How To Setup Sorella Blogger Template [Way2Themes]
Sorella blogger template is clean theme for fashion, makeup, daily, OOTD etc blogs, Pre-installed with tons of features to enhance your blog presence. Sorella is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Sorella Blogger Template - Way2Themes
Main Menu
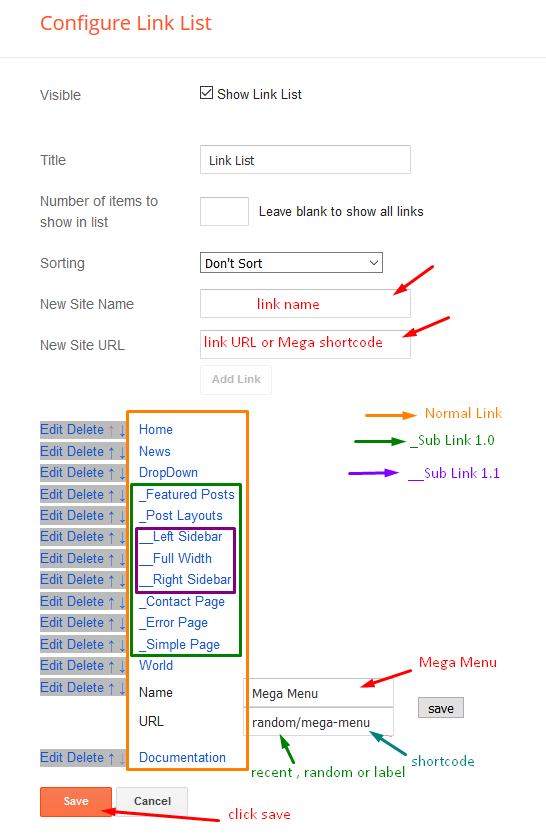
Access your blog Layout > click Edit icon on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Mega Shortcode by Label: Technology/mega-menu
Mega Shortcode by Recent: recent/mega-menu
Mega Shortcode by Random: random/mega-menu

Featured Slider
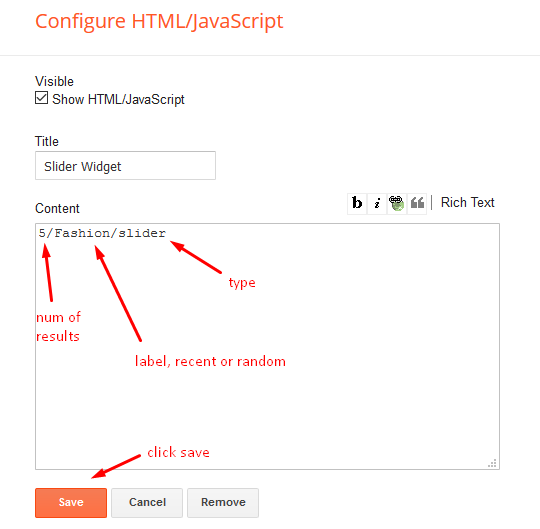
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Featured Slider section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/slider
Example: 5/Fashion/slider

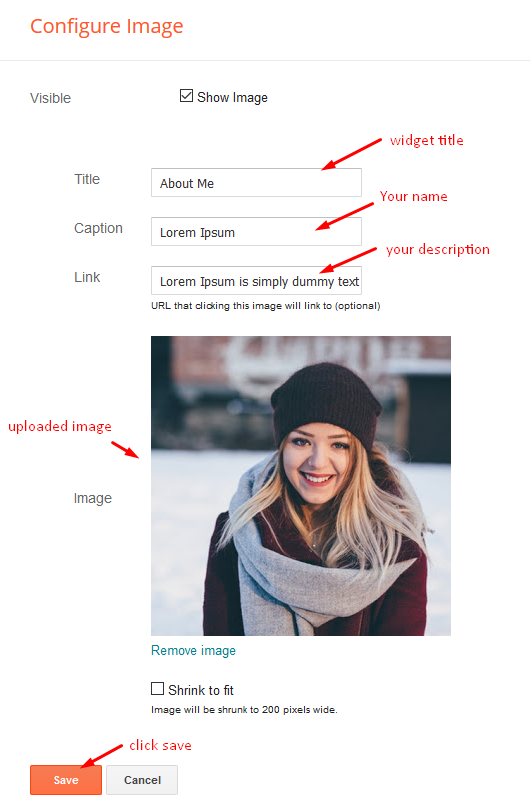
About Author Widget (Sidebar)
Access your blog Layout > click Edit icon on About Author widget.

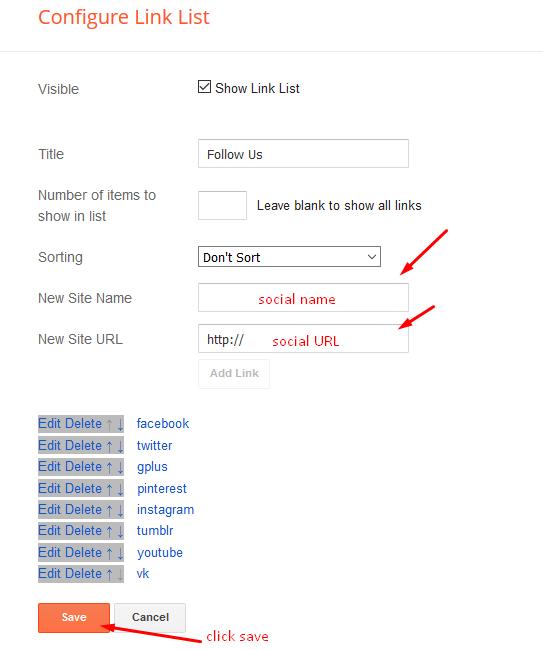
Social Widget
Access your blog Layout > click Edit icon on Social Widget widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Post List Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar section, you must place the following names highlighted in blue below.
Shortcode: Results number/Label, recent or random/post-list
Label Posts: 3/Technology/post-list
Recent Posts: 3/recent/post-list
Random Posts: 3/random/post-list

Post Layouts
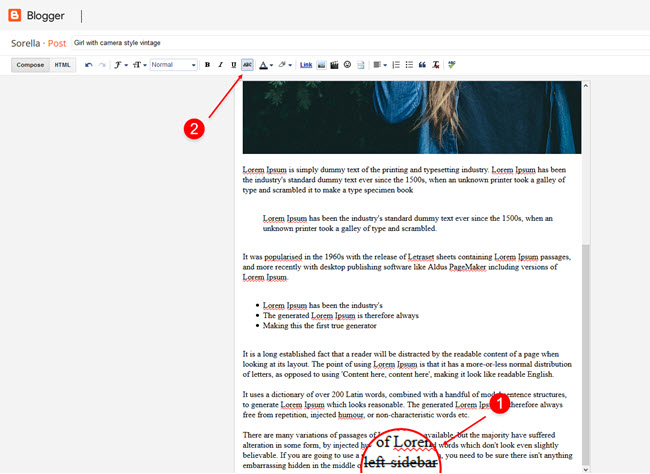
Left Sidebar: Inside the post add the text left-sidebar and add the style Strikethrough
Full Width: Inside the post add the text full-width and add the style Strikethrough
Right Sidebar: Inside the post add the text right-sidebar and add the style Strikethrough

Theme Options
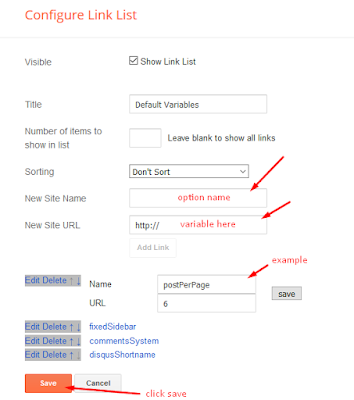
Access your blog Layout > click Edit icon on Default Variables widget.
Post Per Page: In New Site Name add postPerPage, in New Site URL add the number of results, it should be the same as the posts from the home page, after click on save button.
Fixed Sidebar: In New Site Name add fixedSidebar, in New Site URL add true or false, after click on save button.
Comments System: In New Site Name add commentsSystem, in New Site URL add the comments sytem type {blogger, disqus, facebook or hide}, after click on save button.
Disqus Shortname: In New Site Name add disqusShortname, in New Site URL add your disqus comment system shortname, after click on save button.

Facebook Page Plugin
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, and paste the code below.
<center><div class="fb-page" data-href="https://www.facebook.com/way2themes" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
Note: In Attribute data-href replace the link per your facebook page url.
Instagram Widget
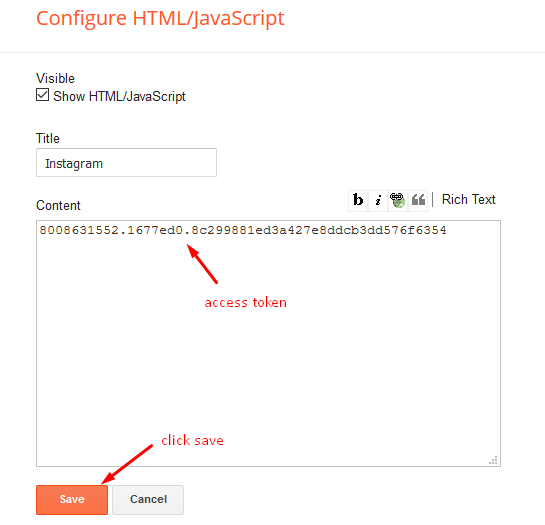
Access your blog Layout > click Edit icon on Instagram Widget widget.
To add the instagram widget you need to get an access token, which you can generate on this site http://instagram.pixelunion.net/

Widget Settings:

Social Footer
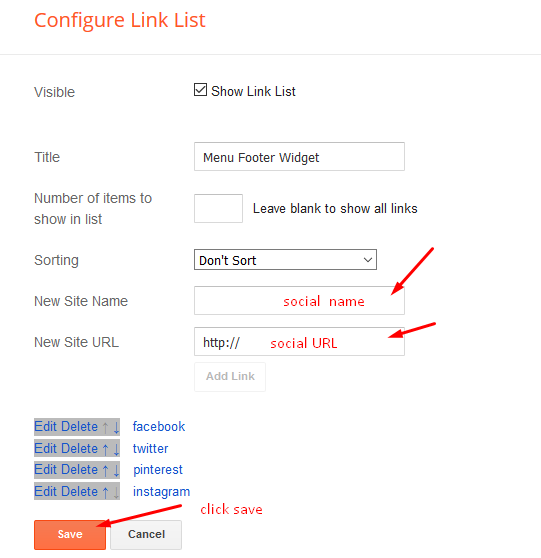
Access your blog Layout > click Edit icon on Social Footer widget.
Icons Avaliables { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, twitch, delicious, codepen, reddit, whatsapp, snapchat, email }

Customizing Your Template
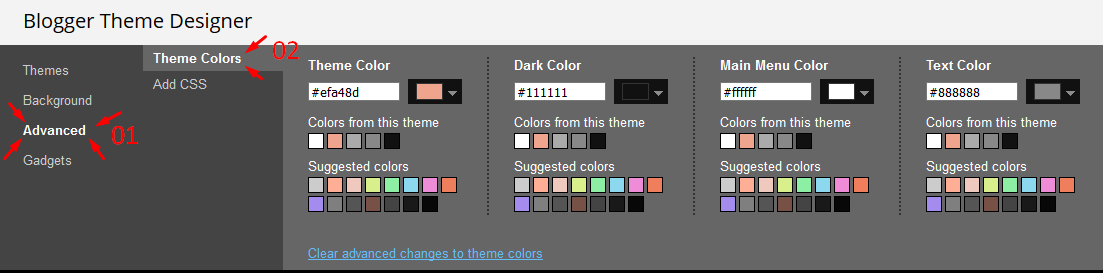
Access your blog Theme > click Customize button.
Clicking Advanced You will see the official option to change the Main Colors

Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Sorella Blogger Template [Way2Themes]
![How To Setup Sorella Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqsWQqPvm_6rIz9naYset-OjweDHG8ETNKWSfwi9Dj0mjaMucBEXN02D2FH7zcYuuXK5RHALSRI3ezkCltl7mChEGppt-AI1-FeSAZJb2R5JnT1CIAIW1l8I-ODkNqAJCLiGN3XezNYgKK/s72-c/Sorella+Blogger+Template.png) Reviewed by TemplatesYard
on
June 17, 2018
Rating:
Reviewed by TemplatesYard
on
June 17, 2018
Rating:
![How To Setup Sorella Blogger Template [Way2Themes]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgqsWQqPvm_6rIz9naYset-OjweDHG8ETNKWSfwi9Dj0mjaMucBEXN02D2FH7zcYuuXK5RHALSRI3ezkCltl7mChEGppt-AI1-FeSAZJb2R5JnT1CIAIW1l8I-ODkNqAJCLiGN3XezNYgKK/s72-c/Sorella+Blogger+Template.png) Reviewed by TemplatesYard
on
June 17, 2018
Rating:
Reviewed by TemplatesYard
on
June 17, 2018
Rating:








When I load my website up: the slider won't load. I tried putting 'true' where I was told to but it still didn't work.
ReplyDeleteHello! I installed the Sorella template on my blog but my author name does not appear. In my blog I have more than one author. Do I have to put the others in the same way? I thank!
ReplyDeleteNo its a multi author widget, you just have to add author description in your gplus and blogger profile.
DeleteThis comment has been removed by the author.
ReplyDeletemy slider and mega menu wont work
ReplyDeleteUnfortunately, I've done everything and I can not put the author and the author at the end of the post.
ReplyDeleteCan you help me?
You just have to add author description in your gplus and blogger profile. a tutorial is coming soon.
DeleteI tried this template but Facebook Page Plugin only works with the default URL from Way2themes.
ReplyDeleteWhenever I change it to another address, it stuck, I returned the original link, it works. How do I fix this then?
Thank you very much!
Add your facebook id properly.
DeleteThank you very much for your reply. It was my bad that I didn't communicate the issue clearly enough.
ReplyDeleteI mean your codes worked perfectly, but the Facebook Page HTML sidebar only works with PAGES, not individual profile. I mean, I wanna put my personal Facebook Profile there. Is it possible?
By the way, your font used for the Title Page is amazing, may I know about it too?
Best regards,
Excellent template, I had some problems to configure some things (especially since some entries had not added tags), but seeing the information published here I could make it work well. Thank you, I love it.
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
ReplyDeletemy Featured Slider and mega menu error. can you help me plz.
ReplyDeletethis is my page
http://www.matakubesar.com/
Ive got a problema with the images inside of each Entries. At home page the pics look normal, but when you entry at the post, the images are deformed (longer tan regular). how can i solve it?
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletemy problem with the deformed pics are in the mobile version. thank you
ReplyDeleteChoose original size in settings while uploading images or simply click the image in post setting and choose original size option.
Deletehow do I delete the pinterest hover button?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteI have some problems
ReplyDelete1. My archive cant use slide hierarchy feature.
2. Main "posting blog" cant show all of posts and 2 pages only
nahumam.blogspot.com
Please help me, thanks.
1. We can't see Archive widget in your theme.
Delete2. Remember one thing you have to keep the post count same in your blog settings and pagination widget.
There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Really thanks for your respons.
Delete1. But, i put my archive widget on the right side of my blog. Under of social media widget. can't you see it? Or is my blog error?
2. I can't find how to set post count same in widget setting. Guide me please.
Thank you very much.
2.
1. In the layout you will see the option of using the archive hierarchy feature.
Delete2. First set the post count in Settings>post, comments and sharing >> show at most.
Then in the layout you will see theme option in that click default variable widget and set the postperpage count same as settings.
Thanks, Sir :)
DeleteHi! I am really curious if there is a chance to post 3 pictures/posts side by side on the Featured Slider. I saw it on other blogs and I think it would be really cool. Otherwise I really love this template I would not like to change it, because I could't find anything this good. I would really appreciate an answer even it's not positive. Also I should add I have no clue about coding I tried but could'd figure out if it even could be changed in this way. Thanks in advance
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi! My token isn't working and I did everything just like the documentation. Can you help me? Thank you!
ReplyDeleteShare your blog url.
DeleteIf I buy the template does it have unlimited post per page? Right now only my two recent posts show up per page
ReplyDeletewww.theybdaily.com
There is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
DeleteHey ! I need a little help, I had used this template on my blogger but the related posts did not show any result.. please guide me to solve this.
ReplyDeletethank you in advance !
Hello, is there a way to;
ReplyDelete1) get multiple page numbers to show at the bottom of the page when you click on certain links. Like at the top I have a 'Books' tab. But it only shows 13 posts and I have well over that. When you click 'show more' it just goes back to the home page.
2) My blog archive widget doesn't have the drop-down to show the various months and posts. That also doesn't have a numbers selection at the bottom.
How can I fix these? Thank you!
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Hi! This was really helpful! I am just facing one issue- when I open a blog post on mobile, I cant see the text. Would really appreciate if you could guide.
ReplyDeleteWhich text?
DeleteMy blogs weren't opening. But they are now! Thanks :)
DeleteI cannot get the social media icons to correctly link to my URLs. It keeps going back to this format: https://www.thecookingeffect.com/www.facebook.com/thecookingeffect
ReplyDeleteYou have to add the link properly including https://
DeleteHi! I have a problem in this template. When I create my header, I can't change the font-size. This causes the title of my blog to be rather small. I tried via CSS, but while I can add another font-style, adding any different px-size doesn't make a difference. Can I adjust this?
ReplyDeleteThank you!
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi, i wanna know how do i show the full post on hamepage instead of thumbnail?
ReplyDeleteSorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, please how can i change the font in my posts? Thank you.
ReplyDelete.index-post .post-info > h2
DeleteSearch this code,in this you will get fontsize.
Hello, i have a problem with my related posts (again). (1)Some of the related posts show had no image even though the post had image on them and s(2)ome of the related posts had image of the last picture in the post. you can check it the example on my blog;
ReplyDelete(1) https://itsthesuraya.blogspot.com/2020/07/hospital-playlist.html there was no image for the post, 'memorist'
(2) https://itsthesuraya.blogspot.com/2020/06/selamat-tinggal-purnama-strain-kedua-by.html as you can see, the image shown on the related post was the last pic on the post and not the first one
I hope you can help me solve this problem. I have tried resetting the image to their original size but it stays the same. Thank you in advance !
How can I remove the google plus widget in the share option under a blog post....
ReplyDeleteAlso for the social widgets I'm having trouble adding a new link after adding a box will show butthe icon font does not show. And I've added social links that are available on the list...
Please share your blog url.
Delete