How To Setup Master Blog Blogger Template [TemplatesYard]
Master Blog is a 3 column blogger template with great features like social media widgets ready and a lot of space for adsense ads. Master Blog is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You have made a good decision by choosing our template. You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jasmine Blogger Template - Way2Themes
Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.Social Top Widget/Social Footer Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen}
Main Menu/ DropDown/ Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Custom Widgets
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar or Footer section, you must place the following codes highlighted in blue below.
- Recent Post
Recent Comments: <span class="latestcomments" data-no="5"></span>
After add, click save.
Comments System
Access your blog Layout > click Edit link on Comments System widget.Add one of the following provisions
- [blogger] for blogger comments
- [facebook] for facebook comments
- [disqus] for disqus comments
you can add one system, two or three as you like and with arrangement you want for example
[facebook]
[disqus]
[facebook][disqusss]
[blogger][facebook]
[facebook][blogger]
[disqus][facebook][blogger]
[blogger][disqus][facebook]
Disqus Shortname
Access your blog Layout > click Edit link on Disqus Shortname widget.What you have to do is just add the shortname
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/templatesyard" data-width="280" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Author Box
Access your blog Theme > click Edit Html> and then find the following coding.
<span>Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates which are professionally designed and perfectlly seo optimized to deliver best result for your blog.</span>
Change the above details with your own.
Shortcodes
- Full Width Post;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [full_width] code in the page content area.
- Left Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [left_sidebar] code in the page content area.
- Right Sidebar;
Go to Pages or Posts > New Page or Post
On the new page content/post content after adding the page/post title, add the [right_sidebar] code in the page content area.
- Sitemap Page;
Go to Pages > New Page
On the new page content after adding the page title and hiding the comments using options, add the [sitemap] code in the page content area.
Theme Option
Full Width Version(trure/false):
- Add (true) to Boxed, to return the Full version just add (false)
PageNavi Results No:
- Type your number for Page Navigation, Default is "6"
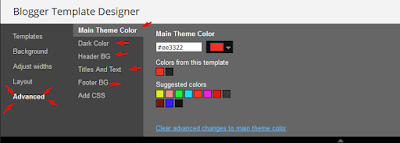
Theme Colors
Access your blog Template > click Customize.Here is where you can change the main color of the model, using your favorite colors.
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Master Blog Blogger Template [TemplatesYard]
![How To Setup Master Blog Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh89NVh7jORbUrcq5GcU1M-KTqo2TRTD5xI8vX7-RfrBlRXg2tMmSCXbs_aWQ-73tRGpcPLi251NcveQOfe10PhOs1UCZwnS5nonicCwoDPo_PvYULj2qVZbgMW3gJFs3qGy5-LXVI9wrtu/s72-c/Master+Blog+Blogger+Template.png) Reviewed by TemplatesYard
on
January 06, 2018
Rating:
Reviewed by TemplatesYard
on
January 06, 2018
Rating:
![How To Setup Master Blog Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh89NVh7jORbUrcq5GcU1M-KTqo2TRTD5xI8vX7-RfrBlRXg2tMmSCXbs_aWQ-73tRGpcPLi251NcveQOfe10PhOs1UCZwnS5nonicCwoDPo_PvYULj2qVZbgMW3gJFs3qGy5-LXVI9wrtu/s72-c/Master+Blog+Blogger+Template.png) Reviewed by TemplatesYard
on
January 06, 2018
Rating:
Reviewed by TemplatesYard
on
January 06, 2018
Rating:















Hello sir i am using a free master blog template Want to know how to remove sponsored link ads from the bottom of the post.
ReplyDeleteWe don't put any other link except our credit.
Deletehow to add search box button?
ReplyDeleteIt comes pre installed in the right sidebar.
DeleteI use your free master template. But no more than 3 posts are seen on the main page
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Please, can you help me?
ReplyDeleteHow i remove this "About Yvens Castro (author)" title?
I already removed the text about the author (Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates which are professionally designed and perfectlly seo optimized to deliver best result for your blog.
And i need to remove the picture and social media. These details are at the end of the publication/post.
Either you have to remove the html code or hide it with css.
Deletehello sir when i create new post , in the about me colum this lines are apper how to change it
ReplyDelete-----Templatesyard is a blogger resources site is a provider of high quality blogger template with premium looking layout and robust design. The main mission of templatesyard is to provide the best quality blogger templates which are professionally designed and perfectlly seo optimized to deliver best result for your blog.-----
Follow the Author Box tutorial above.
DeleteTemplate is good. I like it. But left sidebar is annoying for me how can I remove left sidebar from whole template.
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletemy home page showing only tow post
ReplyDeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Hi,
ReplyDeletei downloaded your free template version for my google blog, its amazing but i have noticed on the left categories menu is not proper as your original sample view.
can you please guide me how can i fix ?
Thanks
Please share screenshot and blog link.
DeleteHi,
ReplyDeleteI am using free version, Its a great template, but i've a little problem, Recent post widget on right panel show none of the latest post. i am sure that the code is correct: span class="latestposts" data-no="5" span (it is inside the tag, i can't write tag here). Thank you
If you add atleast one label to every posts
DeleteIf your blog is public,
If your feed is full,
If you have activated every widget
If you have used correct shortcodes.
Then it will definitely work.
how to add breadcrumbs to blogger
ReplyDeleteFollow This Tutorial
Deletehttps://www.sorabloggingtips.com/2020/01/how-to-install-breadcrumb-in-blogger.html