How To Change Link Color In Blogger Posts
Today we will learn How To Change Link Color In Blogger Posts. Adding a link in blogger post is very important in terms of seo, it helps to reduce bounce rate by making a blog visitor or reader stick to your blog, also interlinking every post to each other is very good habit and helps in terms of ranking. By adding links of other posts or pages in our post, you can make your post interactive and more helpful.
But most of the default and custom templates doesn't have separate codes to highlight the link text, that makes it difficult to differentiate between normal text and link, in result he/she will not click that link. with the help of this tutorial you can easily customoize the color, size, case, font family, weight etc. So lets start the tutorial and see How To Change Link Color In Blogger Posts.
But most of the default and custom templates doesn't have separate codes to highlight the link text, that makes it difficult to differentiate between normal text and link, in result he/she will not click that link. with the help of this tutorial you can easily customoize the color, size, case, font family, weight etc. So lets start the tutorial and see How To Change Link Color In Blogger Posts.
How To Change Link Color In Blogger Posts
This is and advance method and requires some coding knowledge, You have to be familiar the working process of blogger's HTML editor to follow this method. if you follow this method you can add css to your blog very easily.
Before Editing we recommend you to make a backup of your template, so that anything goes wrong you still have your blog design safe.
Before Editing we recommend you to make a backup of your template, so that anything goes wrong you still have your blog design safe.
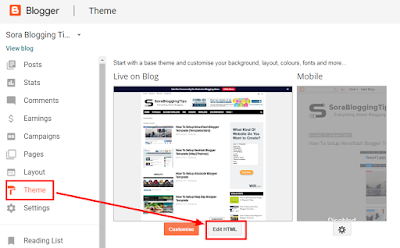
The First thing you need to do is to login into your Blogger account and go to >> Templates >> Edit HTML and search for the ending ]]></b:skin>.
Now just before or above you have to paste your CSS code. The CSS code will look something like this.
.post-body a {color:#ff3300;}.post-body a:visited {color:#ff3300;}.post-body a:link {color:#ff3300;}
- Note if you can't find ]]></b:skin> in your template then follow the below method.
Search for the ending </head>.
Now just before or above you have to paste your CSS code. The CSS code will look something like this.
<style>
.post-body a {color:#ff3300;}.post-body a:visited {color:#ff3300;}.post-body a:link {color:#ff3300;}</style>
Now save your template by clicking the Save button.
- Note if the above code isn't working with your template then add the below code instead of above one.
<style>
.post a {color:#ff3300;}.post a:visited {color:#ff3300;}.post a:link {color:#ff3300;}</style>
Now save your template by clicking the Save button.
If you don't know how to add css in blogger then follow the below tutorial.
How to add css in blogger or blogspot blogs
Color Code Picker
If you don't know how to add css in blogger then follow the below tutorial.
How to add css in blogger or blogspot blogs
Choose Different Color
If you want you can choose any other color, click the link below to see the list for various color codes. Copy the codes and replace them with color hex codes(highlighted in blue).Color Code Picker
Conclusion
Congrats !! You have made it. now you have learned that How To Change Link Color In Blogger Posts. Visit your blog and check the awesome customization live in action, hope you liked this tutorial, if you enjoyed then please share it with your friends, we are working hard to develop more such awesome widgets please stay tuned with Us. خداى پامان !! (Goodbye in Pashto!! hahaha).
How To Change Link Color In Blogger Posts
 Reviewed by TemplatesYard
on
August 16, 2017
Rating:
Reviewed by TemplatesYard
on
August 16, 2017
Rating:
 Reviewed by TemplatesYard
on
August 16, 2017
Rating:
Reviewed by TemplatesYard
on
August 16, 2017
Rating:








Thank you! :)
ReplyDeleteHello dear sora,
ReplyDeleteThank you for your effort in making life easy for we beginners in blogger. Forward ever!
I must also thank you for the free version of the sorajob template, i got it here and i am using it now. Thank you once more.
Please, there is more i will like to take from you concerning the template.
(1) I want my links to be in blue colour
(2) visited link in red-pink
(3) Mouse hover link remain blue but underline with blue line
(4) highlight color (visitor Page) should be light blue
Kindly direct me how to change the code colors because the normal customise theme setting doesnt support all these since it is a third party template.
You may want to confirm the blog, see it @ http://naijajobsandcareer.blogspot.com.ng
All advice will be welcomed
Thank you in advance.
K.oluropo
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteThank you dear sora
ReplyDeleteThanks for sharing it amazing tip. Looking for my blog Blogging Efforts.
ReplyDeleteThankyou for your appreciation
DeleteIt works on my blog! Thank you! :D
ReplyDeleteThis worked perfectly on my blog, thank you!
ReplyDelete