How to add css in blogger or blogspot blogs
Today we will learn How to add css in blogger or blogspot blogs. CSS (Cascading Style Sheets) is what whihc gives your blog a look and feel, it helps you to choose, color, backgroun, background images, font family and many more things. it helps in styling a simple looking html to an attractive looking design. everyone wants to give his/her blog a different or extraordinary look, whihc can be achieved via CSS. CSS is very light weight coding language and doesn't increase page size drastically. the best thing about css is, its very easy to learn and anyone can do basic stuffs with it.
How to add css in blogger or blogspot blogs
There are total 2 methods to add css in your blogger blog and we will teach each one of them line by line, so stay tuned with the tutorial below.
By using Blogger Template Customizer
This is the most easiest method, and it doesn't requires much effort, also the chances of creating a bug or issue while adding CSS in your blog is very less in this method. follow the below steps to add CSS using Blogger Template Customizer.
- Login to your blogger account at blogger.com/home and click on the particular blog.
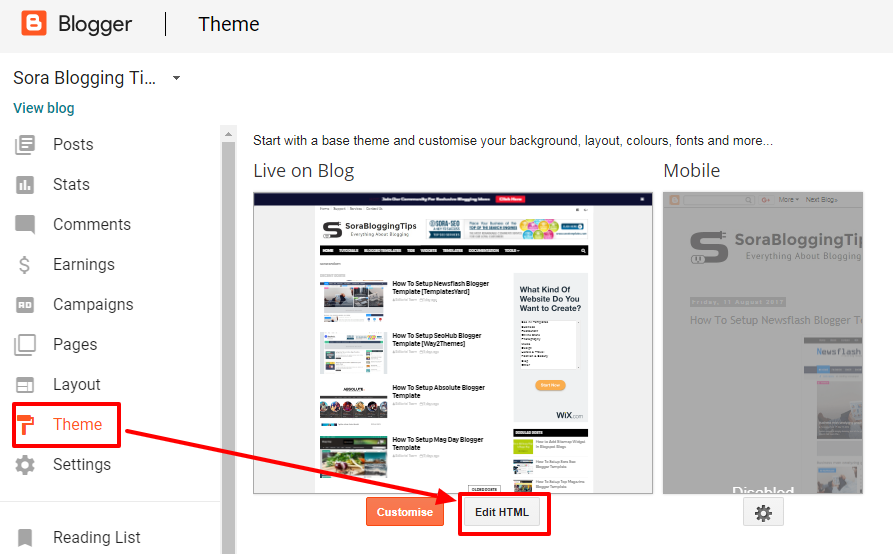
- From your blog Dashboard, go to the Theme Tab of your blog and click on Customize button.
- Under the Advanced Tab menu on left pane, scroll down and select Add CSS. However, if you are using a third party Blogger Template, there may be only Add CSS sub-menu on the right pane.
By using Edit HTML Method
This is and advance method and requires some coding knowledge, You have to be familiar the working process of blogger's HTML editor to follow this method. if you follow this method you can add css to your blog very easily.
Before Editing we recommend you to make a backup of your template, so that anything goes wrong you still have your blog design safe.
Before Editing we recommend you to make a backup of your template, so that anything goes wrong you still have your blog design safe.
The First thing you need to do is to login into your Blogger account and go to >> Templates >> Edit HTML and search for the ending ]]></b:skin>.
Now just before or above you have to paste your CSS code. The CSS code will look something like this.
body {
color: #2e2e2e;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
font-weight: normal;
line-height: 21px;
background: #f8f8f8;
}
In the above code body is the name of that id/class of the html. CSS is always wrapped with {Your Stlying Codes}. Inside of this curly brackets the codes are responsible for styling your blog.
- Note if you can't find ]]></b:skin> in your template then follow the below method.
Search for the ending </head>.
Now just before or above you have to paste your CSS code. The CSS code will look something like this.
<style>
body {
color: #2e2e2e;
font-family: 'Open Sans', sans-serif;
font-size: 14px;
font-weight: normal;
line-height: 21px;
background: #f8f8f8;
}
</style>
In the above code we have wrapped our previous code with <style></style>.
Now save your template by clicking the Save button.
Now save your template by clicking the Save button.
Conclusion
Congrats !! You have made it. now you have learned that How to add css in blogger or blogspot blogs. Visit your blog and check the awesome customization live in action, hope you liked this tutorial, if you enjoyed then please share it with your friends, we are working hard to develop more such awesome widgets please stay tuned with Us. kveðja !! (Goodbye in Icelandic!! hahaha).
How to add css in blogger or blogspot blogs
 Reviewed by TemplatesYard
on
August 12, 2017
Rating:
Reviewed by TemplatesYard
on
August 12, 2017
Rating:
 Reviewed by TemplatesYard
on
August 12, 2017
Rating:
Reviewed by TemplatesYard
on
August 12, 2017
Rating:










Hello Sir, I am using your them for free. Could you tell me if I go for your premium version of this them which is for 10$ then that them is for per year or for life time???
ReplyDeleteIt is an one time payment.
DeleteHello dear i m using premium version but i have problem Error: No Posts Found label is not showing post the label.
Delete(Showing posts with the label BUSINESS)
Share Your Blog Url
ReplyDeleteyour blog is very good. It was very well authored and easy to understand. Unlike additional blogs I have read which are really not good. I also found your posts very interesting web design manhattan
ReplyDelete