How To Setup Avocet Blogger Template
Avocet is a light & minimalist blogger template perfect for lifestyle bloggers & magazines. It has so many amazing features that will make your blog or magazine stand out among others. Avocet is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jasmine Blogger Template - Way2Themes
Social Top Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, linkedin, instagram, pinterest }
Image Example:

Top Menu Widget
Access your blog Layout > click Edit link on Top Menu Widget.Image Example:

Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Label Based Slider widget
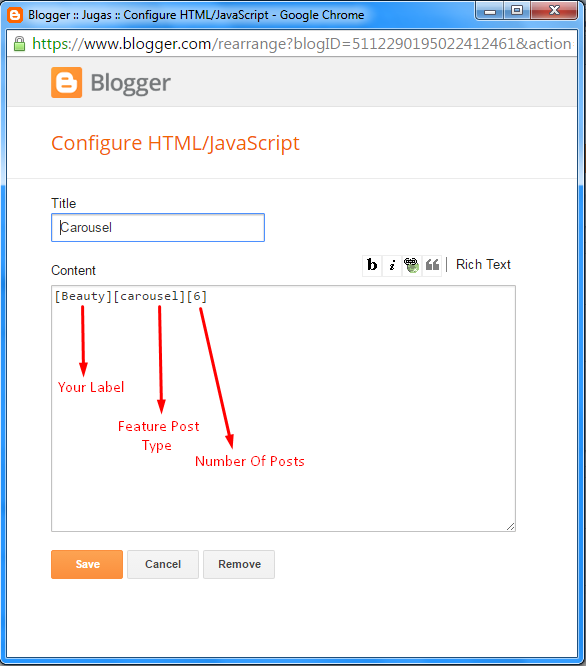
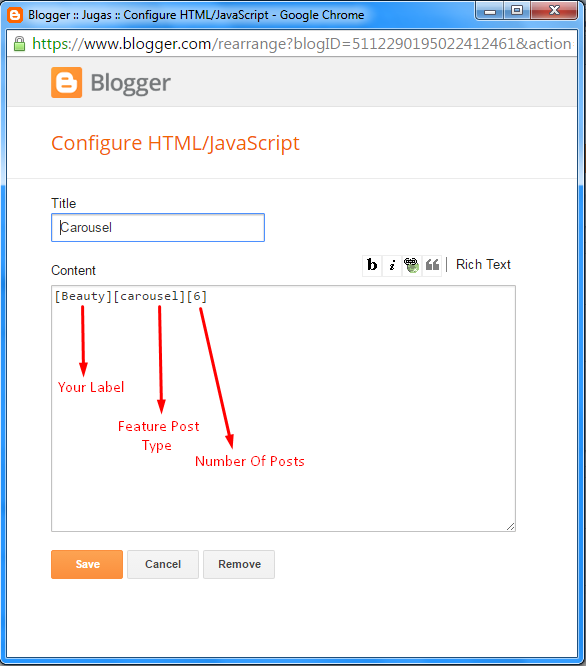
Access your blog Layout > click Edit link(carousel). add your desired label in the html/javascript area.like this.
[Culture][carousel][6]
[Your-Label][carousel][number-of-slides]
Image Example:

Feature Post Widgets
Access your blog Layout > click Edit link. add your desired label in the html/javascript area.like this.
[Beauty][feat1][6]
[Your-Label][carousel][number-of-slides]
Image Example:

Ticker News
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Ticker News Section, and then add one of the followingRecent Posts: <span data-type="recent" data-no="5"></span>
Label / Tag Ex: <span data-type="label" data-label="Sports" data-no="5"></span>
Image Example:

Recent/Random Post Widget
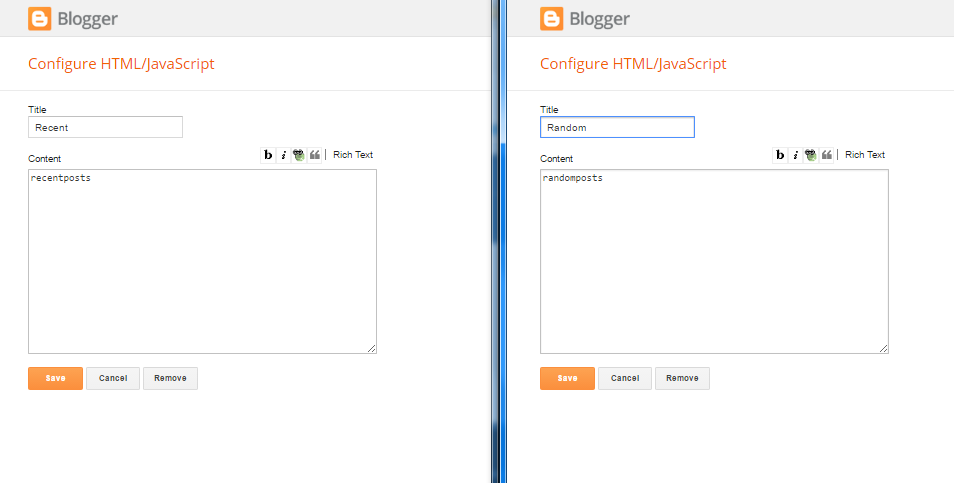
Access your blog Layout > click Edit link on html/javascript widget.Now if paste the below id's to make the widget appear
- recentposts
- randomposts
Note:- just add any one of the above.
Image Example:

Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
<script type='text/javascript'>
var perPage=5;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
</script>
Change the value of "perPage= 5;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
Extra Widgets
Some additional widgets to decorate your blog.
- Sidebar Author Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following
<div class="about-widget">
<div class="about-widget-image">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPE9ODjdxPe84n46mbKy-2obM_ZMw1bYFEPLKXIdBPVD04SQCO75jotCBJigp5LQgvZmd-cJxh4ZPLwG7IthNboWp3dZucmNOREgwPzMYHkg4YYwsF33NSymHEk3kdFyOAKbNbRonxUe99/s640/b-img-the-florist-light-1000x500.jpg" alt="About Me" original="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgPE9ODjdxPe84n46mbKy-2obM_ZMw1bYFEPLKXIdBPVD04SQCO75jotCBJigp5LQgvZmd-cJxh4ZPLwG7IthNboWp3dZucmNOREgwPzMYHkg4YYwsF33NSymHEk3kdFyOAKbNbRonxUe99/s640/b-img-the-florist-light-1000x500.jpg" />
</div>
<div style="text-align: justify">Munere veritus fierent cu sed, congue altera mea te, ex clita eripuit evertitur duo. Legendos tractatos honestatis ad mel. Legendos tractatos honestatis ad mel.
, <a href="#" style="
text-decoration: underline;
">click here →</a></div>
<div style="clear: both;">
<div class="icons-social">
<ul id="social">
<li><a class="facebook" href="#" title="facebook"></a></li>
<li><a class="twitter" href="#" title="twitter"></a></li>
<li><a class="gplus" href="#" title="gplus"></a></li>
<li><a class="linkedin" href="#" title="linkedin"></a></li>
<li><a class="instagram" href="#" title="instagram"></a></li>
<li><a class="pinterest" href="#" title="pinterest"></a></li>
</ul></div></div>
</div>
<style>
.icons-social li {
display: inline;
padding: 0;
float: left;
;
}
.icons-social #social a {
display: block;
height: 44px;
width: 44px;
margin-right: 5.5px;
color: #333;
text-align: center;
font-size: 20px;
}
.icons-social #social a:before {
display: inline-block;
font: normal normal normal 22px/1 FontAwesome;
font-size: inherit;
font-style: normal;
font-weight: 400;
line-height: 44px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icons-social .facebook:before {
content: "\f09a";
}
.icons-social .twitter:before {
content: "\f099";
}
.icons-social .gplus:before {
content: "\f0d5";
}
.icons-social .linkedin:before {
content: "\f0e1";
}
.icons-social .instagram:before {
content: "\f16d";
}
.icons-social .pinterest:before {
content: "\f0d2";
}
.about-widget-image {
max-height: 260px;
overflow:hidden;
margin-bottom: 15px;
}
</style>
Change the above details with your own.
- Flickr Widget
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Sidebar Section, and then add one of the following
<div class="flickr_widget"><script type="text/javascript" src="http://www.flickr.com/badge_code_v2.gne?count=8&display=latest&size=s&layout=x&source=user&user=92607015@N05"></script></div>
Change the above details with your own.
Theme Option
- Recent Post Number:
Type your number for Recent Post, Default is "4"
- Random Post Number:
Type your number for Random Post, Default is "4"
- Number of Posts:
Type your number for Posts per page, Default is "6"
- Related Post Number:
Type your number for Related Posts, Default is "3"
- Slider Display:
To hide the slider add none, to redisplay add block
Template Customization
Access your blog Template > click Customize.Colors
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Avocet Blogger Template
 Reviewed by SoraBloggingTips
on
June 10, 2017
Rating:
Reviewed by SoraBloggingTips
on
June 10, 2017
Rating:
 Reviewed by SoraBloggingTips
on
June 10, 2017
Rating:
Reviewed by SoraBloggingTips
on
June 10, 2017
Rating:









![How To Setup Newsplus Blogger Template [TemplatesYard]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTtM6eBfvHRk_0xFBfh-_zR2z2SIAI-QtCSF4DfDwvhdEIFkn8hPzGfaqxnezcUrxkizQV-nJqpsnOMNljDQmPQtZnI699gmTvVIYDwAVh-N4g4aWVGw-FlnEf41s26tTgk12dyT0qW-KI/s72-c/Newsplus+Blog+Magazine+Blogger+Template.png)
Não está aparecendo: carousel, feat1 e Breaking News!
ReplyDeleteDo not show Widgets: [carousel] and [feat1] and Breaking News!
Help!!!
I've used this elegant theme in my blog http://www.miscnarrator.com . Thanks Sora...
ReplyDeleteNot workin carousel slider and recent and rendompost code.
ReplyDeletewhat to do?
here is the link https://naimaistiak.blogspot.com/
I bought this product How do I get it
DeleteCheck your email.
DeleteHi! How can I add more than one tag in the carousel?
ReplyDeleteOnly one tag is supported.
DeleteThanks. I'm having problems with the tags appearing, though. In the Box Layout (Carousel), it seems to put a tag depending on which comes first in the alphabet. However, in the Blog Post area, the tag that appears is the last tag of a later alphabet.
DeleteHow do I edit it so that the tags won't be in alphabetical order OR that the tags on the carousel and the blog post are the same?
The carousel tag appears based on json scripts and post are from bloggers XML, it requires customized codes to manipulate them.
DeleteAmei. Obrigada!
ReplyDeleteI bought this theme already, very nice. by the way, Is it possible to add whatsapp on the social media? I mean the top of the theme, many thanks.
ReplyDeleteWhat problem?
DeleteHi, i have bought this theme already, but i found there are some problem when searching label, please help.
ReplyDelete