How To Setup Fenix Portfolio Blogger Template
Fenix is an one page portfolio blogger template with super features, which no other template has. Purely made for Service, company, product launch, app landing pages. Fenix is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Jasmine Blogger Template - Way2Themes
Header Background
Access your blog Theme > click Edit Html> and then find the following coding.
#header-wrapper {
text-align: center;
padding:0;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjY1bQTIdRvLsOx7Nz92kBQNTj79nPVPmG4h7K81rPC_IKoX6ooMjPUJlF_QY5E53pHDqJNz-jT75y-pEmMtpUaEv6bUYpTTh-lomZoanRPexcbAQ2dpj8b2CWiWwOScsh62_2gqhpTSOdw/s1600/back.jpg) no-repeat center bottom;
background-attachment: fixed;
background-size: cover;
margin-bottom: 10px;
height:100vh;
box-sizing:border-box;
position:relative;
width: 100%;
}
Change the black highlighted code with your own image link.
Note:- Don't change anything else, otherwise the background will not work properly.
Main Menu/DropDown/Multi DropDown
Access your blog Layout > click Edit link on Main Menu widget.
Normal Link : Features
Sub Link: _Sub Link 1.0 (before the link add "_") 1 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Sub Link 2: __Sub Link 1.1 (before the link add "__") 2 underscore
Header Description
Access your blog Layout > click Add a Gadget > HTML/JavaScript on Logo Description Widget Section, and then add your description text into the content section.
Social Top/Social Footer
Access your blog Layout > click Edit link on Social Top widget.
Icons Available { facebook,
twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine,
stack-overflow, linkedin, dribbble, soundcloud, behance, digg,
instagram, pinterest, delicious, codepen }
Fixed Menu/ Logo
Access your blog Theme > click Edit Html> and then find the following coding.
<ul id='nav'>
<li class='current'><a href='#header-wrapper'>Home</a></li>
<li><a href='#section-2'>Services</a></li>
<li><a href='#section-3'>Works</a></li>
<li><a href='#main-wrapper'>Portfolio</a></li>
<li><a href='#section-5'>About</a></li>
<li><a href='#section-6'>Contact</a></li>
</ul>
Change the details with your own.
Note:- Don't change the href=' ' Values Otherwise the menu will not work.
- For the logo
Access your blog Theme > click Edit Html> and then find the following coding.
<span class='logo-title'>Fenix</span>Change the details with your own.
Second Background (Steps in Our Works)
Access your blog Theme > click Edit Html> and then find the following coding.
.sora-works-box {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7uLQEd9SaFKxewcvUEt41CLw3kKPw904uuvYzGKmwflHLWqdXUC5NC7dGeQSorxyNnHqFWdoKNdrnEY_Lae4v-LpBAjpKLD1BnhY9iCz-mPYd-5_QlazeWaK7xifaQq6RhaV_OK2zYAOT/s1600/back2.jpg) no-repeat center bottom;
background-attachment: scroll;
background-size: cover;
overflow: hidden;
margin: 0 auto;
padding: 20px 0;
}
Change the red highlighted code with your own image link.
Note:- Don't change anything else, otherwise the background will not work properly.
We Specialize in (Section-1)
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='sora-special-box' id='section-2'>
<div class='special-wrap row'>
<div class='special-title'>
<h4>We Specialize in</h4>
</div>
<div style='clear: both;'/>
<!-- First -->
<div class='special-tiles'>
<span class='special-icons'>
<i aria-hidden='true' class='fa fa-heart-o'/>
</span>
<h6 class='special-heading'>Wedding Photography</h6>
<p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- First One Ends -->
<!-- Second -->
<div class='special-tiles'>
<span class='special-icons'>
<i aria-hidden='true' class='fa fa-birthday-cake'/>
</span>
<h6 class='special-heading'>Birthday Photography</h6>
<p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Second Ends -->
<!-- Third -->
<div class='special-tiles'>
<span class='special-icons'>
<i aria-hidden='true' class='fa fa-cutlery'/>
</span>
<h6 class='special-heading'>Food Photography</h6>
<p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Third Ends -->
<!-- Fourth -->
<div class='special-tiles'>
<span class='special-icons'>
<i aria-hidden='true' class='fa fa-shopping-bag'/>
</span>
<h6 class='special-heading'>Fashion Photography</h6>
<p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Fourth Ends -->
<!-- Fifth -->
<div class='special-tiles'>
<span class='special-icons'>
<i aria-hidden='true' class='fa fa-diamond'/>
</span>
<h6 class='special-heading'>Jewellery Photography</h6>
<p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Fifth Ends -->
<!-- Sixth -->
<div class='special-tiles'>
<span class='special-icons'>
<i aria-hidden='true' class='fa fa-glass'/>
</span>
<h6 class='special-heading'>Drink Photography</h6>
<p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Sixth Ends -->
</div></div>
Here are the things you need to change.
- <h4>We Specialize in</h4> - Main Title.
- <i aria-hidden='true' class='fa fa-heart-o'/> -Icon (fontawesome - http://fontawesome.io/cheatsheet/)
- <h6 class='special-heading'>Wedding Photography</h6> -Tiles title
- <p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p> -Description
Steps in Our Work (Section-2)
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='sora-works-box' id='section-3'>
<div class='works-wrap row'>
<div class='works-title'>
<h4>Steps in Our Works</h4>
<span>Our process on creating awesome projects.</span>
</div>
<div style='clear: both;'/>
<!-- First -->
<div class='works-tiles'>
<span class='works-icons'>
<li data-percent='25'><span class='text'><i aria-hidden='true' class='fa fa-lightbulb-o'/></span><span class='bar-circle-right' style='transform: rotate(90deg);'/><span class='bar-circle-left'/><span class='bar-circle-cover'/></li>
</span>
<h6 class='works-heading'>1. Concept</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
<!-- First One Ends -->
<!-- Second -->
<div class='works-tiles'>
<span class='works-icons'>
<li data-percent='50'><span class='text'><i aria-hidden='true' class='fa fa-clipboard'/></span><span class='bar-circle-right' style='transform: rotate(180deg);'/><span class='bar-circle-left' style='clip: rect(0px 150px 150px 75px); background: rgb(176, 218, 185);'/><span class='bar-circle-cover'/></li>
</span>
<h6 class='works-heading'>2. PREPARE</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
<!-- Second Ends -->
<!-- Third -->
<div class='works-tiles'>
<span class='works-icons'>
<li data-percent='75'><span class='text'><i aria-hidden='true' class='fa fa-paint-brush'/></span><span class='bar-circle-right' style='transform: rotate(270deg);'/><span class='bar-circle-left' style='clip: rect(0px 150px 150px 75px); background: rgb(176, 218, 185);'/><span class='bar-circle-cover'/></li>
</span>
<h6 class='works-heading'>3. RETOUCH</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
<!-- Third Ends -->
<!-- Fourth -->
<div class='works-tiles'>
<span class='works-icons'>
<li data-percent='100'><span class='text'><i aria-hidden='true' class='fa fa-gift'/></span><span class='bar-circle-right' style='transform: rotate(360deg);'/><span class='bar-circle-left' style='clip: rect(0px 150px 150px 75px); background: rgb(176, 218, 185);'/><span class='bar-circle-cover'/></li>
</span>
<h6 class='works-heading'>4. FINALIZE</h6>
<p class='works-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. </p>
</div>
<!-- Fourth Ends -->
</div></div>
Here are the things you need to change.
- <h4>Steps in Our Works</h4> - Main Title.
- <span>Our process on creating awesome projects.</span> - Title Description
- <i aria-hidden='true' class='fa fa-lightbulb-o'/> -Icon (fontawesome - http://fontawesome.io/cheatsheet/)
- <h6 class='works-heading'>1. Concept</h6> -Tiles title
- <p class='special-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p> -Description
Smart, Creative & Awesome. (Section-3):
This is the title for recent posts you will publish.
Access your blog Theme > click Edit Html> and then find the following coding.
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='Portfolio-title'>
<h4>Smart, Creative & Awesome.</h4>
<span>A creative agency that believes in the power of creative ideas and great design.</span>
</div>
Change the details with your desired one.
Meet The Team (Section-4):
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='sora-about-box' id='section-5'>
<div class='about-wrap row'>
<div class='about-title'>
<h4>Meet The Team</h4>
<span>Our process on creating awesome projects.</span>
</div>
<div style='clear: both;'/>
<!-- First -->
<div class='about-tiles'>
<span class='about-image'>
<img alt='Me' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ02QSWal8bApcyfoM4Offc7vbxLwJlznH-w-N0lGjto4RdbYvBzbbFgkN99BSY95dcbsBq7vdUHYebjkWjeiIyDGKhbIjM_IKbDI4d6Bb2cyb7SpWC4G59qdsLXDKps-MVsOWmVWrcjuA/s640/Templatesyard-free-blogger-templates+%25287%2529.jpg'/>
</span>
<h6 class='about-heading'>Isabella Cage</h6>
<span>Designer</span>
<p class='about-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- First One Ends -->
<!-- Second -->
<div class='about-tiles'>
<span class='about-image'>
<img alt='Me' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDvoDF0_1GYa3JJo5C4LgcAioabgf-PlOGyFyxK1tdzmDjkG24nVONoYi86DAoOEx8-g8mzlqL0UfVn_ijuDOVDBt5YGRQYfwj_F3MFXn8UK_AF_W1FZiojlVyG0UdZjH0lwQp0JgjrYc/s1600/looks006-690x455-1442922083.jpg'/>
</span>
<h6 class='about-heading'>Ashley Potter</h6>
<span>Editor</span>
<p class='about-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Second Ends -->
<!-- Third -->
<div class='about-tiles'>
<span class='about-image'>
<img alt='Me' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4JeJ-dycL8pnUkMdFti_t6mFEAXE9mAYns8Lq1hJYbvvheeuZgSS6lk9xjhy5yuE41r5nsQo_asA5Iw2l_JzSuAJXZVqbR1OTqrLIlIu3JJ9FPy7XQMdyb1kSMNDn3KXEP1GBvDvCFDzP/s640/Templatesyard-free-blogger-templates+%25286%2529.jpg'/>
</span>
<h6 class='about-heading'>Irine Stryker</h6>
<span>Photographer</span>
<p class='about-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p>
</div>
<!-- Third Ends -->
</div></div>
Here are the things you need to change.
- <h4>Meet the Team</h4> - Main Title.
- <span>Our process on creating awesome projects.</span> - Title Description
- <img alt='Me' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZ02QSWal8bApcyfoM4Offc7vbxLwJlznH-w-N0lGjto4RdbYvBzbbFgkN99BSY95dcbsBq7vdUHYebjkWjeiIyDGKhbIjM_IKbDI4d6Bb2cyb7SpWC4G59qdsLXDKps-MVsOWmVWrcjuA/s640/Templatesyard-free-blogger-templates+%25287%2529.jpg'/> - Image
- <h6 class='about-heading'>Isabella Cage</h6> -Name
- <span>Designer</span> - Designation
- <p class='about-text'>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's. </p> -Description
Get In Touch (Section-5):
There are few things which you can change in this section.
Access your blog Theme > click Edit Html> and then find the following coding.
- Headings and description.
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='contact-title'>
<h4>Get in Touch</h4>
<span>Feel free to drop us a line to contact us</span>
</div>
Change the details with your desired one.
- Address, Email, Phone
Access your blog Theme > click Edit Html> and then find the following coding.
<div class='contact_list_wrapper'>
<ul class='contact-list-info'>
<li><i class='fa fa-map-marker'/>
<p>Moonshine St. 14/05 Light City</p>
</li>
<li><i class='fa fa-envelope-o'/>
<p><a class='nocolor' href='mailto:first.last@email.com'>first.last@email.com</a></p>
</li>
<li><i class='fa fa-phone'/>
<p>00 (123) 456 78 90</p>
</li>
</ul>
</div>
Change the details with your desired one.
- Map
Access your blog Theme > click Edit Html> and then find the following coding.
<iframe allowfullscreen='' class='map' src='https://maps.google.com/maps?width=100%&height=600&hl=en&coord=48.858260200000004, 2.2944990543196795&q=eiffel%20tower+(Templatesyard)&ie=UTF8&t=&z=14&iwloc=B&output=embed' style='border:0'></iframe>
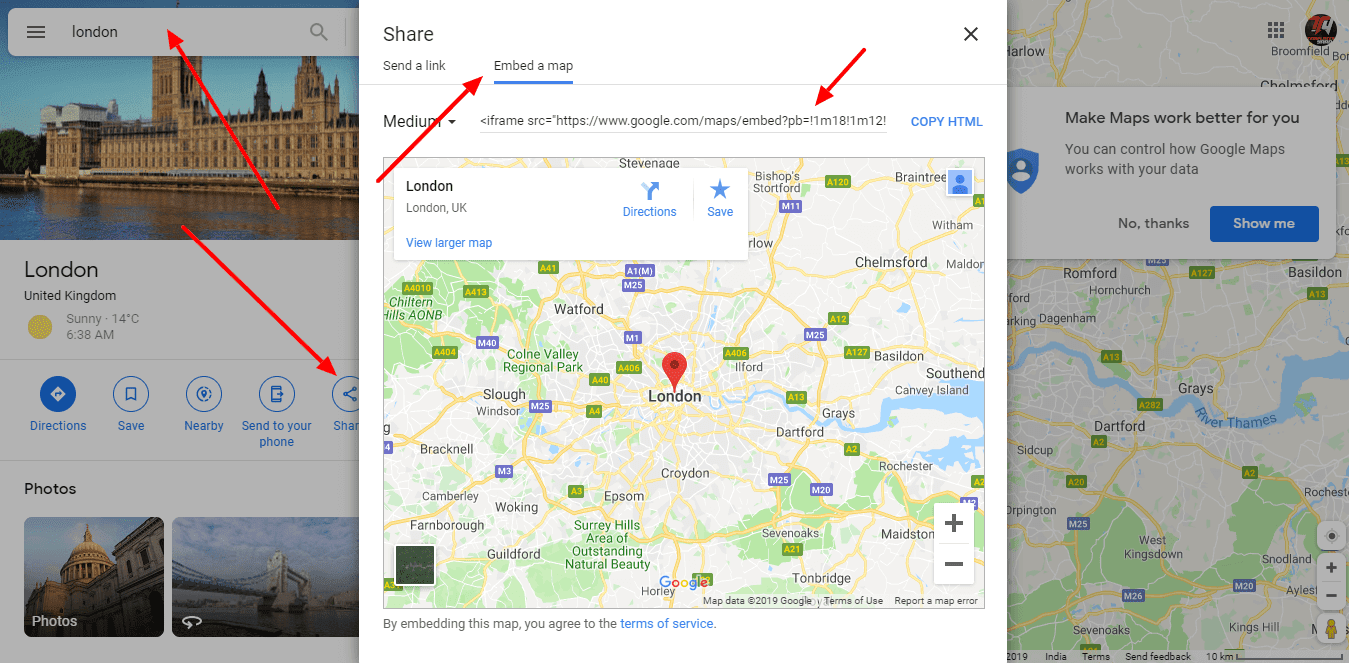
- Now visit https://www.google.com/maps
- Then Search for Your location in the search option.
- After searching click the share icon in the left hand side,
- Switch to Embed a Map tab and copy the code, and then replace above code your new code.
Image example:

Contact Form
To make the contact form work you have to do nothing, it works automatically hurrah!!
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/soratemplates/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
or you can follow this tutorial if above method won't work
How to Add Responsive Facebook Like Box Widget In Blogger
Template Customization
Access your blog Template > click Customize.Colors
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Fenix Portfolio Blogger Template
 Reviewed by Sora Blogging Tips
on
June 14, 2017
Rating:
Reviewed by Sora Blogging Tips
on
June 14, 2017
Rating:
 Reviewed by Sora Blogging Tips
on
June 14, 2017
Rating:
Reviewed by Sora Blogging Tips
on
June 14, 2017
Rating:











Template Installation
ReplyDeleteLogo Setup
Template Setting
Shortcodes & Markups
Create Sitemap
>> thank you very much!
Contact Form is not working.
ReplyDeleteFollow this section of in above tutorial "Contact Form"
DeletePlease download the template again, we solved that issue.
DeleteThanks
Team Sora
how to change the background
ReplyDeleteHi, i have te same problem with the Contact Form, its not running automaticaly.
ReplyDeletePlease download the template again, we solved that issue.
DeleteThanks
Team Sora
I have the same problem, Contactform not working. Downloaded the template on 27-06-2017, so after it was fixed. What can I do? I fill in everything in the contactform, but when I click on send, noting happends.
DeletePlease download the template again, we solved that issue.
DeleteThanks
Team Sora
Hi! I'm having an issue with the labels. On a post, I'll click the label, and it'll send me back to the home page. Under the portfolio section, only the posts with the labels will be there, but the fact that clicking the label I want on the post sends me back to the top of the home page is the problem. Is there any way to either have it send me to that section of the main page, or a separate page with just the labeled posts?
ReplyDeleteAlso, any time I use bullet points on a post, while viewing the page I see both a bullet point and a > symbol, but that doesn't appear when creating the post. Is there a fix for that, too?
Thanks!
The url of every label is generated by bloggers default code, so we can't change the url of label's.
DeleteFor the bullet just create the list under bullet option it will automatically make it appear for more information follow this tutorial.
http://www.sorabloggingtips.com/p/shortcodes-and-page-markups.html
Hi, Greeting from Nai,
ReplyDeleteit doesn't work photo view, when I click photos in post.
Please ,,
Thank you.
Best Regards,
Nai
Enable the lightbox option from blog settings.
DeleteI absolutely love this template! I have a few questions.
ReplyDelete1) How can I limit the number of blog articles that display in the blog section (at the moment 7 articles are displayed)
2) Is there a way of adding a 'shop now' button to the header image under the social media icons?
I haven't paid for this template yet, but if I could figure out the above 2 problems I would be so happy to. Love love love this template.
1. To control the post Go to >> Settings >> Post, comments and sharing option >> show at most >> change it to any number.
Delete(Note:- The question you have asked, has been covered in BAsic Setup section. We have published everything to setup this template, just read it carefully.)
2. There is a widget above social media buttons for description you can add button code in it, but if you want us to do it, you have to pay.)
Very Nice Blog!Thank You!
ReplyDeleteThanks
DeleteTeam Sora
Hi, when i press send button, the contact form doesn't work? i was clicked all time but nothing happened...
ReplyDeleteplease update your template, we have fixed the issue in latest version.
DeleteCan I change the first image for other? Thanks
ReplyDeleteWhich image are you talking about.
DeleteThis comment has been removed by a blog administrator.
ReplyDeleteContact us through our contact page.
Deletehow to eliminate sections?
DeleteHello Sora Team, nice template!
ReplyDeleteI have a problem, when I want to change the background image it gave this error "Invalid variable declaration in page skin: Variable is used but not defined. Input: primary.color"
Which Background image you want to change with Customizer ?
DeleteYou can only change color scheme of this template through customizer, to change anything else you have to edit the HTML.
ACABO DE COMPRA ESSE MODELO!
ReplyDeleteCOMO FAÇO PARA MUDAR OS ICONES "" We Specialize in "" ?
QUERO TAMBEM POR UM LINK PARA DIRECIONAR PARA OUTRA PAGINA
You can replace icons by replacing the code of it, select your desired icon from fontawesome website.
DeleteHi, I paid for this template, but the contact form is not working, despite other posts saying this is fixed, it is not. Please advise.
ReplyDeleteWe have updated the template, download it again.
DeleteHello, I got my Map coordinates right but they're not working: 7.251960, 5.199146
ReplyDeletePlease help!
I bought the theme.
Your Blog Url.
DeleteHello Admin, mistake was mine, I should've zoomed in more. Thanks for your response.
Deletecontact form still not working, despite other posts saying this is fixed, it is not. Please advise.
ReplyDeleteDownload the updated version.
Deletebom dia eu gostaria de saber se no fundo onde fica o nome FENIX posso colocar alguma imagem em flash ou gif
ReplyDeletesim você pode.
DeleteHi! How can I put an image instead of the Text on the (span class='logo-title'></span) ??
ReplyDeleteReplace it with image html and you also have to define heigh and width.
DeleteHi again! I removed the map of the Contact section. How can I center the Contact Form on my page? Thanks
ReplyDeleteWrap the code with <center></center>
DeleteDid this work? It's showing no difference to me.
DeleteHi. Contact form still work in free version? If I buy the Premium version, what else I can have? Thanks.
ReplyDeleteDownload the updated version.
DeleteHi... how can I remove the text "Hello! We’re Fenix Creative Photo Studio". Thanks
ReplyDeleteWe have mentioned it above. "HEADER DESCRIPTION"
Deletecan i use mega menu with this template?
ReplyDeleteWhat do you mean by mega menu ?
DeleteHi, why the number display in the comment box is turncated? i need the solution
ReplyDeleteApply this css.
Delete.comments .comments-content .comment-thread ol li {
list-style: none;
}
If you don't know how to add css in blogger then follow below tutorial.
http://www.sorabloggingtips.com/2017/08/how-to-add-css-in-blogger-or-blogspot-blogs.html
Can i change the link-text color? If i can how to do it?
Deleteyes you can, please follow this link.
Deletehttp://www.sorabloggingtips.com/2017/08/how-to-change-link-color-in-blogger-posts.html
The post shown on blog setting is 6 post, but why just 1 post is shown in the homepage (protfolio side). Can you fix it? My blog is www.nikmalabdul.com
DeleteRemember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
Can i change the background photo with a vimeo video?
ReplyDeleteIf you know you can, otherwise don't do it.
DeleteThe contact form is not yet working. Could you verify? Thanks.
ReplyDeleteDownload the updated version.
Delete
DeleteHello! I downloaded and installed today! Thanks.
Hello. I am already using the latest version and the contact form is not working yet. Could you verify? Thank you.
DeletePlease share your blog url.
DeleteGood afternoon. I'm still applying settings, I'm using a temporary blog: https://tema-conecta.blogspot.com.br/. Thanks.
DeleteWhen we say download the updated version it means download it from our site, not from distributor's, please go to our official site and then download the template again.
DeleteHello, in the free version you can change the icons in the section "We Specialize in" and "Steps in Our Works"? Thanks.
ReplyDeleteYes you can we have mentioned it above.
DeleteHello, there are all the icons in We Specialize in and all the icons in Steps in Our Works! Thanks.
DeleteWe have highlighted the icon codes in blue.
DeleteHello. Sorry, but I could not identify it in the template. Would you like to put in what part of the code are the icons? Thanks.
DeleteWe will be more than happy to help you if you buy the premium version, as for free user this the best thing that we can do
DeleteI need to edit the grid gallery under the title Smart, Creative & Awesome.
ReplyDelete1) Images in the gallery preview are a little bit dark than the original. There is a gray layer over images? I need to change the opacity?
2) When i click on the image preview I do not want to go to the post, but just enlarge the image.
That is not widget but your blog's recent post, so the thing whihcc is you are asking for isn't possible with current settings, you have to buy our blog customization service to do that.
DeleteI bought the template last week and is almost done until I get to trying to customise the color for the menu on blog post view http://www.butterflyproject.my/2017/04/jerlynnl.html (it's now in black, how do I change it to white?). Customise under Theme, isn't available.
ReplyDeletePlease advise?
There are two menu's. Whihc one you want to customize ?
Deletehi i have used this template, and customized it fully the i needed , I must say its great job by you people, and i am thinking to buy this ( by paying Pro version approx $8 ) , but i am afraid that i have to re do the whole customization again with Pro template XML code is there any way were i can save my redo ones i buy it
ReplyDeletePay us we will convert the template to premium.
Deleteok thanks , I have just bought it how can we go ahead
DeletePlease contact us through email or our contact us page.
DeleteHow can I remove contact form?
ReplyDeleteThank you in advance.
Remove it from layout.
DeleteHello. Good night. How can I adjust the scrolling of the menu? Because they are passing from the correct place! Thank you.
ReplyDeleteWhat do you mean by adjust ?
DeleteGood Morning! When I click the Menu, the scrolling of the page goes from the place, that is, it scrolls lower than it should! Thanks.
DeleteThat is because the scrolling menu is coverng some of the screen part itself.
DeleteGood Morning! Can you make a placement adjustment? Thanks.
DeleteSorry but you can only keep the scrolling feature or remove it.
DeleteOK! Thanks for listening.
DeleteMy layout have only Social Footer and I can not add Facebook box instead of Contact form.
ReplyDeleteShould I download and re-istall again? I have edited all part, so I don't want to re-install exactly
Contact form is fixed from HTML code, so you can't remove it from layout.
DeleteI download and used on 15/06/2017. I changed background photos, colors, content. But the contact form is not yet working. If now I have to download the new version and updating, I will lost a lot of things. How to repair the contact form by code?
ReplyDeleteReplace the contact form code in older one with newer one.
DeleteHow can I change Header (The top of page) Font color? I want to know which part of CSS/HTML
ReplyDeleteThank you in advance.
Which one ?
DeleteMain Menu Widget on the top
DeletePost page or home page ?
DeleteHome page, defult is White that I want to change it.
DeleteSearch for this code
Delete.index #menu ul > li > a {
color: #fff;
}
UPDATE: Today,18 September 2017 i received an update message from sellfy.
ReplyDeleteGreat news! New updates are available for Fenix Portfolio Blogger Template Premium Version.
What is the changelog?
We have fixed minor css issuses.
DeleteI have paid for a premium version.
ReplyDeleteIs there a way to remove the 'slicknav_menu' on mobile. The one i'm talking about appears on the left hand side, it's not clickable because I removed it from the layout panel and I rely on the second menu (black bar that drops down when scrolling). The 3 white bars are still there. If I try and remove it, it removes it from the black bar menu as well. Please advise.
Also, I bought this template a few days ago and the CONTACT FORM is NOT WORKING! Please be helpful and don't tell me to download an 'updated' template. Clearly other users are having the same issue.
Test blog: https://tomjmanningdesigntest.blogspot.co.uk
We don't suggest to edit template yourself, please contact us on mail, let's see what we can do for you.
Deletehow can I remove the 'meet the team' area?
ReplyDeleteWe have highlighted the code above.
Deletecontact form not show in mobile preview
ReplyDeletePlease have a look.
Deletehttp://www.responsinator.com/?url=http%3A%2F%2Ffenix-soratemplates.blogspot.com
"Steps in Our Works"
ReplyDeleteCan i replace an icon with an image in this section???
My website: http://www.nuocmamthanhquoc.com/
Yes you can but it needs a bit of coding knowledge.
DeleteHello !
ReplyDeleteI have bought this Template.
I have a problem with section-2 (Steps in Our Works). Can not put like ( ---- ) to 1. CONCEPT, 2. PREPARE etc:
I want to add link. How could I add it? Any other way ? PLEASE !!
Thenks!
We can only help you with issues, If you want customization, you have to buy our blog customization service.
DeleteHello.
ReplyDeleteThank you so much for beautiful template!
I set up the "Header Background".
It looks OK in PC. But the layout is not good when I see from smartphone!
The background is too enlarged and I can see only part of the picture.
What should I do?
Disable the mobile template.
DeleteThat great Template,
ReplyDeleteI repair everything as I want, that is very good.
http://maonum.blogspot.com
Thanks big big Sora !!
THANK YOU VERY MUCH !!
Hey, I paid for the template/theme and then there was never an option to download the template I paid for. Why?
ReplyDeletePlease mail us your reciept.
DeleteHello, I love this template! but one problem, The logo crops in the mobile version, how can I fix this.
ReplyDeleteUse the size which we have provided.
DeleteHi, I just buy this template and I'm not recive any e-mail. what can I do?
ReplyDeletePlease mail us your reciept.
DeletePlease mail us your reciept.
ReplyDeleteThis comment has been removed by a blog administrator.
DeletePlease mail us the reciept.
Delete: I can not remove the Sidebar.
ReplyDeleteUnder Options you can not remove it.
I would like to center my pages. the sidebar does not let the pages stay centered.
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, i've bought the template yesterday and i've set up my blog with sucess, except for the template color customization. i dont have any possibilities to change the green color . is it normal ?
ReplyDeleteYou can only change color scheme(only some places) of this template through customizer, to change anything else you have to edit the HTML.
DeleteHi,
ReplyDeleteIf we purchase the template, is there an option to change the icons used in the services section?
Thank you.
We have mentioned it above.
DeleteHallo...
ReplyDeletehow do to add search button in this template?
Simply add a widget from the layout.
DeleteDear
ReplyDeleteI have downloaded your premium version of Fenix template. I tried to built our site on it and I am almost happy with the results. I dont have though any experience in coding and some things are not working properly.
I would appreciate if you can answer my questions so I am sure the template would work for us. Thanks a lot !
1. Pictures (in posts) when clicked don't appear at all / or appear very big unable to see them
2. Pictures (in posts) in mobile mode appear squeezed.
3. Cant find post customisation (Post Format And Page Markup) where to find it or how to do it ?
4. Pictures in "Smart, Creative & Awesome" section are darker than normal/original. Is it subject to change it or its fixed feature ?
Thank for you effort to check this.
have a nice day
Choose original size in settings while uploading images or simply click the image in post setting and choose original size option.
DeleteWe have explained the process of Post Format And Page Markup, in basic settup section(4. Shortcodes and markups).
Images are darker because the title is white in color which won't be visible in normal circumstances.
Hello,
ReplyDeleteI have a premium version.
How to add wikipedia widget on FOOTER and TOP SOCIAL WIDGET?
Have a nice day!
Simply go to layout and click add a gadget. then select whatever widget you want to add.
DeleteYou did not understand the question. When I add ICON wikipedia square icons remain empty. No icon appears as youtube or facebook.
DeleteOnly these icon's are supported.
Deletefacebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vine, stack-overflow, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, delicious, codepen
Hi Sora team
ReplyDeleteneed your support, i want to add background image on "ABOUT section", and is there any way to make and add order form ???
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, I played around with your template and realized that the background image dosen't work on the iPad. Do you have any idea or fix in the near future?
ReplyDeleteRegards,
Doro
It works fine, you can check our responsinator test link.
Deletehow to change the icon ?
ReplyDeleteWe have mentioned it above.
DeleteThis template is wonderful. Congratulations.
ReplyDeleteMuito top. Parabéns...
ReplyDeleteI have a problem with entities (accents in other languages). When I try to put this text:
ReplyDelete"la presència de Bibliomèdia a la xarxa i en els àmbits educatius relacionats amb la biblioteca escolar."
, Blogger return this message:
"The entity "egrave" was referenced, but not declared."
Can I solve with a change in Doctype declaration or something similar?
You have to convert special characters before adding. Use this tool.
Deletehttp://www.sorabloggingtips.com/p/code-converter.html
there is some effect on homepage post image, how to show original photo light or britness
ReplyDeleteWithout that effect the title won't be visible enough.
DeleteAlso, how can I use the Smart, Creative section? There is no code in the template (free or paid) to customize
Deletethanks!
That is for your blog's recent post.
DeleteHi,
ReplyDeleteI used both the free and premium version. Why does the background header not fit? I tried every solution, from resizing my image to altering the code but nothing works. All it changes is the quality of the image. Please help!
You have to use exact size like the default one.
DeleteI did, 1600x1100. I tried dozens of sizes. I uploaded my pic to a blog post and copied the jpg link to the code as you described. I've spent a month trying different solutions. Desperate for help.
DeleteShare your blog url and the image you want to set in the background.
Deletehi - it's muhammadshah.ca
DeleteI got the header to fit on pc but it's cut on the mobile. I tried disabling the mobile but it still cuts off. Thanks again
We can't do anything without checking the demo.
Deleteplease try www.muhammadshah.ca
ReplyDeleteSee the issue is that to fit the desktop size the image needs to be in high resolution but when that image shows up on the smaller device like mobile or tablet, it needs to fit the size according to the aspect ratio.
DeleteHow to change grid view on the recent posts with list view without image?
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHi sora, can i change title fenix with logo, not title ?
ReplyDeleteYes you can.
DeleteFiz o dowload do modelo free e já estou personalizando todo o template, só que quero tirar o copyright, como devo proceder. Entendo um pouco de HTML.
ReplyDeleteEu posso pagar e tirar do modelo free, ou terei que instalar e otimizar tudo novamente?
If you know how to do it then do it yourself otherwise you have to buy our service.
DeleteI cant change the Header Background... I upload my picture on a antrance on Blogger, i copy the image url link then i replace your url with my new image link... AND... the background doesnt change... I pay for Fenix template and i dont like these restrictions... Help!
ReplyDeleteShare your blog url when its showing the error.
DeleteI tried to display labeled post.
ReplyDeletebut instead of only showing the post, it displaying every section of the homepage. the labeled post displayed on the section 3
how to resolve this??
We hope you have checked this.
Deletehttps://fenix-soratemplates.blogspot.in/search/label/Abstract
Why does related post is not displaying on my post. only the label name, but without any related posts link??
ReplyDeleteHello,
ReplyDeleteI want to improve the head menu but i don't find that in the CSS code. Could you please give me exemple ? http://www.travelivet.com/
Besides for the others pages, i want a background with a picture (like the home page).
http://www.travelivet.com/p/la-carte-de-toutes-les-destinations.html
How can I do that ?
Thank you in advance.
Nicolas
Sorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello,
ReplyDeleteI'm trying to setup the map. I've got the correct coordinates and it's still not working. I am using the free version os this template. Could you help me?
Coordinates: -23.620768, -46.672436
The correct place would be an office in Sao Paulo, Brazil. But it's showing somewhere in Arabia Saudita.
URL: https://grupo4you.blogspot.com.br/
Could you help me?
You aren't using correct coordinates. May be these are the right one's 23.5505° S, 46.6333° W
DeleteHi, i can't change the header AND second background picture. HELP!
ReplyDeletehttps://vassilismamalisestate.blogspot.gr/
We have mentioned the step by step guide above.
DeleteHow can I add "Your Telephone" to the contact form between "Your Name" and "Your Email"?
ReplyDeleteHow can I add "Your Telephone" to the contact form between "Your Name" and "Your Email"?
ReplyDeleteWe have mentioned it above.
DeleteIs there a way to change the blue color of the "home, services, works, etc" buttons
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, my blog is configured to appear 6 posts on the homepage, but only 4 appear in the grid, and when I change in the html in the "triggerPageThreshold: 1" section and I put a higher value, the grid is not aligned. How can I fix this problem? Thank's.
ReplyDeleteMy blog: http://www.lucasoliveira.ml/
Can I change the color of the header logo on the posts page? Example, the logo on the home page is white, when I switch to post page I want it to be black. How can I do it?
Deletemy blog: http://www.lucasoliveira.ml/
Remember one thing you have to keep the post count same in your blog settings and pagination widget.
DeleteThere is a limit of 1mb from blogger side, only 1mb of images or text you can show in home page and you are exceeding that limit and that is the reason rest of the post is going on next page, there is not any solution, but you can try page break after 1st paragraph in every post, may be this will help.
ReplyDeleteHello, is it possible to leave only the homepage with a certain label on the homepage?
Yes if you know how to do it.
DeleteTop Social Media icon seem too small. How to change it to bigger size?
ReplyDeleteSorry we can't provide support on additional customization rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
DeleteHello, for al my articles i have an issue with the related articles. Indeed, as you can see the related articles at the end of the articles doesn't work.
ReplyDeletehttps://www.travelivet.com/2018/06/itineraire-de-12-jours-pour-visiter-la.html
Could you please help me ?
I've tried change icon but did not work. always left blank icon. Any solution sir?
ReplyDeleteUse this cheat sheet.
Deletehttps://fontawesome.com/v4.7.0/cheatsheet/
How to change the image in may post header? It is blank and white only.
ReplyDeleteThe image only appears in my home. But when i open one of my post,there is nothing existed
Please share screenshot.
DeleteI have somehow managed to move my blog title so high up and it's covering the dropdown menu list. Can you have a look at what might have gone wrong?
ReplyDeletehttp://slamdunkconsultants.blogspot.com/
Sorry we can't provide support on additional customization(Adding or Removing stuffs) rather than solving issues or bugs, if you want to customize your template then buy our blog customization service.
Deletehello
ReplyDeletereally nice blog, hanks !
then questions :
1-I can't find the way to creatz/change the categories (like in the demo mode)
2-the title does nt appear on the small article picture, the it says that the article has no title, but there is one ?
thanks a lot
You need to add categories in post editor. if you have added title in post then it must show.
DeleteBuen dia
ReplyDeletecompre la version premium de esta plantilla el 23 de septiembre, aun no me llega el correo para descargar
Contact us on email.
Deletehi sir
ReplyDeletetop and bottom social plugin is opening with my blogurl like www.example.com/www.facebook.com/mypage
please help me
Add the complete url with http://
DeleteHi,
ReplyDeletebackground image is not becoming responsive on mobile even on your demo version at https://fenix-soratemplates.blogspot.com/ and logo descriptions, social media icons are mission on mobile too. Can you help pls?
Thank you
Why is there a huge blank space above every blog post and page? Is there anyway to remove that?
ReplyDeleteHere's a link to one of my pages: http://www.slamdunkconsultants.com/p/our-services.html
You have to scroll down to see the page.