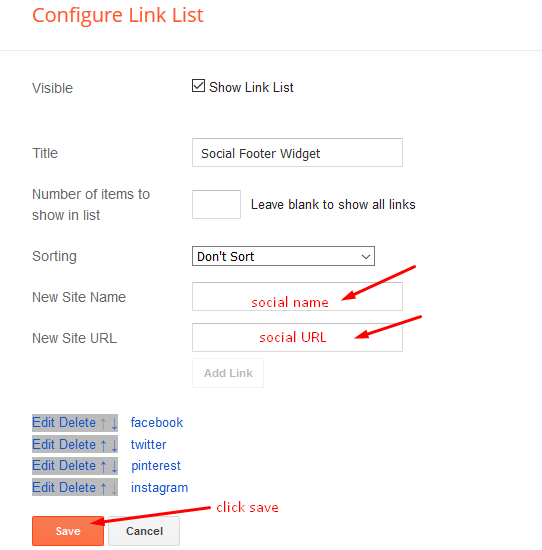
Access your blog Layout > click Edit icon on Social Footer widget.Icons Avaliables { blogger, facebook, facebook-f, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, pinterest-p, twitch, delicious, codepen, reddit, whatsapp snapchat, email }

Theme Options
Access your blog Layout > click Edit icon on Default Variables widget.Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Customizing Your Template
Access your blog Theme > click Customize button to change the pre-defined colors.Clicking Advanced You will see the official option to change the Main Colors.

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup OneJob Blogger Template
 Reviewed by TemplatesYard
on
August 16, 2018
Rating:
Reviewed by TemplatesYard
on
August 16, 2018
Rating:
 Reviewed by TemplatesYard
on
August 16, 2018
Rating:
Reviewed by TemplatesYard
on
August 16, 2018
Rating:








Hello, I already bought several templates here, I really liked this, but, I can not upload. The following message appears:
ReplyDelete"Could not save your theme.
Could not parse topic due to improper formatting. Make sure all XML elements are closed properly. Error message in XML:
Content is not allowed in prolog. "
How do I solve this?
how to adding related post in every post?
ReplyDeleteTry this.
Deletehttps://www.sorabloggingtips.com/2016/10/how-to-add-related-post-widget-below-every-post-in-blogger.html
Hello,I have a problem,"My Recent Works" have 8 article and picture,but It always display 5 picture in first page,remain 3 page display in second page. Sorry,My English is not good,but hope you help me,thanks. My blogger: https://cenpro-test.blogspot.com/
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
any chance to add ads in my site by using this template
ReplyDeleteYou can add ads on various places.
DeleteWhy, my blog menu not fuctioning. Its disable.
ReplyDeleteChk our official demo of onejob and let us know if you find any issue
Deletehow to adding more widget?
ReplyDeleteFrom Layout Section, You Can Add Or Delete Widget
DeleteHello,I have a problem,"My Recent Works" have 8 article and picture,but It always display 5 picture in first page,remain 3 page display in second page. Sorry,My English is not good,but hope you help me,thanks click here
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
How to change footer credit
ReplyDeleteIts a simple process, follow below steps.
Delete1. Visit This site. https://sellfy.com/p/3j7l/checkout/
2. Make a payment and enter valid email id.
3. Now check your email for the template file.
4. Now download that file and install the template, if you don't know how to install template then follow this tutorial. http://www.sorabloggingtips.com/p/how-to-install-blogger-template.html
Thanks, Now you have successfully removed the footer credits.
Hi, I would like to check, I have interesting to get Onejob Template, I have tried on Free version, almost everything is fine, but I have install the latest version of Awesome Font on my blogger. When I use the new icon for services icon, it is not working as it just work with awesome font of fa fa-xxx, any possible I can make it to support fas- fa-xxx awesome font too? would like to make it clear before I place order for Premium version.
ReplyDeleteHopefully can get reply from you. Thank you!
In that case you need to replace each and every value which includes fontawesome attributes.
DeleteHow To Customize these theme?
ReplyDeleteSpot News 18
If you want to customize your template then buy our blog customization service.
DeleteHow To Activate Contact Form..??
ReplyDeleteYou have to install blogger's official contact form first.
DeleteHi! In the OneJob template, is it possible to show the post title directly on the image?
ReplyDeleteThanks for sharing an amazing article
ReplyDelete