How To Setup Jugas Blogger Template
Jugas is a modern blog template with with clean but professional design. everything is designed simple and elegant keeping the modern days coding HTML5 and CSS3 in mind. Jugas is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jasmine Blogger Template - Way2Themes
Social Top Widget
Access your blog Layout > click Edit link on Social Top widget.Icons Available { facebook, twitter, gplus, linkedin, instagram, pinterest }
Image Example:

Top Navigation
Access your blog Layout > click Edit link on Top Navigation widget.

Main Menu/Dropdown
Access your blog Layout > click Edit link on Navigation Menu widget.
Normal Link: Mylink
Sub menu: _Submenu
Image Example:

Feature Post Widgets
Access your blog Layout > click Edit link. add your desired label in the html/javascript area.
like this.
feat1:
[Beauty][feat1][6]
feat2:
[Culture][feat2][6]
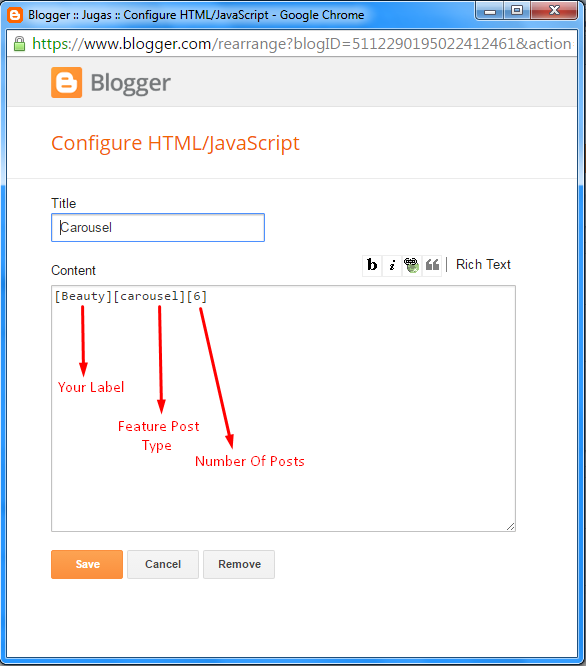
carousel:
[Beauty][carousel][6]
Image Example:
Bottom Recent post widgets
Access your blog Layout > click Edit link on Feat Section widget.
Now if paste the below id's to make the widget appear
recentposts
randomposts
Note:- just add any one of the above.
image example.
Page navigation results
Access your blog Theme > click Edit Html> and then find the following coding.
var perPage=7;
Change the value of "perPage=7;" with any other number to show your desired number of posts.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
How to Add Responsive Facebook Like Box Widget In Blogger
Background, Fonts & Colors
Access your blog Template > click Customize.
Background
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Jugas Blogger Template
 Reviewed by Sora Blogging Tips
on
December 08, 2016
Rating:
Reviewed by Sora Blogging Tips
on
December 08, 2016
Rating:
 Reviewed by Sora Blogging Tips
on
December 08, 2016
Rating:
Reviewed by Sora Blogging Tips
on
December 08, 2016
Rating:
















No comments:
Post a Comment