How To Setup Fitness Mag Blogger Templates
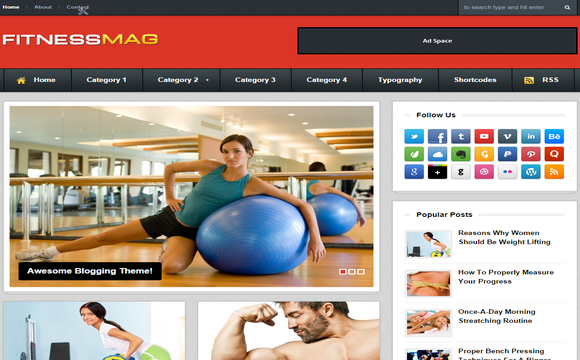
Fitness Mag is a Gym Oriented blogger template. This template is a perfect choice for fitness freaks and work out maniacs, Fitness Mag is designed to become a perfect solution for every fitness club, fitness center, gym, health club blogs. Fitness Mag is equipped with various of widgets which will help you to publish your blog more professionally. To make it easy for you we have published this detailed documentation, so that you can setup your blog correctly. You have made a good decision by choosing our template.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
You can check the live demo or download the template through the button below and also Please Read this documentation carefully in order to set up your blog and please note that there’s no support for free users.
Video Documentation
You can check this below video to understand the setup process much more easily, just click the below image to watch the video directly on YouTube, or click this link - How To Setup Fitness Mag Blogger Template - SoraTemplates
Top Nav
Access your blog Layout > click Edit link on Top Nav widget.
The widget is based on blogger pages widget but you can also add custom link, change the order of appearance by dragging them.
Mainmenu/ Dropdown
On Blogger Dashbord Click Template
Click Edit HTML
(Top Menu) Scroll down and Find this Code :
Click Edit HTML
(Top Menu) Scroll down and Find this Code :
<ul class='sfmenu' id='menu-main'>Change Url as You want.
<li class='icon-home'><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Category 1</a></li>
<li><a href='#'>Category 2</a>
<ul class='sub-menu'>
<li><a href='#'>This is a dropdown</a></li>
<li><a href='#'>This is a dropdown</a>
<ul class='sub-menu'>
<li><a href='#'>This is a dropdown</a></li>
<li><a href='#'>This is a dropdown</a></li>
</ul>
</li>
<li><a href='#'>This is a dropdown</a></li>
<li><a href='#'>This is a dropdown</a></li>
</ul>
</li>
<li><a href='#'>Category 3</a></li>
<li><a href='#'>Category 4</a></li>
<li><a href='#'>Typography</a></li>
<li><a href='#'>Shortcodes</a></li>
<li class='icon-rss'><a expr:href='data:blog.homepageUrl + "feeds/posts/default"'>RSS</a></li>
</ul>
Slider
On Blogger Dashbord Click TemplateClick Edit HTML
(Slider) Scroll down and Find this Code :
<div class='flexslider' id='slider'>Change image url with yours URL link
<ul class='slides'>
<li class='slide'><a href='#' target='_self'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_-XryQ6uwuHX7giaQHGWMc7o65-TEM5VXdTELnGHGqw0oGrBcanX_pPyMGXHmhl79XRcGmuJC3wObWWjovYFy6A7CfGqNMYNQbZaRS5Nc7Cn1rbr3WvlxCevpFUB6HEzuqLZelWh7cWSi/s608/1.jpg'/></a>
<div class='caption'>Awesome Blogging Theme! </div></li>
<li class='slide'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh91B-cB7LUkjBdSlmoUfsbQsAa1DsPNWplkCAbR3UFdLnBg1Ncl1n6Dba19jBiu7_ZXTO0owK95cWBkWlEq9W3gG5H0E83cvargH3BlwAirvCbCuhYKtYYbNaJiJTHv1uzaoK_-Ee71-qg/s608/2.jpg'/></li>
<li class='slide'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn0-QecnmbDsWS0ztknzgaGIk2XScTxoFCdy7sWDxTIQOphDLuf6KyK3vI-jFnEmzz4mKVchNeBI_z81N6l3BWzuNKkKNPDSLsq6yvnY9iMkx1IySMh6YXKgXBuHLwNo2bLKF5mg1fkRSl/s608/3.jpg'/>
<div class='caption'>Active Yoga Class </div></li>
</ul>
</div>
Follow Us
On Blogger Dashbord Click TemplateClick Edit HTML
(Follow Us) Scroll down and Find this Code :
<div class="widget boxframe">Change url with yours URL link
<h2><span>Follow Us</span></h2>
<ul class="clearfix">
<li class="social-twitter"><a class="social-icon" href="#" title="Twitter"><img alt="Twitter" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxZi0CtucZZiIoRvF8bg9zQC9UFWdGNdsjqWuK_VgwDg0OsjTWnLyLcIOflw4fKzKSbLYnDbSLn7LTFZaSnEd1biv4iC8UXsp5luyhAFoCM8TCdjzhFQleYqrL0nhyphenhyphenIYE-ltcaUoS2LeKo/s32/twitter.png"></a></li>
<li class="social-facebook"><a class="social-icon" href="#" title="Facebook"><img alt="Facebook" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDrNQtaCmeUcH4RmZpDV0_9R2CC19yBqOZYQ8o7D3xHCmp4MbCBLXbRDRus5lADsI-PjmCypSRYHm-fqcnj1aDK9WGj2DHLKMhplL5uHxJtmmY-fG5Klu39Ti1OS47HRw72M-oyCYTZZ1O/s32/facebook.png"></a></li>
<li class="social-tumblr"><a class="social-icon" href="#" title="Tumblr"><img alt="Tumblr" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFDAt8Eigp7wmPGoSV2c3j1OpAR5r5wfwV2IwsXsV3CaibktEjIrOR83DCmppivgUo2N7qde1hdfC9tYNrYA_NVK6D4cYE3jbAQj4c2-Gf5GPV60ypf0Iyv_MhhwyJDSh_Mz9CAShKkM2W/s32/tumblr.png"></a></li>
<li class="social-youtube"><a class="social-icon" href="#" title="YouTube"><img alt="YouTube" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvCOBPkS7MyyaG2037p6XFcjYM7UBWZ_MmUlz23P2sbJDziKMfYGjeyKUIps4b5JtWXaAGsIcosdDcJHeR64rElphuAorhSpnq783iNsflgySIsW75R8Wp8icbeAlQSoFYP1vo72ayAJpF/s32/youtube.png"></a></li>
<li class="social-vimeo"><a class="social-icon" href="#" title="Vimeo"><img alt="Vimeo" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZpCSH9RVRhveWYc44kH6C6jjMdIozKKqa4obEoIrSmhiH3HGaM8sN77hMFuaNNFD2DPA6WcxoJatz1UNbqu4lQrOYgvWfhTj3uk-D6KnZ6d3q9rcUsW-jeY3-g6a4y-y4EBZdpx97pq4z/s32/vimeo.png"></a></li>
<li class="social-linkedin"><a class="social-icon" href="#" title="LinkedIn"><img alt="LinkedIn" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgf4Ce_hP5UDDiqA5PdRiNEzmuGOmUH5n36BTKUfNlFnPB708PtZhcCXAG-PMANCZ-KqsPctreQrjxTapQKkG5Mek9RPV3AToJ7scSvT4NJ4AMKC_1SD4-foCtbwihYjMqrFBcpyczVmV5x/s32/linkedin.png"></a></li>
<li class="social-behance"><a class="social-icon" href="#" title="Behance"><img alt="Behance" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgi7-K9RhWrnkhcre6VbEdfSUIC3xdb3c4XRoOoO4UeLXeIp-D4e_yVxRQhbAnZ8hIqlei5VymNMKgvoCRMhu-osHDCw7_h93fbBaLTFkgDf6Xstu2isTpAA4c1Xduz0TylZJtKhrEGJI2N/s32/behance.png"></a></li>
<li class="social-envato"><a class="social-icon" href="#" title="Envato"><img alt="Envato" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj08e3UKpW67TcHdpbBfT1qbi-S6tNIpiqocTGW5vA6Fz1h2bKhsrlURFd9u-uWCENCkCKtHPlaDa2cJA6SbRD4dVuTiXa7GMg1Y98ownf_3CHMrzi98EvzQU9QYrzgyulVN6dOKrCKrQqF/s32/envato.png"></a></li>
<li class="social-icloud"><a class="social-icon" href="#" title="iCloud"><img alt="iCloud" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQyDcRwEKZzTO-yrVN_LMDFVZGGsMrei97AxIT8OjHNJ1sJ4VWlXNA3vn8cu-eIKGCMsgHHsmeG7smA50wVhx4gVy2brOnI5MND5FHEBwOqDNmGMPNiM7fiwJek7x32mu17uzSFp6Ah6dq/s32/icloud.png"></a></li>
<li class="social-evernote"><a class="social-icon" href="#" title="Evernote"><img alt="Evernote" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3gh8I7iCo4d3M4i9WziR6ocMT6lZiIsNE2QDHpqoz9jObJoQ-33ja6h4lMTV-n3KNw8pQ3lmba2amn-OPYMUI-VmQWDDP4cJqMfi8ZY8e-Kspj7YNzOFIaBr2LSy5Yq08WKx3bidQI-2N/s32/evernote.png"></a></li>
<li class="social-gowalla"><a class="social-icon" href="#" title="Gowalla"><img alt="Gowalla" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUi0yuPUPqecYQLSabDqxs2jN9z3aCCPxoQwoGs2huXMorx2aKF5k6P64LWVOrLX7E79IlqtL-hKwcosS_p6D4D24V2Ne4mBRbxXL1OWlZtVgHIUs3ROyMGlNVwvfuKlDK-w-_YvufkFZy/s32/gowalla.png"></a></li>
<li class="social-paypal"><a class="social-icon" href="#" title="Paypal"><img alt="Paypal" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhD8-bTzezFpbKtxiZjNeGThArUDzKzc3LVjv6jyw3ihJFSis6o0tuIM-WfEt9Rm9cxgMU9w4WFpr5aZkJCE2dqlhWHgbHgue5TEDyn8UyUDQ3KK0NgyhfdRO-t-WTxHDsXouvCR3bW5reL/s32/paypal.png"></a></li>
<li class="social-pinterest"><a class="social-icon" href="#" title="Pinterest"><img alt="Pinterest" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfXwGpmdR6bmEOqosmg0o0DMokAuyrqHt79zsvnmZJTFZA0IcItBiITowhsoqElGPTFV32vcIb1ugHyQmG7_xAuTvQxL6hhoTOiTe95pKWXlaEh8UG_LkU0Gc4kOgc7aHH-5cZKb5HMAj5/s32/pinterest.png"></a></li>
<li class="social-quora"><a class="social-icon" href="#" title="Quora"><img alt="Quora" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg29P8g9Ar_U6ijevWMqQyzg_gFOdKT-jd7VVtCV_9XjEmYHnAg_zAHmO-ed4LWEPvYzi3sLqEVckEkZ3saQQJS7I2hiBgx4CqA0wyBMfD38MhOHTrpz79J9TXX9mwsxNJ9ty2ywmQWRGWU/s32/quora.png"></a></li>
<li class="social-google"><a class="social-icon" href="#" title="Google"><img alt="Google" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUjlnB4_IdBu8rC9S4ceLkh0_0hFsBTLORyNSSQvdBMoWSzPxfhhfWCHBytlG1zQ_e59O2MFS4KtqqdhjIiSwcT44CbzrCJZG4E-bYvWLpQkL1WSOD9pBWNK1M8XWqiSdcwBjJXTGlfbar/s32/google.png"></a></li>
<li class="social-googleplus"><a class="social-icon" href="#" title="Googleplus"><img alt="Googleplus" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDEOZ7sltO9E-chyphenhyphenB9Nx9JGtvW5k_6yU15SdrjZOs42quEeqTMGP4qL1PzU9Ff6bxfIOEl2xCDWbWMQEEXoHWQjBp5DfWWGJ6PAMKYQXt_Q8LpObxLcZ4tjbQDSnKKsGSIrs2LqBiEUPJM/s32/googleplus.png"></a></li>
<li class="social-github"><a class="social-icon" href="#" title="Github"><img alt="Github" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjq9hAxJmdbIfr6IpU5XroP3lOYB6_rYAxcninr-_wjDLImihkl-Z-B7Hf1NwHq_rxizfVjhyxC3qwtBzlTz52Tz37ATA32aoYcLGRb868o9CqQXOnKAmRWyP0T0GBes5z5DqIDWoN8pILw/s32/github.png"></a></li>
<li class="social-dribbble"><a class="social-icon" href="#" title="Dribbble"><img alt="Dribbble" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjKrgv4RDP2unO5adWZqXPN9_FoYcLNSrTG5HwmtxU0KtE3yN7-ghvERZeR0G7yyKsZAtJ6PabZCNNTp5fLosKUonlkxppkEbzvqGAeOmzzlUYpaU0rAc-qcuf0VXDH6spNEOWtI-GZyfx/s32/dribbble.png"></a></li>
<li class="social-flickr"><a class="social-icon" href="#" title="Flickr"><img alt="Flickr" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhg398bKkkmYimnN97SIp5X6YGUOn6dEpciEpCn2yY0_ZJ6zPHdZ0yF1E4WX0bsom3dP9o3om5-qTslYtAuuU1E3CInnqDLhQbojJs94kSuwOPwkM6yAvlrxhobVbRtqT13rEDh1N3mPxnM/s32/flickr.png"></a></li>
<li class="social-wordpress"><a class="social-icon" href="#" title="WordPress"><img alt="WordPress" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWb_HE5PSEoqJB3PLqOWZmsDkG_TJdR75q_0NzugsfrFrJxs_tOBlsJSWOz15N-orma7SO34A1ljT5ErdV-dXJ2LidL6tMsD7KVnw0IHuZHEmqpA1BNPqaiQxBbrQyq4PVmIU9xP4OvQY6/s32/wordpress.png"></a></li>
<li class="social-rss"><a class="social-icon" href="#" title="RSS"><img alt="RSS" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdb0irUSTOiPUewkZGirfK_xZe4mhEhmxJcVcVzQjVQnSQ6p8LlhP3HbJfGUDtY4SDpbNquqOuVIoqi9FOl2BQZdE7E8tLguMtGd5J5K-z6boIN3XjGVnW0NGsmTTsHh1jcRslddHDP0yk/s32/rss.png"></a></li>
</ul>
</div>
Configure Page Navigation Widget
On Blogger Dashbord Click TemplateClick Edit HTML
Scroll down and Find this Code :
var posts=4, // Number of posts in each pageChange values with yours.
num=2, // Number of buttons will display
How to change Author Section
On Blogger Dashbord Click TemplateClick Edit HTML
Scroll down and Find this Code :
<h3 class='heading-border'><span>Author</span></h3>Change values with yours.
<div id='author-image'>
<a href='#'><img class='avatar avatar-60 photo' height='60' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNZMgwaWlbBi4B3mz7y02dKNFKueyATrs7eWkLbzno04G5tnM7Nvv4U6BjUI2Dnrmkn057KeXMh_3IA7b3u8ngBxYP5Z2nAbRGRhnYx9nYL0Y_0rbCb1e3lSccA3HVHIjtdnDAJfRuGjHQ/s60/logo.png' width='60'/></a>
</div>
<div id='author-bio'>
<h4>Written by <a href='#'>Admin</a></h4>
<p>Aliquam molestie ligula vitae nunc lobortis dictum varius tellus porttitor. Suspendisse vehicula diam a ligula malesuada a pellentesque turpis facilisis. Vestibulum a urna elit. Nulla bibendum dolor suscipit tortor euismod eu laoreet odio facilisis.</p>
</div>
Facebook Page Plugin:
<center><div class="fb-padding"><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/sdk.js#xfbml=1&version=v2.3&appId=1395743857335531";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-page" data-href="https://www.facebook.com/soratemplates" data-width="300" data-height="230" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"><div class="fb-xfbml-parse-ignore"></div></div></div></center>
or you can follow this tutorial if above method won't work
Flicker Image
You Can See sidebar Have Flicker Image Widgets.
Follow this Steps To Add Flicker Widgets
1. Go To Blogger >> Layout
2. Now Click On "Add a Gadget" and Add Your Own Widgets
3. Now Add Your Java Script Here
<div class="flickr_plugin">
<script src="http://www.flickr.com/badge_code_v2.gne?count=9&display=latest&size=s&layout=x&source=user&user=52617155@N08" type="text/javascript">
</script>
</div>
Replace This 52617155@N08 With Your Flicker Id
You Can Use http://idgettr.com/ to generate Your Flicker Id
Installation And Custom Services
We provide plenty of templates for free but if you want something unique for your blog then let us create a unique design for your blog, Just tell us your needs and we will convert your dream design into reality. We also Provide Blogger Template Installation Service. Our Installation service gives you a simple, quick and secure way of getting your template setup without hassle.
How To Setup Fitness Mag Blogger Templates
 Reviewed by Sora Blogging Tips
on
January 25, 2017
Rating:
Reviewed by Sora Blogging Tips
on
January 25, 2017
Rating:
 Reviewed by Sora Blogging Tips
on
January 25, 2017
Rating:
Reviewed by Sora Blogging Tips
on
January 25, 2017
Rating:











No comments:
Post a Comment